Java SSH 项目总结——Jquery LigerUI-表格的使用
LigerUI与EasyUI
LigerUI与EasyUI一样,都是一个基于jquery的集成了各种用户界面的框架,包括我们常用的表单、表格等常用的控件,使用它们都可以快速的创建风格统一的界面效果。LigerUI与EasyUI相比,LigerUI的用户量不如EasyUI,所以在使用LigerUI过程中遇到问题,寻找解决方案不像EasyUI那么容易;但是LigerUI它是开源的,当我们遇到问题时可以修改LigerUI的源代码来解决问题。
我实习的项目,开发语言是Java,使用的框架是LigerUI+SSH,下面进入我们今天的正题,LigerUI的表格。
LigerUI表格效果
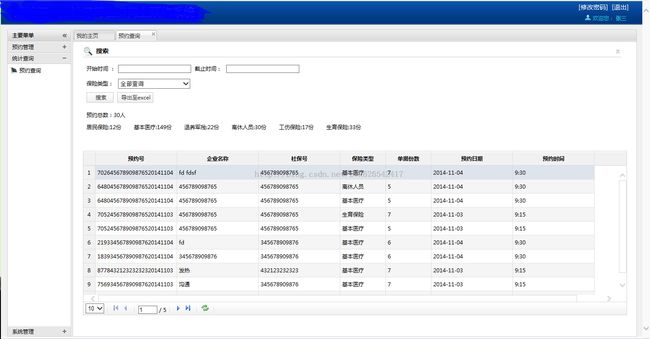
下面这张图是我们整个页面,我们主要看下表格
表格前台标签
<divid="maingrid"></div>
LigerUI表格的数据加载的是Json格式,下面我们看下Json格式的数据:
{
"Total": 49,
"Rows": [
{
"id": 2049,
"bookingId":"702645678909876520141104",
"companyId":"456789098765",
"bookingDate":"2014-11-04",
"bookingTime":"9:30",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"日后办理",
"bookingState":"0",
"companyName": "fdfdsf",
"insuranceName":"基本医疗",
"insuranceAmount":"7"
},
{
"id": 2050,
"bookingId":"648045678909876520141104",
"companyId":"456789098765",
"bookingDate":"2014-11-04",
"bookingTime":"9:30",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"456789098765",
"insuranceName":"离休人员",
"insuranceAmount":"5"
},
{
"id": 2050,
"bookingId":"648045678909876520141104",
"companyId":"456789098765",
"bookingDate":"2014-11-04",
"bookingTime":"9:30",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"456789098765",
"insuranceName":"基本医疗",
"insuranceAmount":"5"
},
{
"id": 2051,
"bookingId":"705245678909876520141103",
"companyId":"456789098765",
"bookingDate":"2014-11-03",
"bookingTime":"9:15",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"456789098765",
"insuranceName":"生育保险",
"insuranceAmount":"7"
},
{
"id": 2051,
"bookingId":"705245678909876520141103",
"companyId":"456789098765",
"bookingDate":"2014-11-03",
"bookingTime":"9:15",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"456789098765",
"insuranceName":"基本医疗",
"insuranceAmount":"5"
},
{
"id": 2052,
"bookingId":"219334567890987620141104",
"companyId":"345678909876",
"bookingDate":"2014-11-04",
"bookingTime":"9:30",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"fd",
"insuranceName":"基本医疗",
"insuranceAmount":"6"
},
{
"id": 2053,
"bookingId":"183934567890987620141104",
"companyId":"345678909876",
"bookingDate":"2014-11-04",
"bookingTime":"9:30",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"日后办理",
"bookingState":"0",
"companyName":"345678909876",
"insuranceName":"基本医疗",
"insuranceAmount":"6"
},
{
"id": 2063,
"bookingId":"877843212323232320141103",
"companyId":"432123232323",
"bookingDate":"2014-11-03",
"bookingTime":"9:15",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"发热",
"insuranceName":"基本医疗",
"insuranceAmount":"7"
},
{
"id": 2065,
"bookingId":"756934567890987620141103",
"companyId":"345678909876",
"bookingDate":"2014-11-03",
"bookingTime":"9:15",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"即时办理",
"bookingState":"0",
"companyName":"沟通",
"insuranceName":"基本医疗",
"insuranceAmount":"7"
},
{
"id": 2066,
"bookingId":"137523456543212320141104",
"companyId":"234565432123",
"bookingDate":"2014-11-04",
"bookingTime":"9:30",
"bookingPlace":"海淀区医保中心预约大厅",
"bookingThing":"医疗费用报销取号预约",
"bookingType":"日后办理",
"bookingState":"0",
"companyName":"发呆",
"insuranceName":"基本医疗",
"insuranceAmount":"5"
}
]
}
LigerUI表格加载的Json与EasyUI相比是一模一样的,下面我们看下js是如何加载表格的
表格加载数据
$(function ()
{
//加载表格
showInfo();
});
//showInfo往后台action提交请求,同时获取后台数据
function showInfo(keyWord){
var url = 'statisticalQuery_list.action';
if(keyWord){
keyWord = encodeURI(encodeURI(keyWord));
url = url + '?keyWord='+keyWord;
}
$("#maingrid").ligerGrid({
columns: [
{
display : '主键',
name : 'id',
align : 'left',
hide: 'true',
width : 120
},{
display : "预约号",
name : 'bookingId',
width : 180,
type : "text",
align : "left"
}, {
display : "企业名称",
name : "companyName",
width : 180,
type : "text",
align : "left"
}, {
display : "社保号",
name : "companyId",
width : 180,
type : "text",
align : "left"
}, {
display : "保险类型",
name : "insuranceName",
width : 100,
type : "date",
align : "left"
}, {
display : "单据份数",
name : "insuranceAmount",
width : 100,
type : "date",
align : "left"
}, {
display : "预约日期",
name : "bookingDate",
width : 180,
type : "date",
align : "left"
},{
display : "预约时间",
name : "bookingTime",
width : 180,
type : "date",
align : "left"
}
],
dataAction: 'server',
//data: data,
url:url,
sortName: 'id',
width: '98%',
height: '95%',
pageSize: 10,
rownumbers:true,
checkbox : false,
heightDiff: -6,
onAfterShowData : show,
//单机表格,跳转统计页面,
onSelectRow : function (urlAll, rowindex, rowobj)
{
//onClickCell (rowIndex, field, value)
//获取变量
var startDateStr=document.getElementById("startDate").value;
var endDateStr=document.getElementById("endDate").value;
var companyIdStr=urlAll.companyId;
var companyNameStr= urlAll.companyName;
var urlAll="statisticalQuery_toDetail.action?startDateStr="+startDateStr+ "&endDateStr=" + endDateStr+ "&companyIdStr=" + companyIdStr+ "&companyNameStr=" + companyNameStr;
top.f_addTab(null, '预约统计详细信息', urlAll);
}
});
}
在上面的js中,通过url将要查询的条件传到指定的action,action再调用相应业务逻辑进行查询,将查询到的结果返回给前台,前台即可加载数据。
最后
还记得1月份的时候用EasyUI开发时,当时Json格式的数据是在后台利用循环拼接字符串得到的,而这次关于LigerUI表格加载的Json数据,我们这次并不是采用拼接字符串得到的,具体Json格式如何得到的,请期待下篇文章。