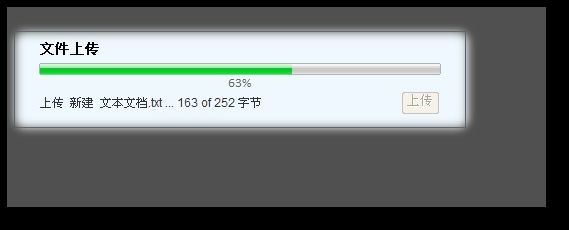
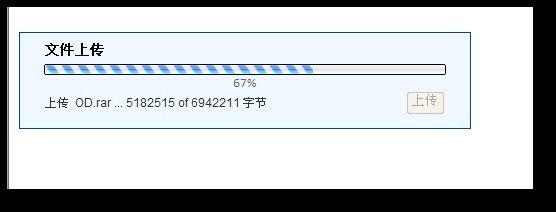
文件上传 带进度条(多种风格)(转)
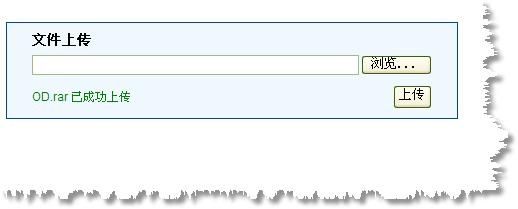
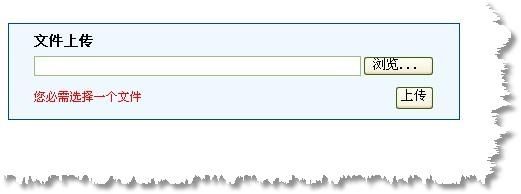
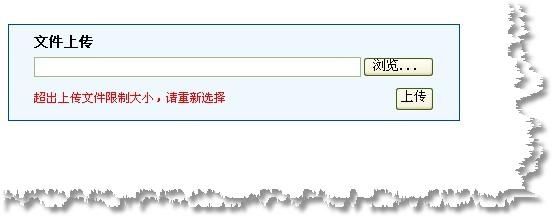
友好的提示 以及上传验证!
部分代码:
<form id="form1" runat="server"> <asp:ScriptManager ID="scriptManager" runat="server" EnablePageMethods="true" /> <script type="text/javascript"> var intervalID = 0; var progressBar; var fileUpload; var form; // 进度条 function pageLoad(){ $addHandler($get('upload'), 'click', onUploadClick); progressBar = $find('progress'); } // 注册表单 function register(form, fileUpload){ this.form = form; this.fileUpload = fileUpload; } //上传验证 function onUploadClick() { var vaild = fileUpload.value.length > 0; if(vaild){ $get('upload').disabled = 'disabled'; updateMessage('info', '初始化上传...'); //提交上传 form.submit(); // 隐藏frame Sys.UI.DomElement.addCssClass($get('uploadFrame'), 'hidden'); // 0开始显示进度条 progressBar.set_percentage(0); progressBar.show(); // 上传过程 intervalID = window.setInterval(function(){ PageMethods.GetUploadStatus(function(result){ if(result){ // 更新进度条为新值 progressBar.set_percentage(result.percentComplete); //更新信息 updateMessage('info', result.message); if(result == 100){ // 自动消失 window.clearInterval(intervalID); } } }); }, 500); } else{ onComplete('error', '您必需选择一个文件'); } } function onComplete(type, msg){ // 自动消失 window.clearInterval(intervalID); // 显示消息 updateMessage(type, msg); // 隐藏进度条 progressBar.hide(); progressBar.set_percentage(0); // 重新启用按钮 $get('upload').disabled = ''; // 显示frame Sys.UI.DomElement.removeCssClass($get('uploadFrame'), 'hidden'); } function updateMessage(type, value){ var status = $get('status'); status.innerHTML = value; // 移除样式 status.className = ''; Sys.UI.DomElement.addCssClass(status, type); } </script> <div> <div class="upload"> <h3>文件上传</h3> <div> <iframe id="uploadFrame" frameborder="0" scrolling="no" src="Upload.aspx"></iframe> <mb:ProgressControl ID="progress" runat="server" CssClass="lightblue" style="display:none" Value="0" Mode="Manual" Speed=".4" Width="100%" /> <div> <div id="status" class="info">请选择要上传的文件</div> <div class="commands"> <input id="upload" type="button" value="上传" /> </div> </div> </div> </div> </div> </form>
upload.aspx:
if (this.IsPostBack) { UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo; if (uploadInfo == null) { // 让父页面知道无法处理上传 const string js = "window.parent.onComplete('error', '无法上传文件。请刷新页面,然后再试一次);"; ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true); } else { // 让服务端知道我们还没有准备好.. uploadInfo.IsReady = false; // 上传验证 if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0 && this.fileUpload.PostedFile.ContentLength < 1048576)// 限制1M { // 设置路径 string path = this.Server.MapPath(@"Uploads"); string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName); // 上传信息 uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength; uploadInfo.FileName = fileName; uploadInfo.UploadedLength = 0; //文件存在 初始化... uploadInfo.IsReady = true; //缓存 int bufferSize = 1; byte[] buffer = new byte[bufferSize]; // 保存字节 using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create)) { while (uploadInfo.UploadedLength < uploadInfo.ContentLength) { //从输入流放进缓冲区 int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize); // 字节写入文件流 fs.Write(buffer, 0, bytes); // 更新大小 uploadInfo.UploadedLength += bytes; // 线程睡眠 上传就更慢 这样就可以看到进度条了 System.Threading.Thread.Sleep(100); } } // 删除. File.Delete(Path.Combine(path, fileName)); // 让父页面知道已经处理上传完毕 const string js = "window.parent.onComplete('success', '{0} 已成功上传');"; ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true); } else { if (this.fileUpload.PostedFile.ContentLength >= 1048576)//1M { const string js = "window.parent.onComplete('error', '超出上传文件限制大小,请重新选择');"; ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true); } else { const string js = "window.parent.onComplete('error', '上传文件出错');"; ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true); } } uploadInfo.IsReady = false; } }
代码就不贴完了 直接打包下载吧!
有关上传的都归类在这里了:http://zengxiangzhan.cnblogs.com/category/231599.html
Tag标签: Ajax, asp.net, 漂亮, 文件上传, 进度条, 多种风格, 组件
12
0
(请您对文章做出评价)
« 上一篇: 模拟产品展示 Flash无法展示的追踪过程
posted @ 2010-02-28 15:07 zengxiangzhan 阅读(1780) 评论(12) 编辑 收藏 网摘 所属分类: 文件操