Android学习之SimpleAdapter
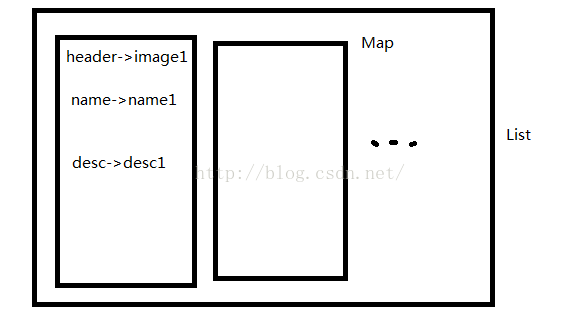
简单适配器SimpleAdapter继承自BaseAdapter,用于将静态数据映射到xml文件中定义好的视图当中。比如可以指定静态数据为由Map组成的ArrayList。在ArrayList中每个条目对应List中的一行,Map可以包含多项数据。
SimpleAdapter的构造方法如下:
public SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to);
其中,参数context用于指定SimpleAdapter所关联的上下文对象;参数data用于指定Map列表;参数resource用于指定资源标识符(即列表项的视图布局);参数from用于指定Map列表中每项数据所对应的标签;参数to用于指定Map列表中每项数据在布局文件中所要匹配的对象。
【摘】http://www.cnblogs.com/menlsh/archive/2013/03/03/2942127.html
举两个例子
1.ListView
首先是建一个加载ListView的XML文件
如下activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
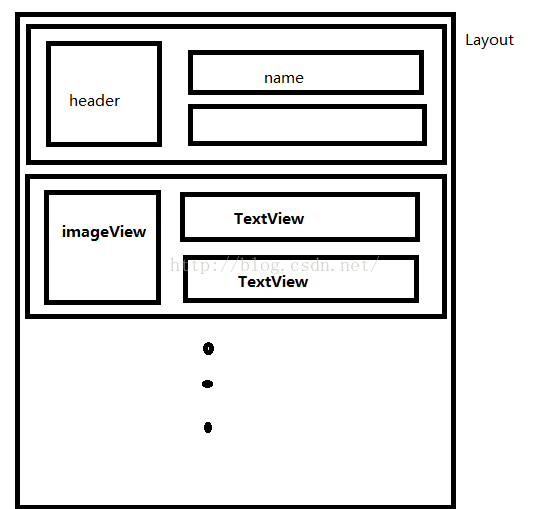
想让ListView中的列表项显示如下
先建立一个上述的布局文件simple_item.xml如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/header"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:paddingLeft="10dp"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="wrap_content">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:textColor="#f0f"
android:paddingLeft="10dp"/>
<TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:paddingLeft="10dp"/>
</LinearLayout>
</LinearLayout>
在MainActivity.java中加载信息
private String[] names=new String[]{
"Chain","America","Canada","Russia"
};
private String[] descs=new String[]{
"traditional culture","professional technology","Chinese people very much","big place"
};
private int[] imageIds=new int[]{
R.drawable.im1,R.drawable.im2,R.drawable.im3,R.drawable.im4
};
接下来便要在OnCreate中写入SinpleAdapter的代码
分别解释
new一个以map为元素的list
List<Map<String,Object>> listItems=new ArrayList<Map<String, Object>>();然后在其中添加Map的信息
for(int i=0;i<names.length;i++){
Map<String,Object> listItem=new HashMap<String,Object>();
listItem.put("header",imageIds[i]);
listItem.put("personName",names[i]);
listItem.put("desc",descs[i]);
listItems.add(listItem);
}一个Map中含有三个对应的项,并将map添加到list中
下面便是将list加载到adapter中,如下
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,
R.layout.simple_item,
new String[]{"personName","header","desc"},
new int[]{R.id.name,R.id.header,R.id.desc});
ListView list=(ListView)findViewById(R.id.listview);
list.setAdapter(simpleAdapter);this表示当前的context
listItems为含有map的list
R.layout.simple_item表示ListView中的列表项的布局
下面两个数组是将对应的关系确定,例如peronName对应于names[i],将其赋给R.id.name
最后在手机上显示的就像下面的一样

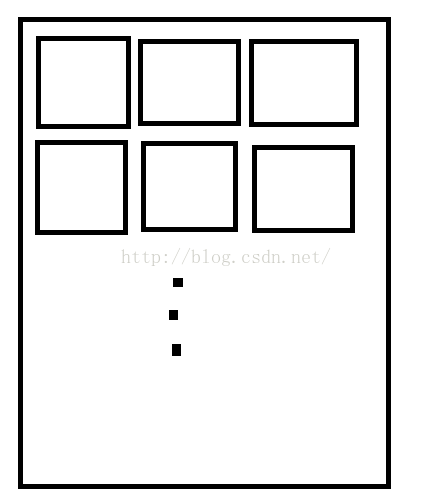
2.GridView(网格视图)
和ListView的区别在于ListView只有一列,而GridView却可以自定义列数
实现如下的图片浏览器
同样先是建一个GridVview的布局,然后再建一个GridView子项的布局,
只对MainActivity中的代码分析
加载信息
GridView grid;
ImageView imageView;
int[] imageIds=new int[]{
R.drawable.im1,R.drawable.im2,R.drawable.im3,R.drawable.im4,
R.drawable.im5,R.drawable.im6,R.drawable.im7,R.drawable.im8};
list填充
List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>();
for(int i=0;i<imageIds.length;i++){
Map<String,Object> listItem=new HashMap<String,Object>();
listItem.put("image",imageIds[i]);
listItems.add(listItem);
}
simpleAdapter
SimpleAdapter simpleAdapter=new SimpleAdapter(this,listItems,R.layout.cell,
new String[] {"image"},new int[] {R.id.image1});
grid=(GridView)findViewById(R.id.grid01);
grid.setAdapter(simpleAdapter);