Zend Framework项目搭建及多模块配置
一、快速建立Zend Framework项目
方法1、使用zendStudio快速建立zendFramewok项目
如下图所示:选择new->zendFramework Project

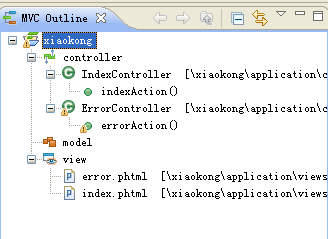
新建完成之后可以看到一个zF项目的文件结构如下:
方法2、windows下使用命令行
略…… 这个手册上介绍的有,挺麻烦的,我也不想写它
方法3、linux系统下使用命令行
略…… 参照手册
二、配置多模块
下面添加多模块支持,一般一个网站有前台和后台管理两个模块(也可以分为更多)。
关于多模块配置的方法有很多,这里我记录一下我经常用的一种。
在application目录下建立文件夹modules放置模块目录。假如下载要建立两个模块default 和admin,我们只需要在modules目录下建立目录default和admin两个目录,把application目录下的controllers,models,views文件夹剪切到这两个目录下。现在的application目录的文件结构如下图所示:
然后修改application目录下的configs 目录里的application.ini 文件,删除下面一行:
resources.frontController.controllerDirectory= APPLICATION_PATH "/controllers"
添加
resources.frontController.controllerDirectory.default =APPLICATION_PATH "/modules/default/controllers" resources.frontController.controllerDirectory.admin =APPLICATION_PATH "/modules/admin/controllers" resources.FrontController.moduleDirectory =APPLICATION_PATH "/modules" resources.FrontController.moduleControllerDirectoryName ="controllers" resources.FrontController.defaultModule= "default"
这里default为默认的模块目录名,controllers为控制器目录你如果默认的模块目录不是上面设置的,修改这里就可以了。
注:非默认模块controller的类名写法为Admin_IndexController
三、使用layout布局
在application文件夹下建立如下目录文件
在application.ini中加入
;默认的laytou resources.layout.layoutPath = APPLICATION_PATH "/layouts/default" ;layout的文件目录 resources.layout.layout = "layout" ;下面这段代码经测试是否添加都可以,如果添加了后面的相关的参数值就要写正确,否则会报错 ;自定义的laytou admin.resources.layout.layoutPath = APPLICATION_PATH "/layouts/default/" admin.resources.layout.layout = "admin"
我们可以在action中使用$this->_helper->layout()->setLayout('default2');使用其它的layout布局
default.phtml 中内容如下
<html>
<head>
<?php echo $this->headMeta()?>
<?php echo $this->headTitle() ?>
<?php echo $this->headLink() ?>
<?php echo $this->headStyle() ?>
<?php echo $this->headScript() ?>
</head>
<body>
<b>qian tai mo ban yi</b>
<?php echo $this->layout()->content ?>
</body>
</html>
我们可以在Action中这样写
$this->view->headLink()->appendStylesheet('/css/site/photo.css');
$this->view->headMeta()->appendName('author', 'dxk')
->appendName('keywords','杜晓孔,dxk');
$this->view->headScript()->appendFile("/js/site/diary.js");
我们可以在视图里边这样写
<?php
$this->headStyle()->captureStart();
?>
#content{border-bottom:1px solid #BBB; background:#FFF;}
……
<?php
$this->headStyle()->captureEnd();
?>
<?php
$this->headScript()->captureStart();
?>
var loginName = document.getElementById("loginName");
……
<?php
$this->headScript()->captureEnd();
?>