Struts2+Jquery+JSON 实现ajax注册信息
一、JSP页面
<style type="text/css">
ul {
list-style: none;
}
li {
width: 200px;
float: left;
}
span {
color: red;
text-decoration: underline;
}
</style>
</head>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/my.js"></script>
<body>
<div id="div_json">
<h5>录入数据</h5>
<br />
<form action="#" method="post">
<label for="name">姓名:</label><input type="text" name="name" /> <label
for="age">年龄:</label><input type="text" name="age" /> <label
for="position">职务:</label><input type="text" name="position" /> <input
type="button" id="btn" value="注册" />
</form>
<br />
<h5>显示结果</h5>
<br />
<ul>
<li>姓名:<span id="s_name">赞无数据</span>
</li>
<li class="li_layout">年龄:<span id="s_age">暂无数据</span>
</li>
<li class="li_layout">职务:<span id="s_position">暂无数据</span>
</li>
</ul>
</div>
</body>
二、JS脚本
$(function(){
//按钮单击事件
$("#btn").click(function(){
//无刷新
$.ajax({
type: "POST", //提交方式
url: "reg.action", //跳转的action
data: { //设置提交的数据源
name: $("[name='name']").val(),
age: $("[name='age']").val(),
position: $("[name='position']").val()
},
dataType: "json", //设置需要返回的数据类型
success: function(data){
// alert(data); //弹出来的是文本格式{name:xxx,age:20,position:IT}
//将数据转换成json类型
var obj = eval("(" + data + ")");
//绑定数据
$("#s_name").html(obj.name);
$("#s_age").html(obj.age);
$("#s_position").html(obj.position);
},
error: function(){
alert("系统异常,请稍后重试!");
}
});
});
});
public class RegAction extends ActionSupport {
// 返回的结果
private String result;
// 对应的数据
private String name;
private int age;
private String position;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getPosition() {
return position;
}
public void setPosition(String position) {
this.position = position;
}
@Override
public String execute() throws Exception {
// 将数据存储在map里
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", name);
map.put("age", age);
map.put("position", position);
// 将map转换成json类型数据
JSONObject json = JSONObject.fromObject(map);
// 给result赋值,传递给页面
result = json.toString();
return SUCCESS;
}
}
四、struts.xml
<package name="hang5" namespace="/" extends="json-default"> <action name="reg" class="com.hlx.json.RegAction"> <result type="json"> <!-- result是action中设置的变量名,也是页面需要返回的数据,该变量必须有setter和getter方法 --> <param name="root">result</param> </result> </action> </package>
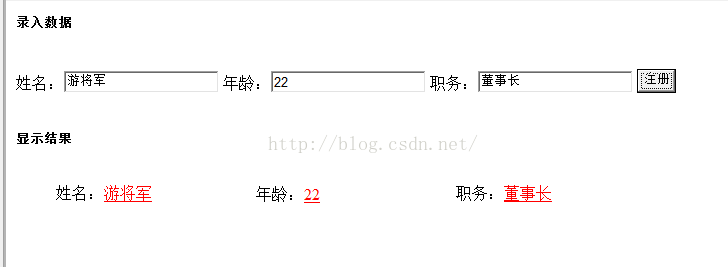
五、页面效果