First Look at Silverlight 2--Part6:使用用户自定义控件实现祝主/子结构
First Look at Silverlight 2
Part6:使用用户自定义控件实现祝主/子结构
了解用户用户自定义控件
Silverlight和WPF的基本设计目标是使开发者方便的利用用户自定义控件封装UI。开发者可以通过存在基础控件或者通用的控件(例如:TextBox,Button等)的控件类来派生一个控件实现一个自定义的控件。可以创建可重用的用户自定义控件(使用XAML标签文件组织控件的界面)。
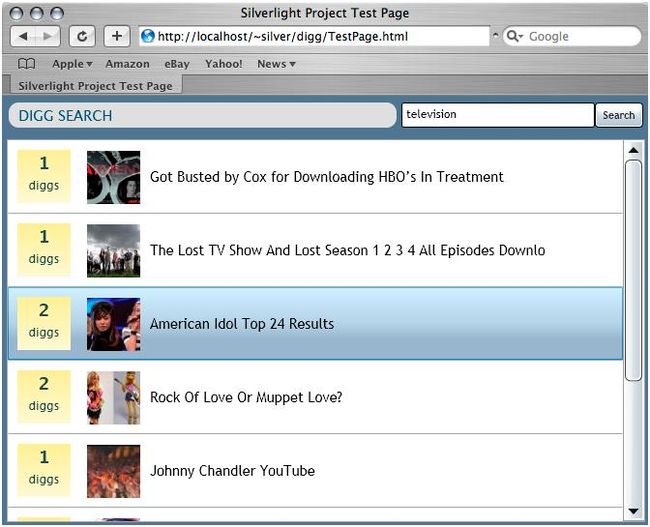
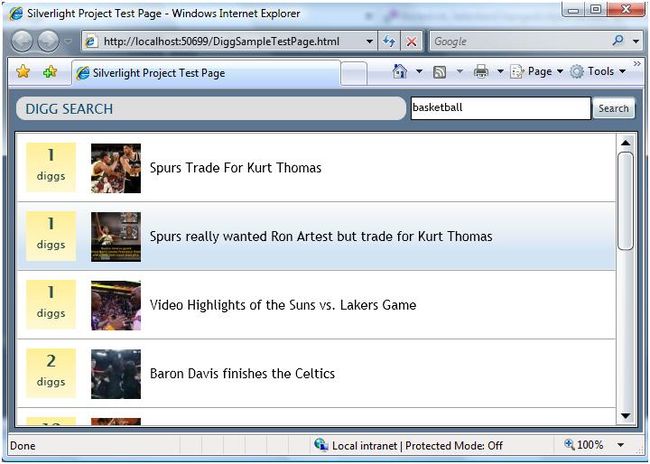
对于我们的Digg程序,我们想要实现一个主/子窗口结构。用户可以通过程序按照主题进行搜索,获得与主题相关的信息列表,我们选择一个列表项时弹出列表项的详细信息。例如下图显示所选择的列表。
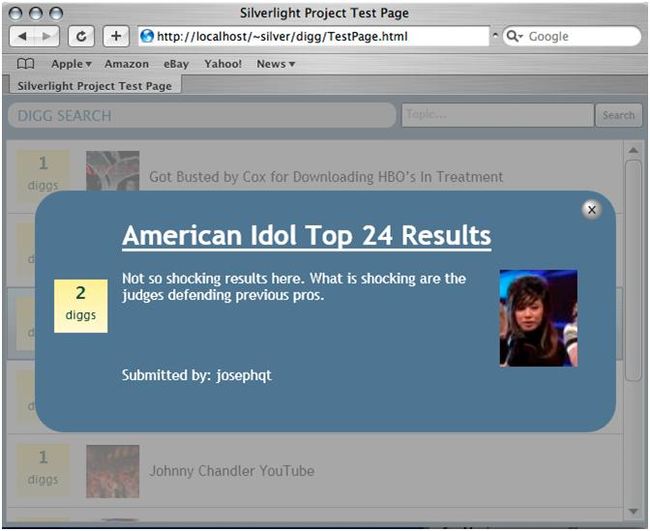
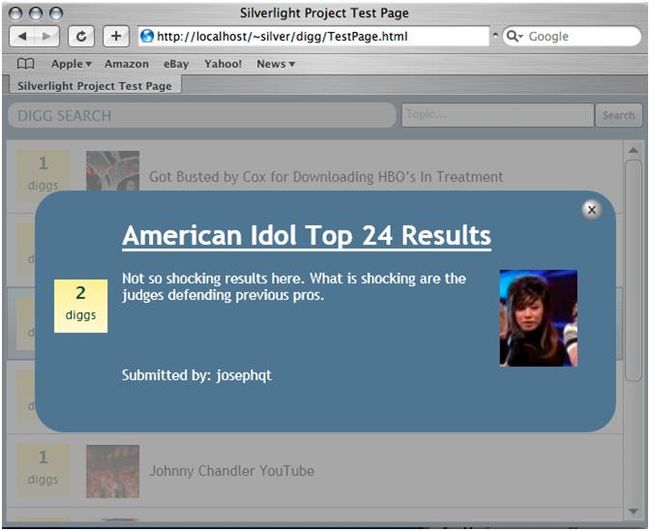
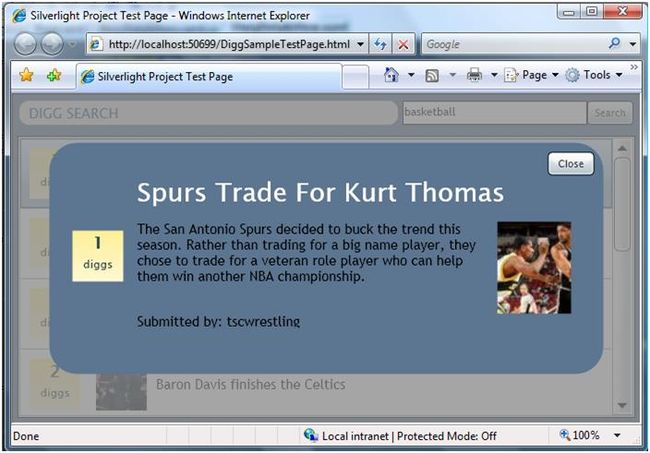
当我们选择查看详细信息:
我们将创建"StoryDetailsView"用户控件去实现详细信息的视图。
创建StoryDetailsView用户控件
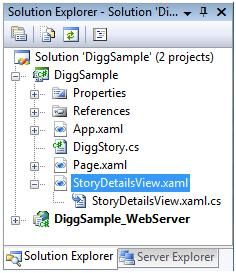
