Extjs4.2 Grid Filter Feature 表格过滤特性
Extjs4.2 Grid Filter Feature 表格过滤特性
写在前面
从官方sdk中ext-4.2.1.883\examples\grid-filtering中的例子,在我的firefox环境下数据是无法加载的,看不到过滤效果;并且我需要将单个页面改造成MVC形式,因此做个一个MVC形式的过滤实验GridFilterDemo。Extjs的一些实验有时候会因为小问题而无法展现效果,这里采取逐步说明的方式记录下来以供所需者参考。这篇博客侧重点在于应用,关于Sencha cmd 和Extjs grid的相关理论请参考相关资料,此处不做介绍。
重要提醒:
1.Extjs过滤效果依赖于Ext.ux.grid.FiltersFeature、Ext.ux.grid.filter.*、Ext.ux.grid.menu.*包,如果效果出不来请确认你是否require了这些包。
2.filter属性的配置config也是很重要的,即使导入了依赖包,没有正确配置filter效果依然出不来。
3.确保你的MVC模式中的store、view工作正常。
开发环境:
Extjs-4.2.1.883+Sencha Cmd v4.0.4.84
测试环境:
Tomcat7.0+firefox
实验项目(仅包含app和build目录,ext目录过大并且与主题无关略去)
下载地址 :http://download.csdn.net/detail/ziyuanxiazai123/7748337 。
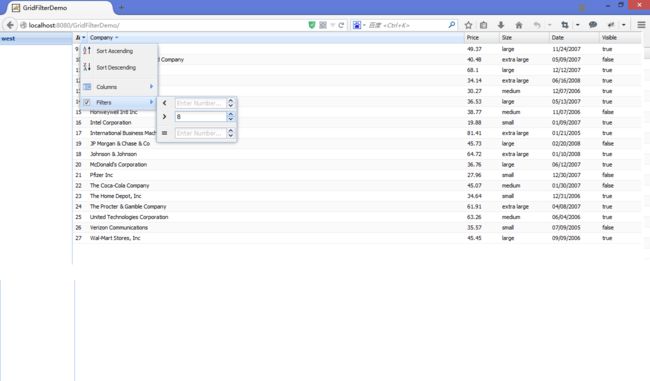
1.实验效果
图1 :ID字段过滤效果
图2: Size字段list过滤
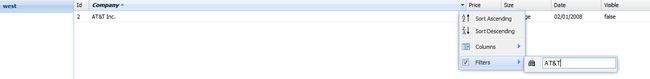
图3 : company字符串过滤
2.构造你的工程
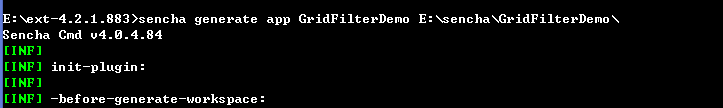
Step1 : sencha cmd 构造项目
进入Extjs SDK目录,使用sencha cmd 构造项目,项目名为GridFilterDemo,windows下命令执行如下图所示:
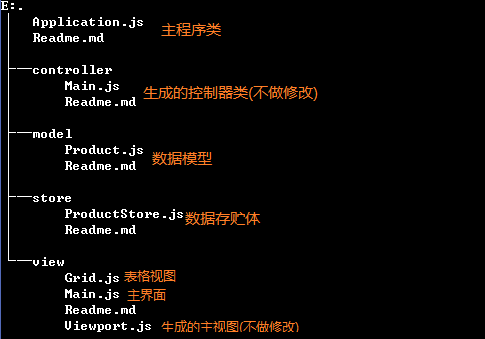
生成的目录结构如下图所示:
Step2 : 编写项目文件
我们进入app目录下,(windows使用tree /F 命令查看文件夹目录树)项目最终文件如下图所示:
虽然文中提供了下载链接,这里还是将文件一一列举出来,并进行说明,以帮助学习,主要是为了防止出错时束手无策。
文件1 Application.js 注意包含相关的view和store.
