ruby on rails demo建立
流程很普通照着参考资料来
(1)但是rvm new demo,之后新建一个.rvmrv文件,里面默认rvm use ruby-1.9.3-p194@railsyard --create这样的话,就不会出现什么1.8.7的搞来搞去了,
(2)最后还ubuntu中Rails Server遇到Could not find a JavaScript runtime问题
开始的时候网上写的在Gemfile中添加上如下语句:
gem ‘execjs’
gem ‘therubyacer’
然后运行 bundle install
我这样做了,显示的是没有找到therubyacer,所以只好继续找怎么解决,最后找到来,如下命令:
sudo apt-get install python-software-properties
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs
这样然后就没问题了。
(3)自定义 Rails 的 Scaffold 模板提高开发效率
Rails Scaffold 应该是每个 Rails 开发者最早接触的东西。它可以帮助我们快速生成对应的 Model Controller Views Routes 等东西,但这玩意并不是那么好,默认的模板太过简单,如果对它稍作一些该进,就会省区很多麻烦。例如下面这些情况:
需要生成后台目录下面的 Controllers 就不给力了,虽然可以用 rails g controller admin/posts 来生成,但会出来一些多余的命名空间;
我需要它直接就是中文的,免得反复修改;
模板生成的 HTML 结构太过简单,无法满足实际需求,每次都得修改好多处;
REST 的 xml 格式经常都用不上,把它去掉或者改成 json 或许会更好。
列表页面改用 wice_grid 来代替
用 simple_form 或者 formtastic 来代替默认的表单
终于我忍不住了,这两天查了查资料,顺便研究了一下 Rails 源代码关于 Generator 的部分,原来 Rails 3 可以直接在 lib 文件夹里面创建自己的模板。
ERB 的模板lib/templates/erb/scaffold/ 里面放自定义模版,参考Rails源代码的那几个文件,把他们下载回来,放到项目 lib/templates/erb/scaffold/ 里面,就可以定制了.
Controller 模板这个要放在 lib/templates/rails/scaffold_controller/controller.rb 里面,参考文件可以看一下我定制的模板
代码:https://github.com/huacnlee/rails_templates
我这个用 wice_grid 和 simple_form 代替默认的表格和表单,views 新增一个 _base.html.erb 用于小栏目通用,并且一个大的改进是针对生成后台的情况做了修正。
你可以 rails g scaffold Post title:string body:text user_id:integer 生成前台代码,然后再用 rails g scaffold_controller admin/post title:string body:text user_id:integer 生成后台的 Controller 和 Views 并且互不影响,生成出来的代码不用修改就可使用。
(4)利用rails generate scaffold User name:string email:string建立了一个用户资源,用户的模型为姓名,邮箱,ID,可删改之类的,在这利用脚手架做一个基本的crud就可以了,弄好了在原来的demo中,将database.yml修改一下,改为mysql的,并且运行命令rake db:create,rake db:migrate就可以了,那么在yousite.com:3000/users下面就会出现你需要的了。
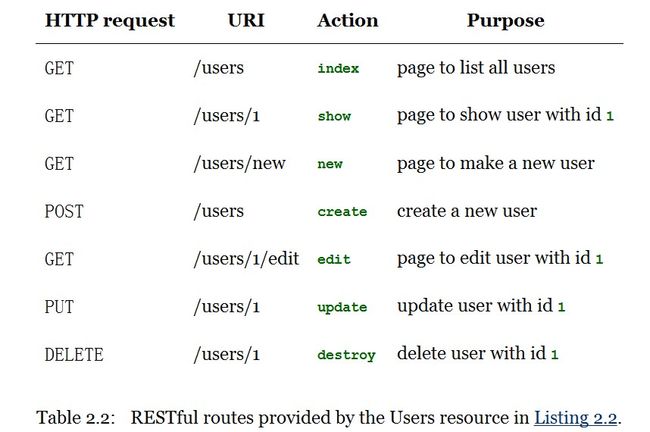
(5)We start with a request issued from the browser—i.e., the result of typing a URI in the address bar or clicking on a link . This request hits the Rails router, which dispatches to the proper controller action based on the URI. The code to create the mapping of user URIs to controller actions for the Users resource appears in Listing 2.2;; this code effectively sets up the table of URI/action pairs seen in Table 2.1. (The strange notation :users is a symbol, which we’ll learn about in Section 4.3.3.)The Users controller in schematic form. app/controllers/users_controller.rb
class UsersController < ApplicationController
def index
end
def show
end
def new
end
def create
end
def edit
end
def update .
end
def destroy
end
end
class UsersController < ApplicationController
def index
@users = User.all
end
end
app/models/user.rb User.all to return all the users
class User < ActiveRecord::Base attr_accessible :email, :name endOnce the @users variable is defined, the controller calls the view 。 In this case, the index.html.erb view in Listing 2.6 iterates through the @users list and outputs a line of HTML for each one
<h1>Listing users</h1>
<table>
<tr>
<th>Name</th>
<th>Email</th>
<th></th>
<th></th>
<th></th>
</tr>
<% @users.each do |user| %>
<tr>
<td><%= user.name %></td>
<td><%= user.email %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete,
data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</table>
<br />
<%= link_to 'New User', new_user_path %>This is then returned by the controller to the browser for display.
rails generate scaffold Micropost content:string user_id:integer
class Micropost < ActiveRecord::Base
attr_accessible :content, :user_id
validates :content, :length => { :maximum => 140 }
end限制了content的长度
class User < ActiveRecord::Base
attr_accessible :email, :name
has_many :microposts
end
class Micropost < ActiveRecord::Base
attr_accessible :content, :user_id
belongs_to :user
validates :content, :length => { :maximum => 140 }
end
将User和Micropost关联起来
rails console //可以用来查内在关系
first_user = User.firstfirst_user.microposts