JavaScript基础学习笔记
-
- JavaScript学习笔记
- 初见js
- js语言基础
- 数据类型
- 变量
- 基本数据类型
- 组合类型
- 运算符
- 核心语句
- 函数
- JavaScript事件处理
- 浏览器事件
- HTML元素事件
- javascript基于对象编程
- DOM框架
- 文档对象模型DOMDocument Object Model
- 核心对象
- String
- Math
- Array
- Date
- Number
- Function
- Object
- Event
- 浏览器对象
- DOM框架
- JS正则表达式
- JavaScript学习笔记
JavaScript学习笔记
特点:
- 基于对象
通过DOM(文档结构模型)及自身提供的对象和操作方法来实现所需的功能 - 事件驱动
- 解释性语言
- 实时性
无须经服务器即可直接对客户端的事件作出响应,并用处理结果实时更新目标页面 - 动态性
灵活处理对象的各种方法和属性,同时及时响应文档页面事件,实现页面的交互性和动态性 - 跨平台
- 开发使用简单
- 相对安全性
功能:
- 表单数据合法性验证
- 网页特效
结合DOM和CSS - 交互式菜单
- 动态页面
可以对WEB页面的所有元素进行访问,并使用对象的方法操作其属性 - 数值计算
- ….
初见js
js脚本编程步骤:
- 选择js语言编辑器编辑脚本代码
- 嵌入该js脚本代码到html文档中
- 如果错误则检查并修改源码,重新浏览,此过程重复直至代码无误
- 处理不支持js脚本的情况
引入js脚本代码:
- 代码包含于<script>和</script>标记对,然后嵌入到HTML文档中
- 通过<script>标记的src属性连接外部的js脚本文件
- 通过js的伪URL地址引入
格式:
JavaScript:alert(“hello world”)
以”JavaScript:“开始,后面紧跟要执行的操作。
可以位于任何地方 - 通过HTML文档事件处理程序引入
通过onclick等事件
script的属性:
- language
指定脚本语言及版本,默认是js,一般浏览器都支持js - type
指定脚本代码类型
W3C HTML标准中推荐使用type来指定使用的脚本类型 src
用于引用外部脚本代码一般而言将通用功能的js脚本代码作为外部脚本文件引用,而实现特有功能的js脚本代码则直接嵌入HTML文档的head标记对之间。
在开发WEB应用程序的过程中,开发者可以给HTML文档中设定不同的时间处理器,通常是设置某HTML元素的属性来引用一个脚本(可以是个简单的动作或者函数),属性一般以on开头,如鼠标移动onmousemove()等。
大部分浏览器都能理解HTML标记得核心事件(键盘,鼠标,点击,双击):
onclick,odbclick,onkeydown,onkeypress,onkeyup,onmousedown,onmousemove,onmouseover,
js脚本嵌入的位置:
一般可以按需放在head标记对之间或者body标记对之间
- head标记对之间
一般用于提前载入,以响应用户的页面动作,且一般不影响HTML文档的浏览器内容 - body标记对之间
在页面载入时运行js脚本生成网页内容,可根据需要编写多个独立的脚本代码段并与HTML代码结合在一起。 - 两种标记对之间混合放置
即需要提前载入脚本代码以响应用户的事件,用需要在页面载入时使用脚本生成页面内容,可以综合以上两种方式。
处理不支持js脚本的情况:
- 客户端浏览器不支持任何js脚本
- 客户端浏览器所支持的js脚本版本与该脚本代码使用的版本所支持的对象,属性,方法不同
- 客户端为了安全起见,已经将浏览器对js脚本的支持设置为禁止
解决:
使用 <!–和–>标记对 直接屏蔽法
<script type="text/javascript"> <!-- 此处添加脚本代码 --> </script>并没有真正的隐藏代码,依然会下载脚本,并将其作为源代码使用,只是在解释的时候忽略标记对之间的代码
使用<noscript>和</noscript>标记对提示信息
<script type="text/javascript"> 此处脚本代码 </script> <noscript> 提示不支持js脚本 </noscript>
js语言基础
数据类型
- 整型
var age = 32; - 浮点型
var num = 32.18;
var num = 3.2E-2;//科学计数法 - 八进制
var num = 010;//八进制 - 十六进制
var num = C33;//需要注意
变量
- 变量标识符
唯一的变量标识符:var
例如:var age;var MyData; - 变量声明
