如何在Ubuntu手机中实现Contact importer
在前面的文章中,我们实现了如何使用Content Hub来import我们的图片等。在今天的例程中,我们来介绍如何使用ContentHub来import我们所需要的电话本中的contact。电话本Contacts的许多的API可以在地址http://developer.ubuntu.com/api/apps/qml/sdk-15.04/QtContacts/找到。
在桌面系统上,我们必须安装如下的包:
$ sudo apt-get install content-hub $ sudo apt-get install qtdeclarative5-ubuntu-content1
为了说明问题,在今天的应用中,我们也使用了特殊的policy contacts。这个policy是为了能够在我们的应用中显示已有的电话本信息,虽然我们在使用ContentHub import时并不需要。contacts目前是受限制的policy。在运行我们的应用时,我们可以强制让它在手机上执行。
ContactModel {
id: model
autoUpdate: true
}
Component.onCompleted: {
var list = model.availableManagers;
console.log("The " + list.length + " ContactModel managers are: ");
for (var item in list ) {
console.log("manager[ " + item + " ]: " + list[item] );
}
}
我们可以通过上面的方法来得到所有已经在手机中有的manager。
qml: The 3 ContactModel managers are: qml: manager[ 0 ]: invalid qml: manager[ 1 ]: galera qml: manager[ 2 ]: memory
目前在我们的手机中,我们有以上的显示的managers。这里的galera是我们的手机电话本所需要的manager。如果需要读取手机中的电话本,我们可以需要用到这个。memory是存在于手机内存中的。我们可以通过它来import一个.vcf格式的电话本。这样,我们可以轻松地通过ContactModel来翻译解析我们的数据。
为了显示galera中的数据,我们使用如下的代码:
ContactModel {
id: phoneContact
autoUpdate: true
manager: "galera"
}
...
ListView {
id: contactView
height: parent.height *.45
anchors {
left: parent.left
right: parent.right
top: parent.top
}
model: phoneContact
delegate: ListItem.Subtitled {
text: contact.name.firstName
subText: contact.phoneNumber.number
}
}
ContactModel {
id: contactModel
autoUpdate: true
manager: "memory"
}
...
ListView {
id: importedView
height: parent.height - contactView.height -
buttons.height - importedText.height
anchors {
left: parent.left
right: parent.right
top: importedText.bottom
bottom: buttons.bottom
}
delegate: ListItem.Subtitled {
text: contact.name.firstName
subText: contact.phoneNumber.number
}
}
...
Connections {
target: root.activeTransfer ? root.activeTransfer : null
onStateChanged: {
if (root.activeTransfer.state === ContentTransfer.Charged) {
importItems = root.activeTransfer.items;
console.log("length: " + importItems.length);
for ( var i = 0; i < importItems.length; i ++ ) {
console.log("imported url: " + importItems[i].url);
console.log("imported text: " + importItems[i].text);
}
contactModel.importContacts(importItems[0].url, ["Sync"])
// Now dump the data
var contacts = contactModel.contacts;
console.log("length: " + contacts.length );
for ( var contact in contacts ) {
console.log("contact[ " + contact + "]: " + contacts[contact].name);
}
importedView.model = contactModel;
}
}
}
我们可以通过动态设置我们的ListView model的方法来显示我们从ContentHub import过来的contacts。
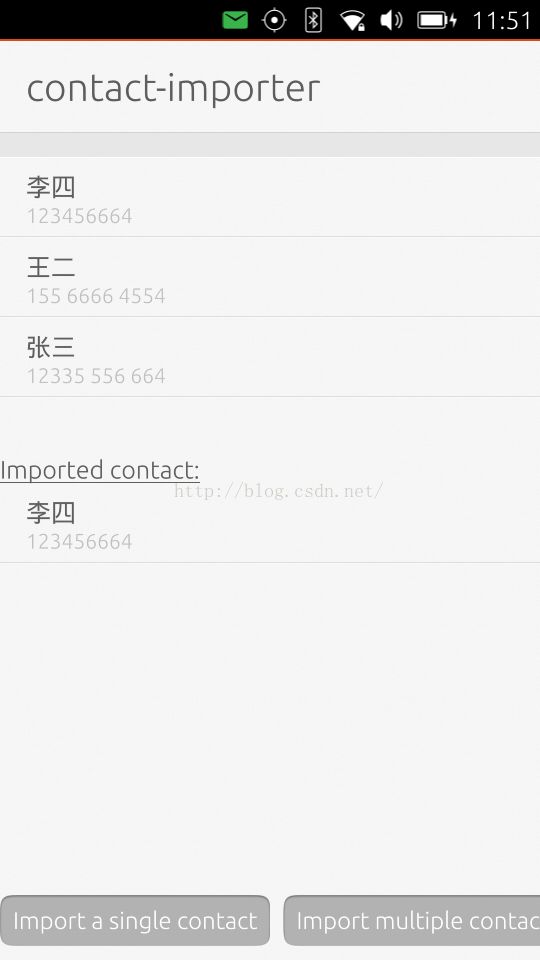
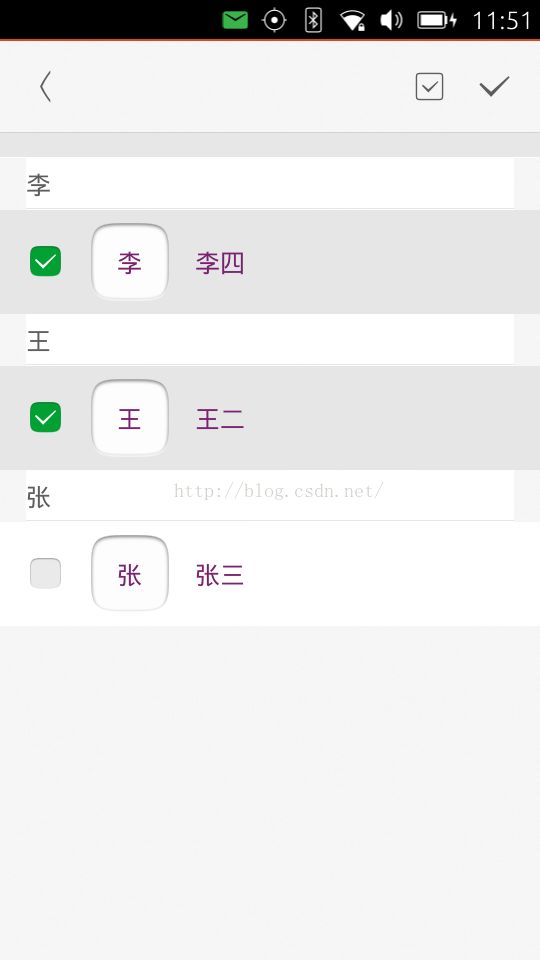
运行我们的代码:
所有的源码在: https://github.com/liu-xiao-guo/contact-importer