一步一步开发sniffer(Winpcap+MFC)(二)掀起你的盖头来,让我来画你的脸——用MFC开发GUI
书接上回,由于前段时间较忙,都没心思来写这个了,两章之间的间隔有点久了,后来……*&&……%*&……发生了很多事,又重装了系统,还重装了VS,现在是VS2010,前面说的是基于VS2008的,但是没关系,二者大同小异,没太大差别,不影响理解,有不便的请原谅(不想再装VS2008了,装一次要好久- -!)
扯多了,进入正题,本节主题是写GUI,下面开始。
第一步,打开VS,新建工程,选择“MFC应用程序”,如下图:
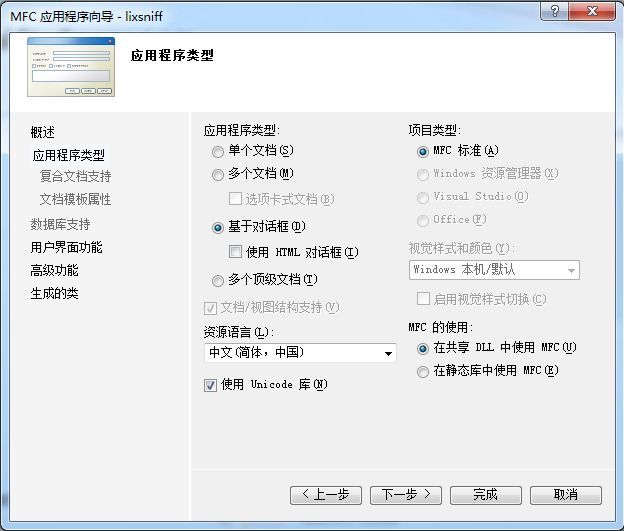
输入工程名,我这里命名为lixsniff,其他的没什么了,点击“确定”,进入下面这个画面,选择“基于对话框”(再多解释下,“单文档”、“多个文档”是应用于多窗口之类较为复杂的界面,我们这个程序很简单,在一个界面上就完成所有的事,所以就先最简单的“基于对话框”):
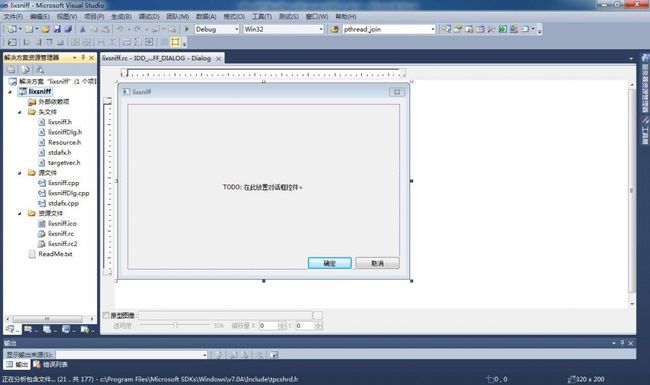
其他的没什么,点击“完成”,进入下面的画面,可以看到画面中间,写有“TODO:在此放置对话框控件”的窗口,这就是我们要画的GUI的底板啦:
下面把这个“底板”适当的调整一下大小,直接用鼠标拖就行了,选中按delete把默认生成的“确定”和“取消”按钮删了,我们用不着,结果如下图:
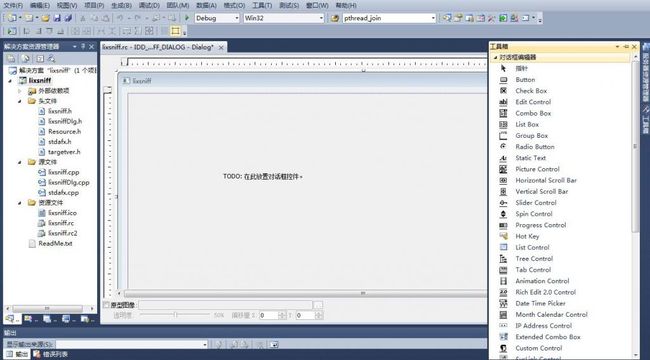
MFC写GUI非常的方便,直接在控件库里拖动就行了,下面按照上一节最开始看到的最终效果图来一步一步添加控件,点击右侧的“工具箱”,可以看到有很多可供选择,如下图:
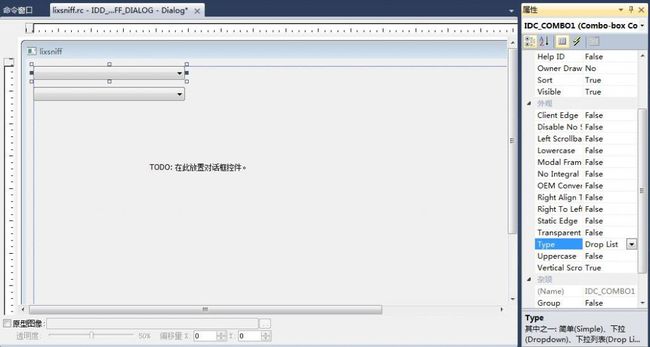
第一步,添加下拉列表,点击“工具箱”,选择“combo box”,在“底板”上拖动,增添一个合适长宽的控件,然后右键点击此控件,选择“属性”,在“外观-Type”栏中选择“DropList”,再复制粘贴一个此控件,整体情况,如下图:
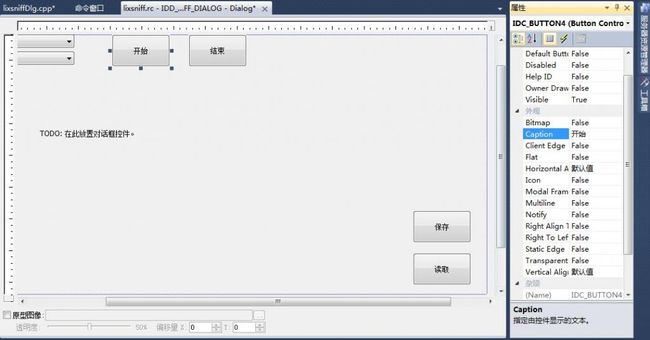
