【初学EXT】eclipse 部署EXTJS
下载:ExtJS 4.1.1
在Eclipse中安装spket插件
2.下载完成解压文件得到一个eclipse文件夹,将文件夹下的plugins和features两个文件夹拷贝到使用的 Eclipse安装包下覆盖原有同名文件夹,
3.启动Eclipse,在工具栏 window中打开preferences,弹出对话框左边会看到Spket,
4.打开Spket下的JavaScript Profile,点击 New,添加Ext(名称可自定义)
5.点击Ext,选择右边的Add Library,选择 ExtJS
6.选中ExtJS,选择右边的Add File,选中已下载的并解压的ExtJS包的根目录下的build下的sdk.jsb3
7.这时会出现很多的选择框,我是全选了,点击ok就安装好了,
8.选中Ext,点击右面的Default,ok,然后重启eclipse,如果还不行,选中建立的js文件右击,有 Open With,选择 Spket JavaScript Editor,这样就应该可以了
让spket作为javascript的默认编辑器
步骤:
Eclipse工具栏 window --> preferences --> Editors --> File Associations --> 右面的File types选中*.js --> 下面的Associated editors选中Spket javascript Editor --> 按右面的按钮Default --> OK退出
建立js文件,的图标变成js文件对应的图片就成功了。
Hello word 项目建立
1.eclipse中新建Dynamic Web Project项目,命名为ExtjsTest
2.为避免eclipse的校验可进行如下操作
i 选中工程右键 --> Properties --> Resource --> Text file encoding --> Other --> UTF-8
ii 选中工程右键 --> Properties -->左边选Builders --> 去掉JavaScript Validation和Validation前面的勾 --> OK退出
iii 去到工程根目录下,找到.project,用记事本打开,把两处删除掉:
第一处:
<buildCommand>
<name>org.eclipse.wst.jsdt.core.javascriptValidator</name>
<arguments>
</arguments>
</buildCommand>
第二处:
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
iiii 保存退出,refresh一下工程。
3、将ext4部署到eclipse项目中。即:将ext-all.js、ext-all-debug.js、bootstarp.js和locale文件夹里的ext-lang-zh_CN.js以及resource整个文件夹拷入项目WebContent目录下自己指定的存放目录中
4、页面引入
<link rel="stylesheet" type="text/css" href="相对路径/resources/css/ext-all.css" />
<script src="Extjs/ext-all-debug.js" type="text/javascript" language="javascript" charset="UTF-8"></script>
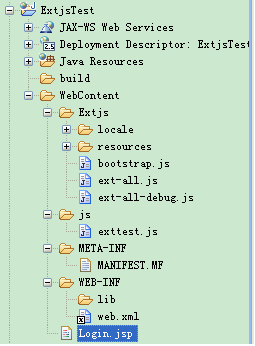
5、我的项目目录
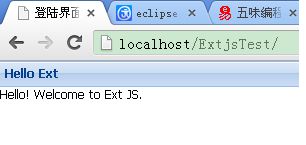
6、代码login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="Extjs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="Extjs/ext-all-debug.js" type="text/javascript" language="javascript" charset="UTF-8"></script>
<script type="text/javascript">
Ext.application({
name: 'HelloExt',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
title: 'Hello Ext',
html : 'Hello! Welcome to Ext JS.'
}
]
});
}
});
</script>
<title>登陆界面</title>
</head>
<body>
<!-- <form id="loginFrom" action="">
<table class=" ">
<tr>
<td><label>用户名</label></td>
<td><input id="txtName" name="username" type="text" /></td>
</tr>
<tr>
<td><label>密 码</label></td>
<td><input id="txtPass" name="password" type="password" /></td>
</tr>
<tr>
<td >${loginMessage}</td>
</tr>
<tr>
<td><input id="btnLogin" type="button" value="登陆" onclick="javascript:login()" /></td>
<td><input id="btnCancel" type="button" value="新增"
onclick="javascript:insert()" /></td>
</tr>
</table>
</form> -->
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>ExtjsTest</display-name> <!-- 设置首页 --> <welcome-file-list> <welcome-file>/Login.jsp</welcome-file> </welcome-file-list> </web-app>7、可以正常发布即可
ExtJs的帮助文档已经跟随代码被下载到电脑上了,在extjs-4.1.1/docs/文件夹中
方法一:将下载下来的整个ExtJs解压文件拷贝到Tomcat的webapps文件夹下,然后启动Tomcat服务器在浏览器中输http://localhost:8080/extjs-4.1.1/docs/即可进入Ext JS4.1帮助文档的首页
方法二:
查看doc文件夹下的index.html文件,将<script type="text/javascript" src="../ext.js"></script>改成<script type="text/javascript" src="../ext-all.js"></script>,然后双击inde.html后可以正常加载API文档了。
ExtJs4.1目录结构
文件/文件夹名的作用:
build:文件夹下有一个sdk.jsb3文件,这个文件用于eclipse中spket插件,可以实现ExtJs的代码提示功能;builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可通过参数自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库,需要引用;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
注:EXTJS文件的区别:
ext-all.js:包含所有的EXTJS框架文件,已经混淆
ext-all-debug.js:包含所有的EXTJS框架文件,没有混淆
ext-all-dev.js:包含所有的EXTJS框架文件,没有混淆,且包含调试信息
ext.js:仅包含能让EXTJS运行的最小集合,已经混淆
ext-debug.js:仅包含能让EXTJS运行的最小集合,没有混淆
ext-dev.js:仅包含能让EXTJS运行的最小集合,没有混淆,且包含调试信息
bootstrap.js:自动加载ext-all.js或者ext-all-debug.js,在以下情况下会加载ext-all-debug.js
1.当前主机名是本地
2.当前主机是使用IPV4地址
3.Current protocol is a file
4.其他情况下自动加载ext-all.js
参考学习:http://my.oschina.net/junn/blog/102726 http://blog.csdn.net/notenlife/article/details/8210012