Qt creator第一个Qt5小程序:显示带背景颜色或图片的QWidget的Hello World窗口
用“qt-opensource-linux-x64-5.3.0.run”版本,安装步骤,该版本已经集成了QtCreator,在Tools目录下:
test@Pangolin:/opt/Qt5.3.0$ ls 5.3 components.xml Docs Examples InstallationLog.txt Licenses MaintenanceTool MaintenanceTool.dat MaintenanceTool.ini network.xml qt-project.org.html README.txt Tools
QtCreator:
test@Pangolin:/opt/Qt5.3.0$ cd Tools/ test@Pangolin:/opt/Qt5.3.0/Tools$ ls QtCreator test@Pangolin:/opt/Qt5.3.0/Tools$ cd QtCreator/ test@Pangolin:/opt/Qt5.3.0/Tools/QtCreator$ ls bin lib share test@Pangolin:/opt/Qt5.3.0/Tools/QtCreator$ cd bin/ test@Pangolin:/opt/Qt5.3.0/Tools/QtCreator/bin$ ls imports plugins qml qml2puppet qmlpuppet qt.conf qtcreator qtcreator_process_stub qtcreator.sh qtpromaker sdktool
Qt SDK:
test@Pangolin:/opt/Qt5.3.0$ cd 5.3/ test@Pangolin:/opt/Qt5.3.0/5.3$ ls gcc_64 test@Pangolin:/opt/Qt5.3.0/5.3$ cd gcc_64/ test@Pangolin:/opt/Qt5.3.0/5.3/gcc_64$ ls bin imports include lib libexec mkspecs phrasebooks plugins qml translations test@Pangolin:/opt/Qt5.3.0/5.3/gcc_64$ cd bin/ test@Pangolin:/opt/Qt5.3.0/5.3/gcc_64/bin$ ls assistant linguist moc qdbus qdbusxml2cpp qhelpgenerator qml qmlbundle qmlplugindump qmltestrunner qtdiag syncqt.pl xmlpatternsvalidator designer lrelease pixeltool qdbuscpp2xml qdoc qlalr qml1plugindump qmlimportscanner qmlprofiler qmlviewer qtpaths uic lconvert lupdate qcollectiongenerator qdbusviewer qhelpconverter qmake qml2puppet qmlmin qmlscene qt.conf rcc xmlpatterns
打开Qt creator:
1. “File” - “New File or Project”- “Other Project” - “Empty Qt Project”:
“Choose...”,出来的新窗口中输入项目名称HelloWorld,和你想将其创建在的目录。
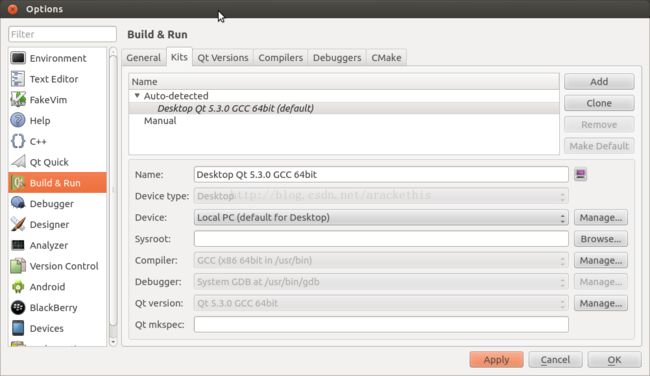
2. 点“Next”选择KitSelection,设置“QtVersions” (Qt SDK的qmake所在路径),“Compilers”等,如下:

说明:这些也可以之前就在Qtcreator的“Tools” - “Options” - “Build &Run”里面逐一设置好这里就可以直接选用了。
3. 设置完“Ok”,进入:
“Next”,然后“Finish”。
4. 在新创建的项目名称上右击,“addNew...” - “C++” - “C++ Source File”, “Choose...”,在弹出的新窗口输入源文件名称SayHello,如下:

“Next” -“Finish”。在SayHello.cpp中输入如下代码:
#include <QtWidgets/QApplication>
#include <QtWidgets/QtWidgets>
#include <QtGui/QPalette>
#include <QtWidgets/QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QWidget *widget=new QWidget();
widget->setAutoFillBackground(true);
widget->resize(300,200);
//设置QPalette对象的背景属性(颜色或图片)
QPalette palette;
palette.setColor(QPalette::Background, QColor(192,253,123));
//palette.setBrush(QPalette::Background, QBrush(QPixmap(":/background.png")));
widget->setPalette(palette);
// 在widget里面输出一句话
QLabel *label = new QLabel("Hello World!", widget);
label->setText("The first Qt5 program!");
widget->show();
return app.exec();
}
5. 在Qtcreator里面编译,运行。(“Build”- “Run”),报错:
~/HelloWorld/SayHello.cpp:14:error: undefined reference to `QApplication::QApplication(int&,char**, int)' ~/HelloWorld/SayHello.cpp:15:error: undefined reference to `QWidget::QWidget(QWidget*,QFlags<Qt::WindowType>)' ~/HelloWorld/SayHello.cpp:17:error: undefined reference to `QWidget::setAutoFillBackground(bool)'
6. 打开HelloWorld.pro,添加如下一行(添加widgets组件):
QT+= widgets
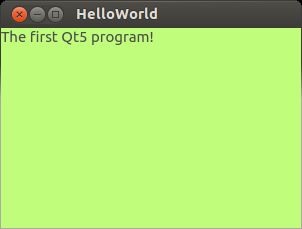
7. 再次“Build”- “Run”,成功。输出如下: