在Sencha Architect 3中添加override,修复Ext JS4.2.1的bug
在删除Grid的数据时,控制台提示如下错误
Uncaught TypeError: Cannot read property 'className' of undefined
浏览sencha的论坛后,发现不止我一个碰到这个错误,是Ext JS 4.2.1的bug,解决方法就是增加一个 override,在Sencha Architect 3中的操作过程如下:
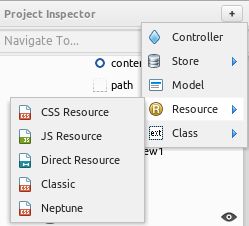
第一步:添加一个JS Resource
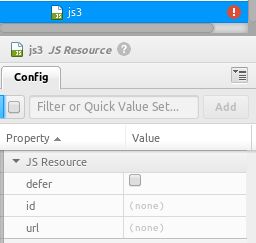
第二步:填写JS Resource的URL,将会在对应的路径下新建一个文件,例如:将url的值改为override/view/Table.js,将会在该路径下app/override/view/Table.js找到对应的js文件
第三步:在code视图下,
添加如下代码:
Ext.define('Ext.override.view.Table', {
override: 'Ext.view.Table',
doStripeRows: function(startRow, endRow) {
var me = this,
rows,
rowsLn,
i,
row;
if (me.rendered && me.stripeRows) {
rows = me.getNodes(startRow, endRow);
for (i = 0, rowsLn = rows.length; i < rowsLn; i++) {
row = rows[i];
if (row) { // 检查row是否有值
row.className = row.className.replace(me.rowClsRe, ' ');
startRow++;
if (startRow % 2 === 0) {
row.className += (' ' + me.altRowCls);
}
}
}
}
}
});
第四步:修改Application的require属性为
Ext.override.view.Table
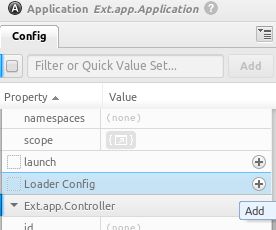
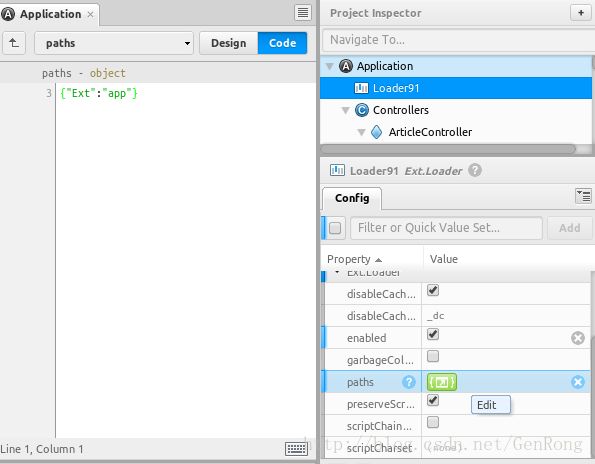
第六步:添加Loader Config,修改paths属性为{"Ext":"app"}