coco2d-x精灵类自己总结
简单分类:
一、单个或数个精灵
1,一句话,学会用CCSprite就行了。CCSprite *sprite = CCSprite::create("cardbk.png");
2, 想提高效率的用下面这个:
CCTexture2D* cache = CCTextureCache::sharedTextureCache()->addImage("cardbk.png");
CCSprite* sprite = CCSprite::createWithTexture(cache);
CCTextureCache 相当于CCTexture2D的容器,用来缓存CCTexture2D对象的,它内部有一个字典CCDictionary m_pTextures,key为图片的名称,
值是CCTexture2D。当调用它的addImage函数添加图片时,会先根据图片名称去内存中查找是否已存在,如果存在则直接取出返回,不用重新读取 文件,再加载到内存中了。
二、多个精灵。此处主要是针对精灵多图动画而言。
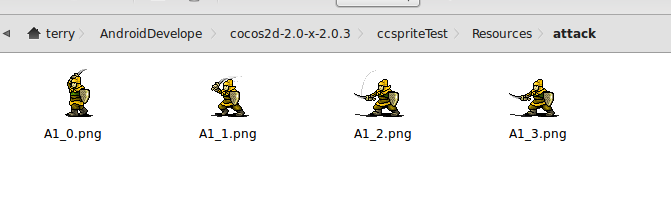
情况①:多张序列图 实现精灵动画
动画实现的代码:
CCSize s = CCDirector::sharedDirector()->getWinSize(); //获取界面大小
CCArray *aniframe=CCArray::createWithCapacity(4); //创建长度为4的集合
CCSprite *sprite;//精灵
char str[20];
for(int i=0;i<4;i++){
sprintf(str,"attack/A1_%d.png",i); //通过下标动态创建精灵
CCSpriteFrame *frame =CCSpriteFrame::create(str,CCRectMake(0,0,64,64));
if(i==0){//默认添加第一帧图到界面上
sprite =CCSprite::createWithSpriteFrame(frame);
sprite->setPosition(ccp(sprite->getContentSize().width,s.height/2));
addChild(sprite);
}
aniframe->addObject(frame);//将每一帧精灵动画添加到集合里面
}
CCAnimation *animation=CCAnimation::createWithSpriteFrames(aniframe,0.2f);//通过集合创建动画
CCAnimate *animate=CCAnimate::create(animation);
CCActionInterval* seq=(CCActionInterval*)(CCSequence::create(animate,
CCFlipX::create(true),
animate->copy()->autorelease(),
CCFlipX::create(false),
NULL ));
sprite->runAction(CCRepeatForever::create(seq));//执行动画
情况②:单张序列图 实现精灵动画
上图序列图是一张序列图,可以看出分为横、竖各4个精灵动画帧,依次分割可以这么分
0-0,0-1,0-2,0-3
1-0,1-1,1-2,1-3
2-0,2-1,2-2,2-3
3-0,3-1,3-2,3-3
分割分部代码为
CCTexture2D *texture=CCTextureCache::sharedTextureCache()->addImage("split.png");
CCArray *splitAniframe=CCArray::createWithCapacity(16);
CCSprite *splitSprite ;
for(int i=0;i<4;i++){
for(int j=0;j<4;j++)
{
CCSpriteFrame *frame =CCSpriteFrame::createWithTexture(texture,CCRectMake(32*j,48*i,32,48));
if(i==0){
splitSprite= CCSprite::createWithSpriteFrame(frame);
splitSprite->setPosition(ccp(s.width/2,s.height/2));
addChild(splitSprite);
}
splitAniframe->addObject(frame);
}
}
CCAnimation *splitAnimation=CCAnimation::createWithSpriteFrames(splitAniframe,1.0f);
CCAnimate *splitAnimate=CCAnimate::create(splitAnimation);
splitSprite->runAction(CCRepeatForever::create(splitAnimate));
情况③ 还可以优化下,就是使用plist的单张序列图的动画
以上两种稍微复杂,cocos2d-x还可以使用一个叫TexturePackerGUI的工具,可以将多张序列图生成一个png的集合图和一个*.plist的文件,工具下载地址:TexturePackGUI
这个工具的使用,网上有很多教的,使用也方便多摸索下就可以了,使用该工具生成后的文件如下:
之后你就可以将它放入内存中操纵了,可能你会发现生成后的图片比之前的几张序列图要小好多,所以为了更快的游戏程序建议多使用该工具,动画代码如下:
CCSpriteFrameCache* cache =CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("attack.plist");
CCSprite *plistSprite=CCSprite::createWithSpriteFrameName("A1_0.png");
plistSprite->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width-plistSprite->getContentSize().width,CCDirector::sharedDirector()->getWinSize().height/2));
CCSpriteBatchNode* spritebatch =CCSpriteBatchNode::create("attack.png");
spritebatch->addChild(plistSprite);
addChild(spritebatch);
CCArray* plistArray=CCArray::createWithCapacity(4);
char name[20];
for(int i=0;i<4;i++){
sprintf(name,"A1_%d.png",i);
CCSpriteFrame* frame =cache->spriteFrameByName(name);
plistArray->addObject(frame);
}
CCAnimation *plitAnimation=CCAnimation::createWithSpriteFrames(plistArray,0.2f);
CCAnimate *plitAnimate=CCAnimate::create(plitAnimation);
CCActionInterval* plitSeq=(CCActionInterval*)(CCSequence::create(plitAnimate,
CCFlipX::create(true),
plitAnimate->copy()->autorelease(),
CCFlipX::create(false),
NULL
));
plistSprite->runAction(CCRepeatForever::create(plitSeq));