js脚本允许开发者不首先声明变量就直接使用,而在变量赋值时自动声明该变量。
建议先声明再使用
var age = 25;//赋值和声明同时 - 变量作用域
- 全局变量
可作用在当前文档的js脚本区域 - 局部变量
仅存在其所属的函数体内
- 全局变量
- 弱类型变量
在变量声明时不需要显示的指定其数据类型,变量的数据类型将根据变量的具体内容推导出来,且根据变量的内容的改变而自动更改。
优点:编写脚本不需要指明数据类型,使声明过程简单明了
缺点:可能造成因微小的拼写不当而引起致命的错误
基本数据类型
| 类型 | 简要说明 |
|---|---|
| Number | 数值型数据,包括整数型(十进制,八进制,十六进制)和浮点型 |
| String | 字符型,需要加双引号或者单引号,不区分单字符和字符串 |
| Boolean | 布尔类型,不需要加双引号, |
| Undefined | 未定义类型,用于不存在或者没有被赋初始值的变量或对象的属性 |
| Null | 空值,一般将Undefined和Null等同看待 |
| Function | 函数,可以通过new 操作符和构造函数Function()来动态创建所需要功能的函数,并且添加函数体 |
每一种基本类型对应不同的存储空间
组合类型
- Array型
数组类型。在js中,每一种数据类型对应一种对象,数组本质上是Array对象。
var score = [1,2,3,4];
或者
var score = new Array(34,56,”23.4”,”23.6”,56);
由于是弱类型,不要求各元素的数据类型都相同
索引从0开始计数(与高级语言一样) - Object
可包含基本和组合数据的组合类型,且对象的成员对象的属性,对象的成员函数作为对象的方法。在js中,通过加”.“来访问
运算符
- 赋值运算符(=,+=,…)
- 基本数学运算符(=,-,*,/,%)
- 位运算符(&,|,^,~)
- 位移运算符(<<,>>,>>>)
左移的过程中,移动的位数对32取模 - 高级赋值运算符
- 自加自减
- 比较运算符
- 逻辑运算符
- 逗号运算符
- 空运算符(void)
定义一个表达式,但该表达式并不返回任何值 - ?:三元运算符
- 对象运算符(.([]),new,delete,())
- typeof运算符(返回操作数的数据类型)
优先级:(),[] > 一元运算符(!,~,-,++,–,typeof) > 乘除余 > 加减 > 位移 > 比较 > 按位运算 > 逻辑运算 > ?: > 赋值运算 > ,(参数间隔);
核心语句
- 分支
if…else
switch…case - 循环
for
while
do…while - with对象操作语句
简化对象属性和方法的引用过程
with(Object){statement}
例如:
document.write(“1”);
document.write(“2”);
document.write(“3”);
…
简化为:
with(document){
write(“1”);
write(“2”);
…
} - for..in
对指定对象的属性或者方法进行遍历
var array = [“tom”,”jerry”,1,3,4,”hello”];
var msg = “array : \n”;
for(val in array){
msg += “\n” + array[val];
}
msg += “\n\ndocument对象属性和方法:”
for(val in document){
msg += val +”\t\t”;
}
alert(msg); - 含标签语句
函数
- 基本组成
//没有返回类型,直接获取就可以,如,
//var f = funcName(..);
function funcName([parameters]){
statments;
[return expression;]
} - 全局函数
一般性函数 - 局部函数
全局函数内部又定义的其他函数,作用域在自所属函数内 - 作为对象的函数
var func = new Function(arguments,statements;);
作为对象的函数最重要的性质是可以创建静态变量,给函数增加实例属性
例如:
sum.result=0;
function sum(x,y){
//result相当于是函数中的静态变量
sum.result=sum.result + x + y;
return sum.result;
}
function test(){
sum(2,3);
sum(4,5);
sum(6,7);
//结果是27
alert(sum.result);
}JavaScript事件处理
