今天的QTableWidget是最后一个items class类型了。不过这并不是model-view的终结,因为我们现在还只是接触到了最简单的model-view的封装类,更复杂和强大的 model-view类型的应用还没有见识到呢!
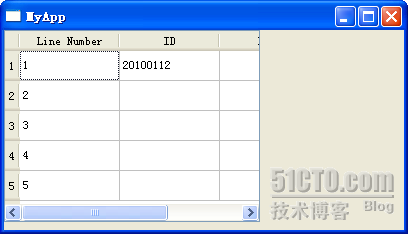
QTableWidget用起来也很方便,并不比前面的两个复杂到哪里去。我们运行的结果是这样子的:
下面是代码:
tablewidget.h

#ifndef TABLEWIDGET_H

#define TABLEWIDGET_H


#include <QtGui>

 class
class TableWidget :
public QWidget

{
 public
public :

TableWidget();

 private
private :

QTableWidget *table;

};


#endif
// TABLEWIDGET_H
tablewidget.cpp

#include
"tablewidget.h"


TableWidget::TableWidget()

{

table =
new QTableWidget(
this );

table->setColumnCount(3);

table->setRowCount(5);

QStringList headers;

headers <<
"Line Number" <<
"ID" <<
"Name" <<
"Age" <<
"Sex" ;

table->setHorizontalHeaderLabels(headers);

table->setItem(0, 0,
new QTableWidgetItem(QString(
"1" )));

table->setItem(1, 0,
new QTableWidgetItem(QString(
"2" )));

table->setItem(2, 0,
new QTableWidgetItem(QString(
"3" )));

table->setItem(3, 0,
new QTableWidgetItem(QString(
"4" )));

table->setItem(4, 0,
new QTableWidgetItem(QString(
"5" )));

table->setItem(0, 1,
new QTableWidgetItem(tr(
"20100112" )));

}
代码看起来很清楚。首先创建了QTableWidget对象,然后设置列数和行数。接下来使用一个QStringList,把每一列的标题设置 了一下。然后调用addItem()函数。这个函数前两个参数分别是行row和列col,然后第三个参数构建一个QTableWidgetItem对象, 这样,Qt就会把这个对象放在第row行第col列的单元格里面。注意,这里的行和列都是从0开始的。
本文出自 “豆子空间 ” 博客,请务必保留此出处http://devbean.blog.51cto.com/448512/264422