我们在Visual Studio DiggSample项目节点上右击选择“新建项”,显示一个新的项目对话框,我们选择UserControl模板创建名为"StoryDetailsView"的新控件:
我们将加入这个新控件到我们的DiggSample项目中:
使用用户自定义控件创建一个模态对话框
我们将使用StoryDetailsView控件显示信息的详细情况。当使用这个详细信息控件时,它将显示在其它页面内容的最上方,以保证用户不会做其它事情,知道关闭了这个详细信息页面。
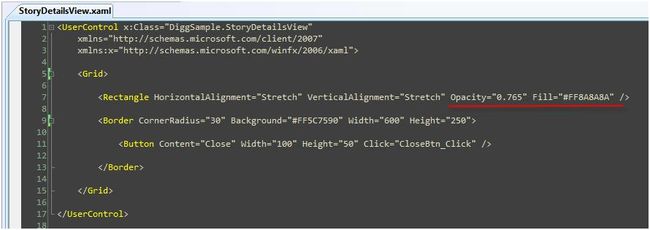
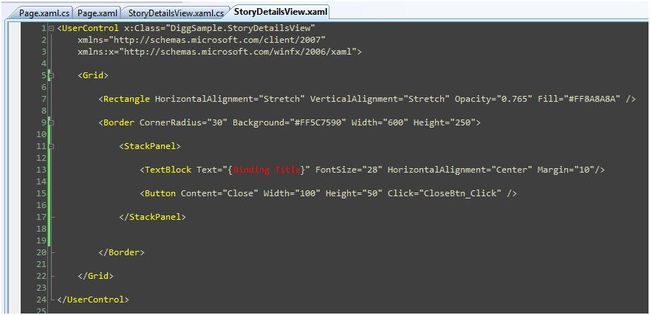
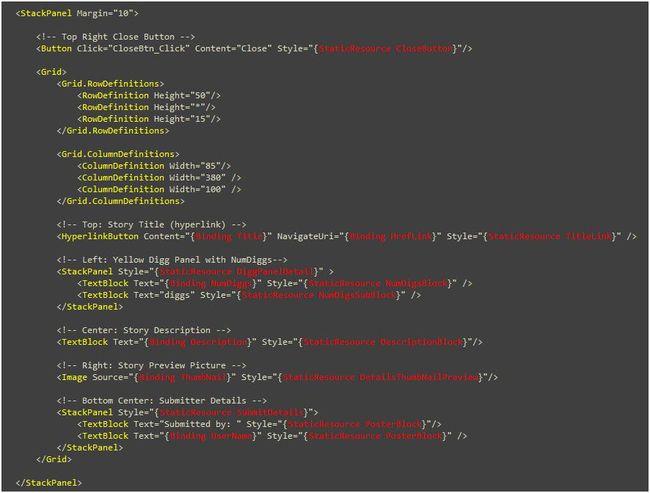
我们有许多方式可以实现这个模态对话框的行为。在我们这个场景下,我们将打开StoryDetailsView.xaml用户控件,添加下图中的内容:
第一个<Rectangle>控件中,我们设定水平和垂直属性为扩展(stretch),以保证填充屏幕的可用空间。他得背景颜色设定为透明的灰色。第二个<Border>控件需要被显示在这个<Rectangle>控件的上一层,设定固定的宽度和高度。使用蓝色的背景色,包含一个Close关闭按钮。
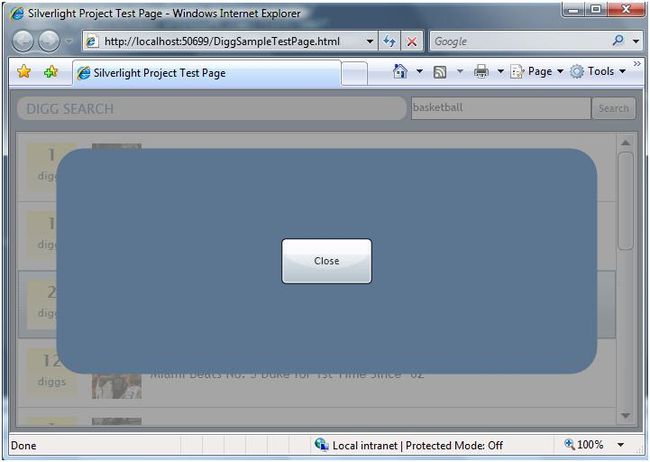
现在,我们的StoryDetailsView控件显示如下图:
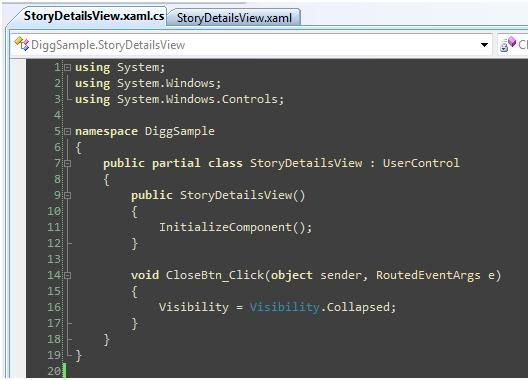
我们将在控件的后台文件代码中实现"CloseBtn_Click"事件的处理。当我们单击Close按钮时,设着我们的用户控件的可见性为不可见"Collapsed"。
显示我们的StoryDetailsView控件
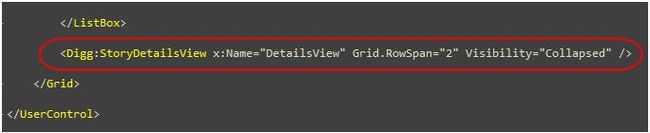
只需要在我们程序的Page.xaml下面增加下面的代码,我们的StoryDetailsView自定义控件就可以出现在我们的页面上,并且设置缺省的可见性为不可见Collapsed(这意味着第一次加载时,这个控件是不显示的)。
我们接下来在Page.xaml后台代码中控制ListBox控件的"SelectionChanged"事件的响应,
当用户在列表中选择了特定的信息, ListBox的SelectionChanged事件响应中DetailsView的可见性为可见Visible。
这使得我们的模态对话框显示出来,当我们的用户单击关闭Close按钮,这个模态对话框将会消失。用户可以按照这样的过程自由选择其它的信息。
传递Story数据到我们的StoryDetailsView用户控件
最终我们需要用户选择Story列表框的信息时,能够使用StoryDetailsView用户自定义控件显示细节信息。
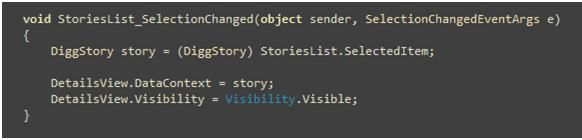
在page页的后台代码中增加"SelectionChanged"事件的处理,我们可以通过ListBox中"SelectedItem"属性获得DiggStory的数据对象。