HTML文档将元素的常用事件当做属性捆绑在HTML元素上当该元素的特定事件发生时,对应于此事件的事件处理器就被执行,并将处理结果返回给浏览器。事件捆绑导致特定的代码放置在其所处对象的事件处理器中。
浏览器事件
文档载入事件onload
关闭文档事件onunload
失去焦点事件onblur
获得焦点事件onfocus
拖动滚动条事件onscroll
页面大小改变事件onresize
HTML元素事件
down:按下
up:松开
press:按下并松开
- 鼠标
- 点击
onclick,ondbclick - 移动
onmousedown,onmouseup,onmouseover,onmouseout
- 点击
- 焦点
onfocus,onblur - 资源加载(图片,文档,帧,帧组)
onload,onunload - 键盘
onkeypress,onkeyup,onkeydown - 文本
onselect,onchange
javascript基于对象编程
基于对象:以DOM和BOM中定义的对象模型及操作方法为基础,但又不具备面向对象语言所必备的显著特征,如继承,多态,封装等,只能通过嵌入其他面向对象编程语言如Java的Java Applet组件等来实现Web应用程序的功能。
JavaScript对象
- 核心对象
String,Boolean,Number;Object,Array;Math;Date;RegExp;Function - 浏览器对象
Window;Navigator - 自定义对象
- 文本对象
DOM框架
客户端浏览器载入HTML文档时,对于所有可编码的HTML元素按照DOM规范和载入元素的顺序生成对象数组,然后进行初始化供JavaScript脚本使用。
文档对象的引用
- 通过对象位置访问对象
- 通过name属性访问文档对象
- 通过id属性访问
- 通过联合数组
文档对象模型DOM(Document Object Model)
HTML文档载入时,浏览器解释其代码,当遇到自身支持的HTML元素对象对应的标记时,就按HTML文档载入的顺序在内存中创建这些对象**而不管**JavaScript脚本是否真正运行这些对象。对象创建后,浏览器为这些对象提供专供JavaScript脚本使用的可选属性,方法,和处理程序。
DOM定义的HTML文档节点类型:
| 节点类型 | 说明 |
|---|---|
| 元素(Element) | 标记元素 |
| 属性(Attribute) | 标记元素的属性 |
| 文本(Text) | 被标记括起来的文本段 |
| 注释(Comment) | |
| 文档(Document) | 根对象 |
| 文档类型(DocumentType) | 文档类型, |
文档对象属性
| 节点属性 | 说明 |
|---|---|
| nodeName | 当前节点名字 |
| nodeValue | 当前节点的值,对于文本节点 |
| nodeType | 节点类型相对应的值,如上表所示 |
| parentNode | 父节点 |
| childNodes | 子节点集合,如果存在 |
| firstChild | 第一个孩子,如果存在 |
| lastChild | 最后一个孩子,如果存在 |
| previousSibling | 前一个兄弟节点 |
| nextSibling | 下一个兄弟节点 |
| Attributes | 当前节点属性列表 |
| ownerDocument | 指向包含节点(标记)的HTML document对象 |
核心对象
String
属性:length
| 方法 | 说明 |
|---|---|
| toUpperCase() | |
| toLowerCase() | |
| concat(String str2) | 连接字符串,可以使用+代替 |
| split(separetor[,num]) | 使用分隔符进行分隔 |
| split(regexpression[,num]) | 使用正则表达式分隔 |
| substr(num1[,num2]) | 返回指定位置的字符串 |
| indexOf(string[,num]) | 返回string所在的索引 |
| lastIndexOf() | |
| match(regexpression) | 匹配正则表达式 |
| search(regexpression) | 匹配正则表达式,不成功返回-1 |
| replace(regexpression,str2) |
Math
所有的属性和方法都是静态的
属性:PI,E,LN10(10的自然对数),LN2(2的自然对数)等
| 方法 | 说明 |
|---|---|
| abs() | |
| sin() | |
| log() | |
| exp() | |
| ceil() | 向上取整 |