<span style="color:#000000;">Ext.define('GridFilterDemo.Application', {
name: 'GridFilterDemo',
extend: 'Ext.app.Application',
views: [
'Grid','Main'
],
controllers: [
],
stores: [
'ProductStore'
]
});</span>
文件2 model Product.js 定义Product model用做数据模型。
//define a model
Ext.define('GridFilterDemo.model.Product', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}, {
name: 'company'
}, {
name: 'price',
type: 'float'
}, {
name: 'date',
type: 'date',
dateFormat: 'Y-m-d'
}, {
name: 'visible',
type: 'boolean'
}, {
name: 'size'
}]
});
文件3 store ProductStore.js 注意这里的proxy访问的是grid-filter.json,这是一个包含json格式数据的文件。
Ext.define('GridFilterDemo.store.ProductStore', {
extend : "Ext.data.Store",
// store configs
autoDestroy: true,
autoLoad :true,
model: 'GridFilterDemo.model.Product',
proxy: {
type: 'ajax',
url: "grid-filter.json",
reader: {
type: 'json',
root: 'data',
idProperty: 'id',
totalProperty: 'total'
}
},
sorters: [{
property: 'company',
direction: 'ASC'
}],
pageSize: 50
});
文件4 view Main.js 需要将grid panel添加到视图中。
Ext.define('GridFilterDemo.view.Main', {
extend: 'Ext.container.Container',
requires:[
'Ext.tab.Panel',
'Ext.layout.container.Border',
'GridFilterDemo.view.Grid'
],
xtype: 'app-main',
layout: {
type: 'border'
},
items: [{
region: 'west',
xtype: 'panel',
title: 'west',
width: 150
},{
region: 'center',
xtype: 'app-gridpanel' //include gird panel
}]
});
文件5 view Grid.js
这个文件是核心,注意requires数组中的依赖包,并且注意feature中filter的配置,以Extjs4.2的文档为标准。
这里的List filter中使用的数据是本地的options中配置的数组,关于如何使用remote模式,请参看官方文档。
Ext.define('GridFilterDemo.view.Grid', {
extend : "Ext.grid.Panel",
xtype : "app-gridpanel",
//important ,required lib declaration
requires :[
"Ext.ux.grid.FiltersFeature",
"Ext.toolbar.Toolbar",
"Ext.ux.grid.filter.*",
"Ext.ux.grid.menu.*"
],
border: false,
store: "ProductStore",
loadMask: true,
features: {
ftype: 'filters',
local: true,
encode : false,
filters: [{
type: 'boolean',
dataIndex: 'visible'
}]
},
columns: [{
dataIndex: 'id',
text: 'Id',
// instead of specifying filter config just specify filterable=true
// to use store's field's type property (if type property not
// explicitly specified in store config it will be 'auto' which
// GridFilters will assume to be 'StringFilter'
filterable: true,
width: 30
//filter: {type: 'numeric'}
}, {
dataIndex: 'company',
text: 'Company',
id: 'company',
flex: 1,
filter: {
type: 'string'
}
}, {
dataIndex: 'price',
text: 'Price',
filter: {
type: 'numeric' // specify type here or in store fields config
},
width: 70
}, {
dataIndex: 'size',
text: 'Size',
filter: {
type: 'list',
phpMode: true,
// options will be used as data to implicitly creates an ArrayStore
options: ['extra small', 'small', 'medium',
'large', 'extra large']
}
}, {
dataIndex: 'date',
text: 'Date',
filter: true,
renderer: Ext.util.Format.dateRenderer('m/d/Y')
}, {
dataIndex: 'visible',
text: 'Visible'
// this column's filter is defined in the filters feature config
}],
emptyText: 'No Matching Records'
});
文件6 grid-filter.json
这里Product Store读取的json 文件是SDK ext-4.2.1.883\examples\grid-filtering 中的grid-filter.json,截取部分以作示例:
{
"total":"27",
"data":[
{
"id":"1",
"price":"71.72",
"company":"3m Co",
"date":"2007-09-01",
"size":"large",
"visible":"1"
},
{
"id":"2",
"price":"31.61",
"company":"AT&T Inc.",
"date":"2008-02-01",
"size":"extra large",
"visible":"0"
}
]
}
Step 3 : 编译工程
利用sencha cmd 编译整个项目,如下图所示:
编译完毕后可到build目录下查看生成的项目,到这里还没有结束。
Step4 : 关于Ext.ux中的css 和image的补救措施
编译完项目后,由于使用了Ext.ux拓展包,其中一些css和image没有在编译阶段自动包含进来,这里采取一种补救措施,手动将其包括进来。具体步骤:
1)到项目ext\src\ux\grid目录下,文件如下图所示:
将CSS 和image拷贝到生成的工程中去,并将css连接到html文件中。最终的index.html文件如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>GridFilterDemo</title>
<link rel="stylesheet" href="resources/GridFilterDemo-all.css"/>
<link rel="stylesheet" href="resources/GridFilters.css"/>
<link rel="stylesheet" href="resources/RangeMenu.css"/>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
当然,还有一些其他的补救措施,这里不做介绍,你可以参看: How to include the gridfilters ux images?
Ok,到这里终于结束了。你可以将生成的工程拷贝到服务器目录下运行测试。
3. 参考资料
1)Extjs4.2 官方文档 条目之 ext-4.2.1.883/docs/index.html#!/api/Ext.ux.grid.FiltersFeature
2) EXTJS4 Grid Filter 插件的使用
3)http://stackoverflow.com/questions/7359512/how-to-use-filters-in-a-gridpanel
4)http://stackoverflow.com/questions/10308018/how-do-you-include-a-ux-class-in-the-mvc-pattern
5)http://www.sencha.com/forum/archive/index.php/t-275796.html?s=a87a306255ff1f75020fcfe3a1ad9bfb
6) http://gridsearch.extjs.eu/