下一步,添加四个按钮:开始、结束、保存、读取。点击“工具箱”中的“button”,在“底板”增添一个适当大小的的按钮,点击此按钮,把“外观-Caption”修改为“开始”,这样,按钮上的文字就被设置为“开始”了,其他三个按钮方法相同,结果如下:
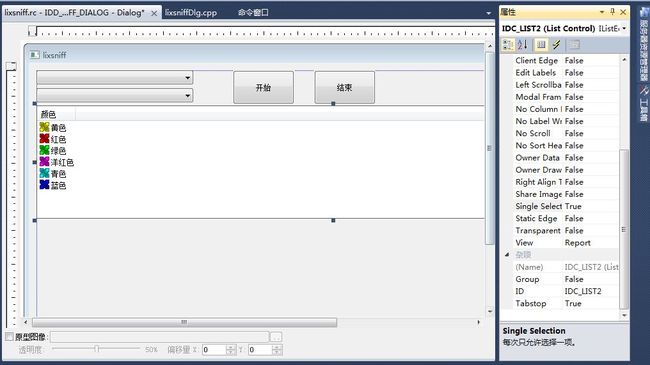
第三步,添加列表,用来显示接受到的包信息,点击“工具箱”,选择“List Control”,添加一个适当大小的列表框控件,设置其属性,“外观-View”项设置为“Report”,“外观-single selection”设置为“true”,如下图:
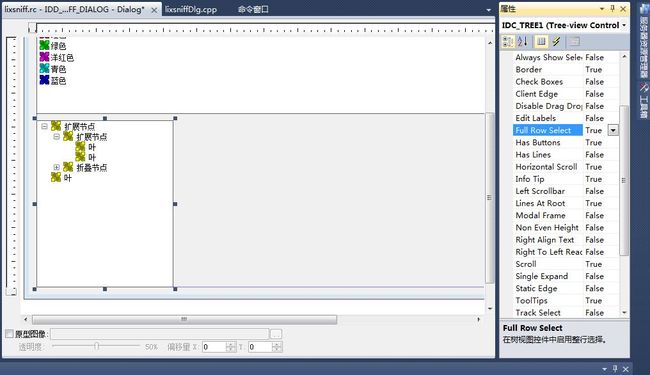
第四步,添加树形列表,显示每一个包的具体字段信息,点击“工具箱”,选择“Tree Control”,添加一个合适大小树形列表控件,将其“属性”中的“外观”下面的“Full Row Select”、“Has Buttons”、“Info Tip”、“Lines At Root”均设置为“True”,如下图:
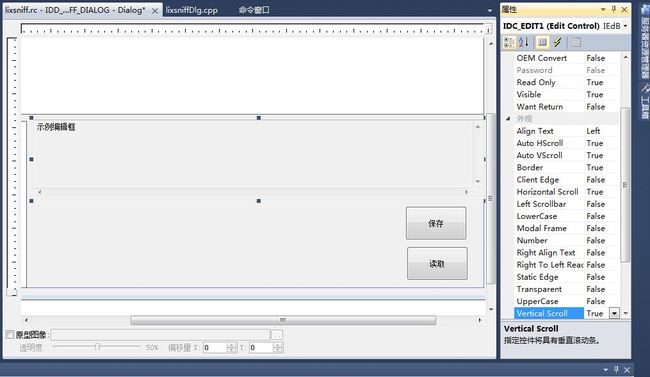
第五步,添加文本框,显示数据包的二进制信息,添加一个合适大小的“Edit Control”,将“Multiline”、“Readonly”、“Auto Vscroll”、“Horizon Scroll”、“Vertical Scroll”均设置为“True”,如下图:
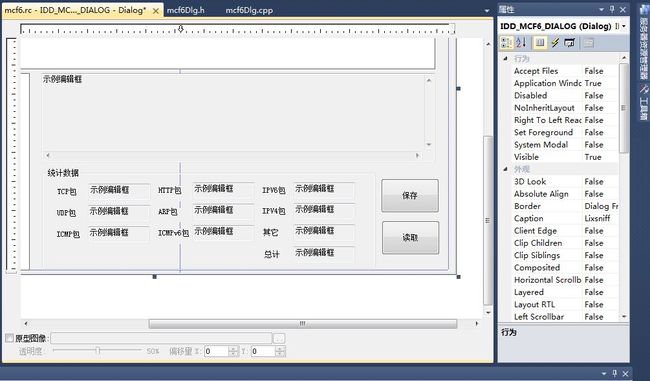
最后,再添加若干适当大小“Edit Control”及“Static Text”,用于显示,并添加一个“Group Box”它们包围起来,具体步骤就不详述了,见下图:
至此为止,所有的GUI算是画完了,表面上是完成了,但是实际上还有些数据及属性的设置需要通过后台对相应的控件来完成,如何实现这一点,将在最后一章“千呼万唤始出来,不抱琵琶也露面——将解析数据写到GUI上”详细阐述。
下一章“安得广厦千万间,先画蓝图再砌砖——搭建winpcap抓包框架”,将进入最核心的编程,使用winpcap搭建起一个抓包框架。