| floor() | 向下取整 |
| round | 最接近的整数 |
| random() | 生成0到1之间的随机数 |
Array
两种定义方法:
var array = new Array();//空数组,之后可以动态添加元素
var array = new Array(4);//长度为4
var array = new Array(arg1,…,argN);//长度为N
如果只有一个参数的话,只数组长度
var array = [arg1,,,arg4,…,argN]//有些位置可以不初始化
属性:length
| 方法 | 说明 |
|---|---|
| concat() | 连接 |
| jion() | 所有数组元素转换为字符串,并把所有字符串合并,中间用“,”隔开 |
| jion(string) | 用指定的字符串隔开,而不是用“,” |
| pop() | 两个方法组合形成栈操作 |
| push() | |
| reverse() | 反转数组 |
| slice(start) | 切片,从start到结尾 |
| slice(start,stop) | 切片,从start到stop |
| splice(start,delete,arg3,…,argN) | delete为0表示不执行任何删除操作 |
Date
new Date()
new Date(milliseconds)
new Date(string)
new Date(year,month,day,hours,minutes,seconds,milliseconds)
定时器:
setTimeout(“function”,timeout),之执行一次
setInterval(“function”,timeout),重复执行
clearTimeout(timer)
//有对应的set方法
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var week = date.getDay();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
var millieconds = date.getMilliseconds();
var time = date.getTime();Number
属性:MAX_VALUE,MIN_VALUE,NaN,NEGTTIVE_INFINITY,POSITIVE_INFINITY
Function
new Function(arg,”statement”);
function定义一个函数,是一个特殊的Function对象
Object
Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄 (Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。
| 属性 | 此事件发生在何时… |
|---|---|
| onabort | 图像的加载被中断。 |
| onblur | 元素失去焦点。 |
| onchange | 域的内容被改变。 |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onerror | 在加载文档或图像时发生错误。 |
| onfocus | 元素获得焦点。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
| onload | 一张页面或一幅图像完成加载。 |
| onmousedown | 鼠标按钮被按下。 |
| onmousemove | 鼠标被移动。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseup | 鼠标按键被松开。 |
| onreset | 重置按钮被点击。 |
| onresize | 窗口或框架被重新调整大小。 |
| onselect | 文本被选中。 |
| onsubmit | 确认按钮被点击。 |
| onunload | 用户退出页面。 |
<!--
注意代码是怎么传递按键事件
-->
