QT坐标系统的变化
转载自http://blog.sina.com.cn/s/blog_6e80f1390100xidr.html
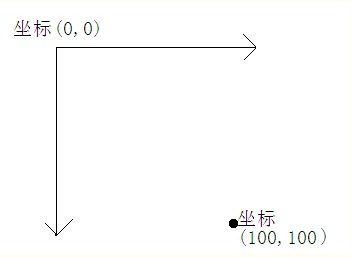
原来坐标系是(0,0)X axis右Y axis下
现在想把它变成,坐标在窗口中间,X右,Y上,标准的数学中的坐标系。
Painter.setWindow(x,y,width().height());
用setWindow这个函数,表示什么意思。前两个参数左上角位置,后两个参数宽高。

这个是原本的坐标系,要把他变成下面这个

怎么算呢,可以把变换好的坐标系在纸上画出来,左上角坐标传给前两个参数,后两个参数宽高可以算出来。
Width= 50-(-50) = 100;
Height = -50-50 = -100;
那么就是painter.setWindow(-50,50,100,-100);
一般painter.setWindow(-width()/2,height()/2,width(),-height());就可以达到目的了
| World Corrdinates |
===> |
Window Coordinates |
===> |
Device Coordinates |
| (逻辑坐标) |
世界变换 |
中间态坐标 |
窗口视口变换 |
(物理坐标) |
在默认情况下,3个坐标系是一致的。
世界变换
世界变换直接相关的函数:
| Qpainter::setWorldMatrixEnabled |
启用,禁用世界变换 |
| Qpainter:;setWorldTransform |
设置世界变换 |
| Qpainter::worldTransform |
获取当前 |
| Qpainter::resetTransform |
重置Qtransform() |
4个常用的函数:Qpainter::scale Qpainter::shear Qpainter::rotate Qpainter::translate
注:它们通过直接调用的Qtransform的相应成员直接修改世界变换
Void Qpainter::scale(qreal sx,qreal sy)
{
......
d->state->worldMatrix.scale(sx,sy);
.......
}
世界变换的两个马甲:Qpainter::setTransform Qpainter::transform
Void Qpainter::setTransform(const Qtransfrom &transform,bool combine)
{
setWorldTransform(transform,combine);
}
废弃的函数(从Qt4.3开始,Qtransform取代了Qmatrix的位置,下列函数已不建议使用):
Qpainter::setWorldMatrix Qpainter::worldMatrix
窗口视口变换
直接相关:
| Qpainter::setViewTransformEnabled |
启用,禁用视口变换 |
| Qpainter::viewTransformEnabled |
|
| Qpainter::setViewport |
设置 视口(物理坐标) |
| Qpainter::setWindow |
设置 窗口(与视口是同一矩形,中间太坐标) |
该变换是简单的线性变换。
复合变换
窗口视口变换和世界变换的复合:Qpainter::combinedTransform
Qtransform Qpainter::combinedTransform() const
{
Q_D(const QPainter);
Return d->state->worldMatrix* d->viewTransform();
}
典型应用:对鼠标事件的响应中,讲坐标从物理坐标变换Qpainter需要的逻辑坐标
仿射变换、透射变换
Qt4.3(包括)之前的Qmatrix只支持仿射变换(Affine transformation)
平移(Translation) 缩放(Scale) 旋转(Rotation) 剪切(Shear)
Qtransform支持透射变换(perspective transformation).
| M11 |
M12 |
M13 |
| M21 |
M22 |
M23 |
| M31 dx |
M32 dy |
M33 |
变换关系:
X’=m11*x + m21*y +dx
Y’=m22*y + m12*x +dy
if(is not affine){
w’=m13*x + m23*y + m33
x’/=w’
y’/=w’
}
相关(射影几何学,仿射几何学,欧式几何学)