一种方法,我们可以传递DiggStory对象到我们的StoryDetailsView控件中,在控件显示前,将控件的"DataContext"指定为DiggStory中被选择的对象:
我们可以在自己的控件中通过代码根据DataContext内容确定显示结果。也可以我们可以使用绑定表达式进行是否显示。例如,我们可以改变StoryDetailsView XAML文件,通过数据绑定表达式显示所选择数据的标题:
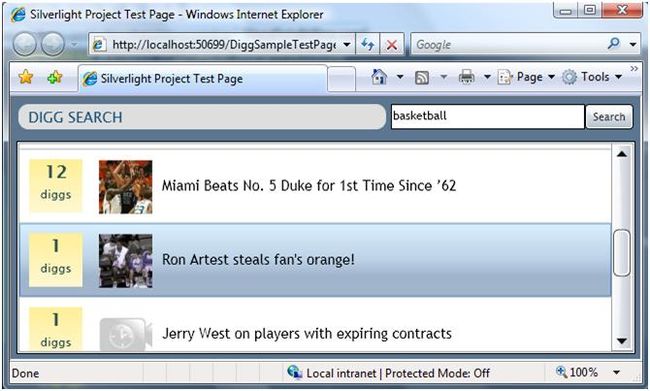
当用户单击数据列表时显示:
我们的ListBox响应事件设定用户自定义控件的DataContext为选定的DiggStory对象,显示界面。
注意:因为我们在数据绑定表达式中加入了Tiltle,所以在我们的控件上显示了Title。
完成我们的用户控件层
上面的例子我们演示了如何实现主/子对话框的工作流程。我们可以通过更多的控件和绑定表达式去完成StoryDetailsView控件。
我们更新StoryDetailsView用户自定义控件看起来如上图,更改<Border>代码如下:
修改上面的程序,我们使用“Pull”拉模式从DataContext获得内容,我们不需要编写额外的代码。
下一步
我们已经完成Digg程序核心的功能和交互流程的实现。我们希望为ListBox列表和Button按钮控件做些美化的工作。下一步我们将使用控件模板自定以控件的外观。