iOSOpenDev环境搭建以及使用
【http://www.cnblogs.com/xiongwj0910/archive/2012/09/03/2668362.html】
由于TheOS开发界面不怎么好,还需要自己管理makefile文件,这里说一下iOSOpenDev这个环境,基于Xcode创建模板和编译打包。相信对于makefile不怎么熟悉的朋友比较倾向于使用这个。下面来说一下安装步骤。
一.安装
iOSOpenDev安装步骤
http://www.jailbreaktweak.com/develop-jailbreak-tweaks-tool/41/
iOSOpenDev安装失败解决方案
https://github.com/kokoabim/iOSOpenDev/wiki/Troubleshoot
指定xcode路径
http://icyleaf.com/2012/03/upgrade-xcode-431/
以上是安装步骤以及安装过程中可能出现的问题的解决方法。
二.创建一个简单的HelloWorld插件
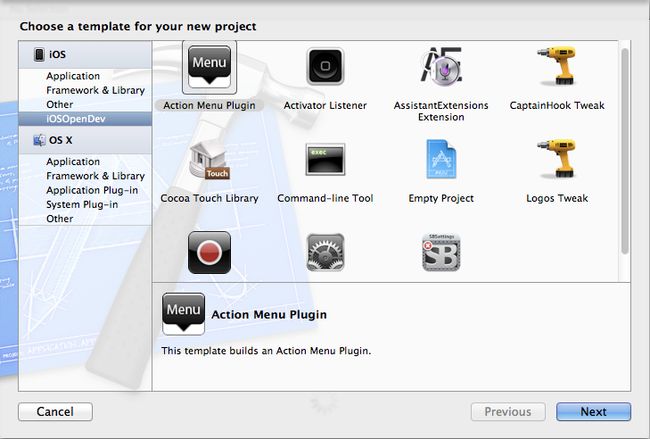
安装好了之后 你会看见如下图的各个模板
这里列举Logos tweak工程模板的例子。创建这样一个工程。
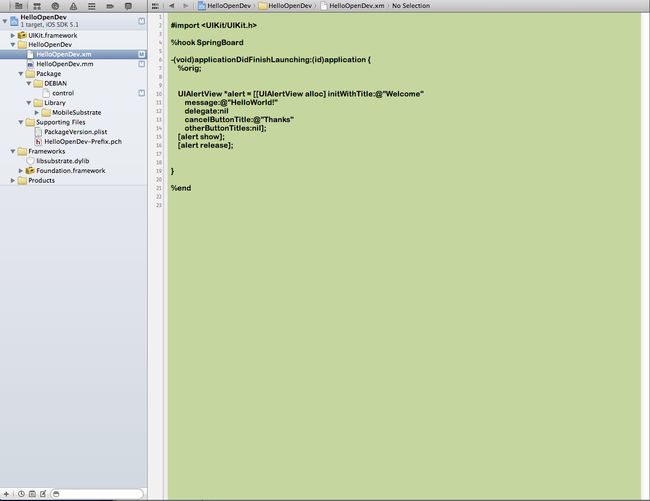
创建的工程中有一个xm文件,这个文件和TheOS中的xm文件是一样的,之前给大家的demo中的xm文件内容可以直接copy过来,可能需要注释几个头文件包含才能编译过。
xm文件中有这样一段说明
#error iOSOpenDev post-project creation from template requirements (remove these lines after completed) -- \
Link to libsubstrate.dylib: \
(1) go to TARGETS > Build Phases > Link Binary With Libraries and add /opt/iOSOpenDev/lib/libsubstrate.dylib \
(2) remove these lines from *.xm files (not *.mm files as they're automatically generated from *.xm files)
意思是要把libsubstrate.dylib添加到工程中(在安装好的/opt/iOSOpenDev/lib 目录下),然后把xm中的内容清空。mm文件的内容会根据xm文件中的内容编译后自动生成。
接下来添加libsubstrate.dylib到你的工程中去,再添加UIKit框架。然后让我们来写helloWorld把,hook的使用方法前面的文章中已经有介绍了,这里就不多做说明,直接上代码
再xm文件中添加如下代码。
这段代码大家应该不陌生把。之前在写TheOS一篇中也是这个例子。
三.编译打包
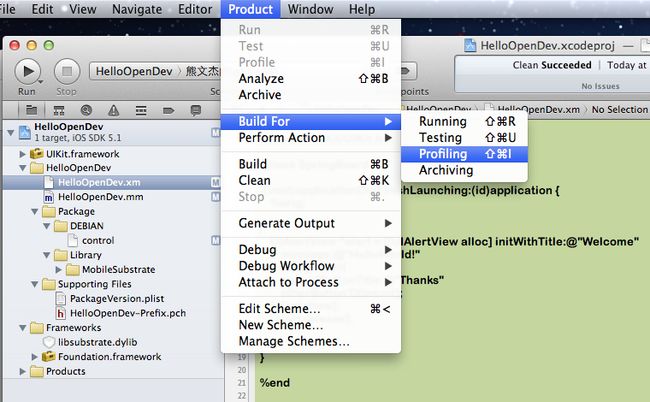
代码写完了,应该进行编译,如下图
product-》Bulid for-》profiling
编译时候记得选择自己的设备,每次编译前记得clean一下,编译结束之后你会看见一个错误。
Command /bin/sh failed with exit code 1
这个意思是没有成功在设备上运行,这个可以不用管,实际上系统已经帮你把deb包生成好了。
在你的工程目录的Packages下有一个deb包,就是那个。
如果你想自己使用dpkg打包一个deb,也是可以的。在你的工程目录下找到与工程同名的文件夹,那下面有一个package,这个文件夹相信看过前面几篇文章的朋友应该不会陌生。使用dpkg就可以打包了。打包方式这里不做介绍了。
这里插一句,我们的产品FriendIn上线了,一款随时关注各大社交平台上好友最新动态的软件,希望大家帮顶下,能给个留言就最好了,谢谢大家。
四.安装
安装这里也不做介绍了,前面在介绍TheOS时候有说如何安装deb包到设备。