jqGrid的简单应用
jqGrid,强大的jQuery数据显示插件。
在,使用jqGrid前,先要引入几个文件。
这是jqGrid中自带的。
<link rel="Stylesheet" type="text/css" media="screen" href="jqGrid/css/ui.jqgrid.css" />这这个需要自行去www.jqueryui.com中去下载
<link rel="Stylesheet" type="text/css" media="screen" href="jqGrid/theme/jquery-ui-1.8.16.custom.css" />以下几个,需要先引入jquery包。
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="jqGrid/js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript" src="jqGrid/js/i18n/grid.locale-cn.js"></script>
<script type="text/javascript" src="jqGrid/js/jquery.jqGrid.src.js"></script>这样以后,就可以开始用了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="Stylesheet" type="text/css" media="screen" href="jqGrid/css/ui.jqgrid.css" />
<link rel="Stylesheet" type="text/css" media="screen" href="jqGrid/theme/jquery-ui-1.8.16.custom.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="jqGrid/js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript" src="jqGrid/js/i18n/grid.locale-cn.js"></script>
<script type="text/javascript" src="jqGrid/js/jquery.jqGrid.src.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
type: "post",
url: "select.ashx",
data: "{}",
dataType: "json",
cache: false,
success: function (data, textStatus) {
$("#grid").jqGrid({//固定语法 $("#xx").jqGrid({option});
datatype: "local", //返回的数据类型。
mtype: "post",//发送方式
colNames: ["ID", "名字", "信息", "时间", "abcEEE", "bbbb"],//列标题
colModel: [
//将属性与列绑定
{ name: "ID", index: "ID", width: 90, editable: true, align: "center" },
{ name: "NAME", index: "NAME", width: 180, editable: true },
{ name: "MSG", index: "MSG", width: 180, editable: true },
{ name: "TIME", index: "TIME", width: 120, editable: true },
{ name: "AbcEEE", index: "AbcEEE", width: 90, editable: false },
{ name: "Bbbb", index: "Bbbb", width: 90, editable: false }
],
//当用户选中某一行时发生
onSelectRow: function (i, selected) {//i:索引 selected:状态,是否选中
var data = $("#grid").getRowData(i);//获得第i行的数据.
alert(data.ID);
},
height: 300,
// pgbuttons: true,是否显示分页按钮(上一页下一页)
// pginput:true,是否显示跳转文本框
//autowidth:true,自动宽度
pager: "#pager",//分页
rowNum: 10,//每页显示条数
multiselect: true,//是否允许多选
prmNames: { rows: "pageSize", page: "page" },
rowList: [10, 20, 30],//让用户选择,每页为10条或20条或30条
viewrecoders: true,
caption: "Test Grid"//标题
});
$("#grid").clearGridData();//清楚数据
$.each(data, function (i, text) {//i:索引 text::数据
$("#grid").addRowData(i + 1, text);//添加数据
});
}
});
$("#Add").click(function () {
//添加行,可以配合ajax使用
$("#grid").addRowData($("#grid").getDataIDs().length + 1, { ID: "2", NAME: "testname", MSG: "test", TIME: "2011/10/23", AbcEEE: "s", Bbbb: "bb" });
})
$("#Edit").click(function () {
//更改第1行的数据。
// $("#grid").setRowData(1, { ID: "2", NAME: "testname", MSG: "test", TIME: "2011/10/23", AbcEEE: "s", Bbbb: "bb" });
//弹出编辑框,点击确定后,传入url中进行处理
$("#grid").editGridRow(1, { url:"select.ashx" });
});
$("#Delete").click(function () {
//删除一行数据
$("#grid").delRowData(1);
});
});
</script>
</head>
<body>
<table id="grid"></table>
<div id="pager"></div>
<div>
<input id="Add" type="button" value="增加" />
<input id="Edit" type="button" value="编辑" />
<input id="Delete" type="button" value="删除" />
</div>
</body>
</html>
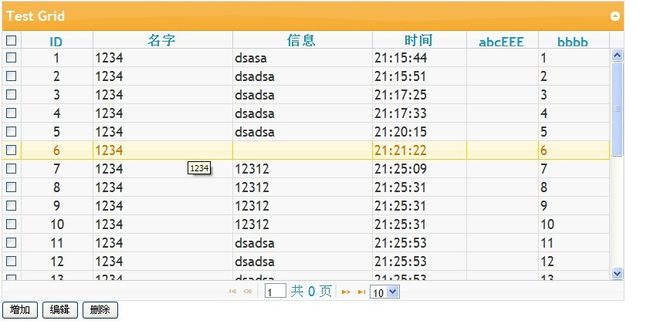
效果图: