iOS开发-UITextView的用法及技巧(ios7下光标bug解决方案)
一、新建一个textView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//初始化
UITextView *textView = [[[UITextView alloc] init] autorelease];
//设置代理 需在interface中声明UITextViewDelegate
textView.delegate = self;
//字体大小
textView.font = [UIFont systemFontOfSize:16];
//添加滚动区域
textView.contentInset = UIEdgeInsetsMake(-11, -6, 0, 0);
//是否可以滚动
textView.scrollEnabled = NO;
//获得焦点
[textView becomeFirstResponder];
|
|
1
|
[self.view addSubview:textView];
|
二、键盘操作
|
1
2
3
4
5
|
//返回键的类型
textView.returnKeyType = UIReturnKeyDefault;
//键盘类型
textView.keyboardType = UIKeyboardTypeDefault;
|
三、隐藏键盘的几种方式
个人还是认为最方便的是在键盘上加上一个ToolBar,在上面加上一个按钮来隐藏键盘
①在键盘上加上隐藏按钮
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//定义一个toolBar
UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
//设置style
[topView setBarStyle:UIBarStyleBlack];
//定义两个flexibleSpace的button,放在toolBar上,这样完成按钮就会在最右边
UIBarButtonItem * button1 =[[UIBarButtonItem alloc]initWithBarButtonSystemItem: UIBarButtonSystemItemFlexibleSpace target:self action:nil];
UIBarButtonItem * button2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem: UIBarButtonSystemItemFlexibleSpace target:self action:nil];
//定义完成按钮
UIBarButtonItem * doneButton = [[UIBarButtonItem alloc]initWithTitle:@
"完成"
style:UIBarButtonItemStyleDone target:self action:@selector(resignKeyboard)];
//在toolBar上加上这些按钮
NSArray * buttonsArray = [NSArray arrayWithObjects:button1,button2,doneButton,nil];
[topView setItems:buttonsArray];
[textView setInputAccessoryView:topView];
|
|
1
2
3
4
|
//隐藏键盘
- (
void
)resignKeyboard {
[textView resignFirstResponder];
}
|
还有几种也可隐藏键盘的方式
②用回车键,前提是你的textView中不需要用到回车键
|
1
2
3
4
5
6
7
|
-(
BOOL
)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text {
if
([text isEqualToString:@
"\n"
])
{
[textView resignFirstResponder];
return
NO;
}
return
YES;
}
|
③触摸空白处隐藏键盘
|
1
2
3
4
5
|
-(
void
)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//隐藏键盘
[textView resignFirstResponder];
}
|
四、使键盘不挡住输入框
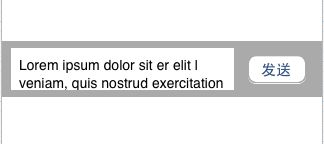
在view中添加一个子view,设置此子view的tag值为1000,在此view上添加一个textView和一个发送按钮,如下图;我们要达到textView的键盘弹出时,整个View往上平移,键盘消失,view往下平移的效果,模拟发送短信的界面。
设置textView圆角
|
1
2
|
//设置textView圆角
[self.textView.layer setCornerRadius:10];
|
①、在viewWillAppear中添加键盘监听事件
|
1
2
3
4
5
6
7
|
//添加键盘的监听事件
//注册通知,监听键盘弹出事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidShow:) name:UIKeyboardDidShowNotification object:nil];
//注册通知,监听键盘消失事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidHidden) name:UIKeyboardDidHideNotification object:nil];
|
在.m文件#import后面添加
|
1
2
3
4
|
//动画时间
#define kAnimationDuration 0.2
//view高度
#define kViewHeight 56
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// 键盘弹出时
-(
void
)keyboardDidShow:(NSNotification *)notification
{
//获取键盘高度
NSValue *keyboardObject = [[notification userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect keyboardRect;
[keyboardObject getValue:&keyboardRect];
//调整放置有textView的view的位置
//设置动画
[UIView beginAnimations:nil context:nil];
//定义动画时间
[UIView setAnimationDuration:kAnimationDuration];
//设置view的frame,往上平移
[(UIView *)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-keyboardRect.size.height-kViewHeight, 320, kViewHeight)];
[UIView commitAnimations];
}
|
|
1
2
3
4
5
6
7
8
9
10
|
//键盘消失时
-(
void
)keyboardDidHidden
{
//定义动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:kAnimationDuration];
//设置view的frame,往下平移
[(UIView *)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-kViewHeight, 320, kViewHeight)];
[UIView commitAnimations];
}
|
效果图:
iOS7光标问题
PS:有网友遇到textView在ios7上出现编辑进入最后一行时光标消失,看不到最后一行,变成盲打,stackOverFlow网站上有大神指出,是ios7本身bug,加上下面一段代码即可(网友调试得出,在此mark一下,有问题,欢迎大神们指出)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
-(
void
)textViewDidChange:(UITextView *)textView {
CGRect line = [textView caretRectForPosition:
textView.selectedTextRange.start];
CGFloat overflow = line.origin.y + line.size.height
- ( textView.contentOffset.y + textView.bounds.size.height
- textView.contentInset.bottom - textView.contentInset.top );
if
( overflow > 0 ) {
// We are at the bottom of the visible text and introduced a line feed, scroll down (iOS 7 does not do it)
// Scroll caret to visible area
CGPoint offset = textView.contentOffset;
offset.y += overflow + 7;
// leave 7 pixels margin
// Cannot animate with setContentOffset:animated: or caret will not appear
[UIView animateWithDuration:.2 animations:^{
[textView setContentOffset:offset];
}];
}
}
|