D3js-三种图表tooltip提示框总结介绍
参考资料:
1. 交互图表之提示条
2. 交互式之提示框
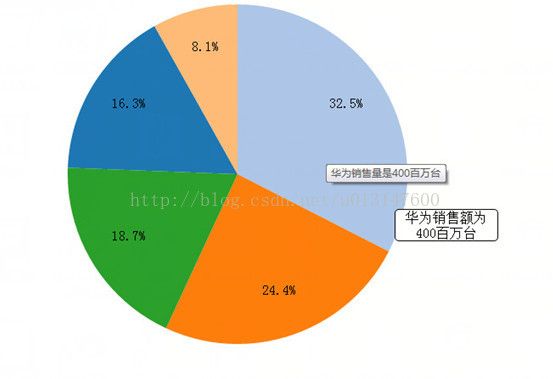
效果图:
源码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>d3-提示框tooltip</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/d3/d3.js"></script>
<script type="text/javascript" src="js/d3/d3.min.js"></script>
<!--position:absolute;设置绝对路径很重要,要是没有设置的话,
提示框的div就无法根据鼠标移到的位置而在不同位置显示(没有设置只会在图片的下方显示) -->
<style type="text/css">
.tooltip{
font-family:simsun;
font-size:16px;
width:120;
height:auto;
position:absolute;
text-align:center;
border-style:solid;
border-width:1px;
background-color:white;
border-radius:5px;
}
</style>
</head>
<body>
<script type="text/javascript">
var width = 600;
var height = 600;
//设置 饼图的内半径 和外半径(如果 内半径不为0的话,显示的是圆环图)
var outerRadius = width/3;
var innerRadius = 0;
var dataset =[["小米",200],["华为",400],["联想",300],["魅族",100],["WP",230]];
//新建一个svg图片
var svg = d3.select("body").append("svg")
.attr("width",width)
.attr("height",height);
//转换数据
var pie = d3.layout.pie()
.value(function(d){
return d[1];
});
var piedata =pie(dataset);
//创建弧生成器
var arc = d3.svg.arc()
.outerRadius(outerRadius)
.innerRadius(innerRadius);
//颜色(20种颜色可自动选择)
var color = d3.scale.category20();
//添加对应数目的弧
var arcs=svg.selectAll("g")
.data(piedata)
.enter()
.append("g")
//圆心坐标
.attr("transform","translate("+outerRadius+","+outerRadius+")");
//通过路径绘制弧
arcs.append("path")
.attr("fill",function(d,i) //设置弧填充的颜色
{
return color(i);
})
.attr("d",function(d) //按数据生成对应的弧
{
return arc(d);
}
);
//绘制弧内的文字
arcs.append("text")
//位置
.attr("transform",function(d,i)
{
//centroid(d)是取弧的重心
var x = arc.centroid(d)[0]*1.5;
var y = arc.centroid(d)[1]*1.5;
//返回文字显示的坐标
return "translate("+x+","+y+")";
})
.attr("text-anchor","middle")
.style("font-size",16)
.text(function(d,i)
{
//求所占百分比
var percent =Number(d.value)/d3.sum(dataset,function(d){return d[1];})*100;
//toFixed(num) 四舍五入为规定小数的位数,num为小数位数
return percent.toFixed(1)+"%";
});
//---------------------------------1.d3中的title标签提示框
arcs.append("title")
.text(function(d)
{
return d.data[0]+"销售量是"+d.data[1]+"百万台";
});
//------------------------------------2.div提示框,通过设置透明度(opacity属性)实现 显示和隐藏
//添加提示框的div
var tooltip = d3.select("body").append("div")
.attr("class","tooltip") //用于css设置类样式
.attr("opacity",0.0);
//响应事件
//-鼠标移入事件
arcs.on("mouseover",function(d)
{
//设置tooltip文字
tooltip.html(d.data[0]+"销售额为"+"<br/>"+d.data[1]+"百万台")
//设置tooltip的位置(left,top 相对于页面的距离)
.style("left",(d3.event.pageX)+"px")
.style("top",(d3.event.pageY+20)+"px")
.style("opacity",1.0);
})
//--鼠标移出事件
.on("mouseout",function(d)
{
tooltip.style("opacity",0.0);
});
//-----------------------------------3.svg中的text标签提示框
arcs.on("mouseover",function(d)
{
//var x = parseFloat(d3.select(this).attr("x")); 这个我的无法获得他们的值
//var y =parseFloat(d3.select(this).attr("y")+20);
var x =d3.event.pageX;
var y =d3.event.pageY+30;
//添加标签
svg.append("text")
.attr("id","tooltip")
.attr("x",x)
.attr("y",y)
.attr("text-anchor","middle")
.attr("font-family","sans-setif")
.attr("font-size","11px")
.attr("font-weight","bold")
.attr("fill","black")
//文本内容
.text("销售量为"+d.value);
})
//鼠标移出时通过ID移除标签
.on("mouseout",function(d)
{
d3.select("#tooltip").remove();
});
</script>
</body>
</html>
以上就是三种图表交互的方法。