<body> 查询一个字符串是否存在"abc"<br/> <input type="text" id="regexTest" name="regexTest" onkeypress="seach(event)"> </body> <script type="text/javascript"> function seach(event){ var keyNum = 0; if(event.keyCode){ keyNum = event.keyCode; }else if(event.which){ keyNum = event.which; } if(keyNum == 13){ var string = document.getElementById("regexTest").value; var regex = new RegExp("abc"); if(regex.test(string)){ alert("搜索结果:目标字符串存在字符串‘abc’"); }else{ alert("搜索结果:目标字符串不存在字符串‘abc’"); } } } </script>浏览器对象
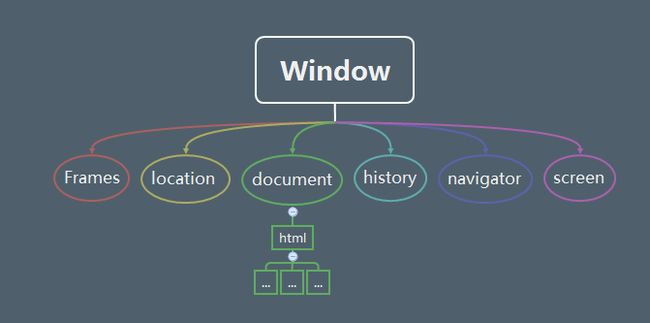
使用JS生成并管理浏览器基本框架,并且熟悉框架之间的通信方式
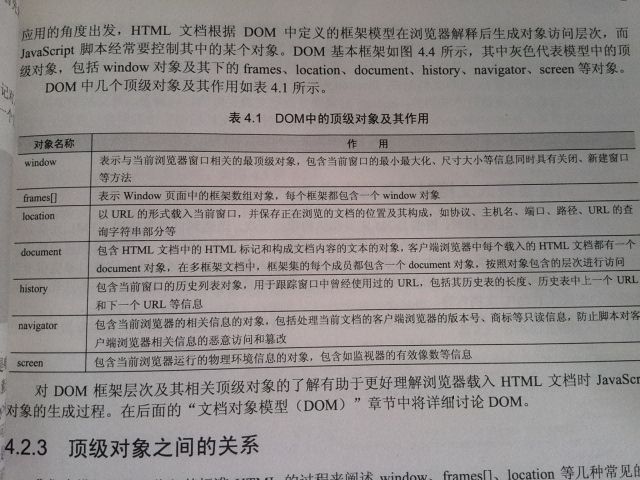
顶级对象:window,frames,navigator,screen,history,location,document
- window
- 警示框
alert() - 确认框
confirm()
返回一个Boolean值,表示确认或者取消 - 提示框
用于收集客户关于特定问题而反馈的信息
prompt(targetQuestion,defaultString)
- 警示框
- navigator
返回浏览器信息 - screen
- history
- location
- frames
- document
JS正则表达式
定义模式:/Expression/
两种方式创建正则表达式
显示声明:new RegExp(“pattern”[,flags])
隐式声明:/Exception/[flags]
flag:i,g,m
- 实例属性
- global 是否全局
- ignoreCase 是否忽略大小写
- 静态属性
- index 第一个匹配的字符串开始位置
- lastIndex,第一个匹配字符后的位置
| RegExp方法 | 说明 |
|---|---|
| test() | var flag = objectRegExp.test(String)对指定字符串执行一次测试性探索,返回一个Boolean值是否存在匹配。会改变lastIndex,但是不改变index;再次执行时从lastIndex开始 |
| exec() | var array = objectRegExp.exec(String)返回一个数组,array[0]包含了完整的匹配结果,而元素array[0]~array[n]依次是各个子匹配结果。若没有匹配,则返回null;当设置了global时,每次从上次exec方法返回的lastIndex开始,否则每次都从0开始 |
| compile() | 更换RegExp对象实例所使用的表达式模式 |
| String方法 | 说明 |
|---|---|
| search() | var index = stringObj.search(regex);找到则返回匹配的开始位置,否则返回-1 |
| match() | var array = stringObj.match(regex);执行全局查找,返回一个数组。注意如果有‘g’标识,match和exec返回结果不一样,match返回的结果是所有匹配结果的数组,而不是子匹配的数组(exec) |
| replace() | var newStr = stringObj.replace(regex,”expression”); |
| split() | 返回按照分隔符标识符将一个字符串拆分为若干个字符串时锁产生的字符串数组。var array = stringObject.split(regex[,limit]); |
function demo(){
var string = "在正则表达式查找前后,实例属性值不变,而静态属性值则会有明显的变化";
var regex = /属性/g;
var msg = "实例属性:";
msg += "\n\t是否全局搜索global:" + regex.global;
msg += "\n\t是否忽略大小写ignoreCase:" + regex.ignoreCase;
var len = 0;
msg += "\n匹配结果:";
var array;
while((array = regex.exec(string)) != null){
len++;
msg += "\n\t第" + len + "个匹配项:"
msg += "\n\t\t匹配子串起始位置index:" + array.index;
msg += "\n\t\t匹配子串后第一个字符的位置lastIndex:" + array.lastIndex;
}
msg += "\n\t共匹配" + len +"个。";
alert(msg);
}