GoogleMap中扩展图形的画法
国外有一个高手写了一个扩展,地址是:http://econym.org.uk/gmap/eshapes.htm
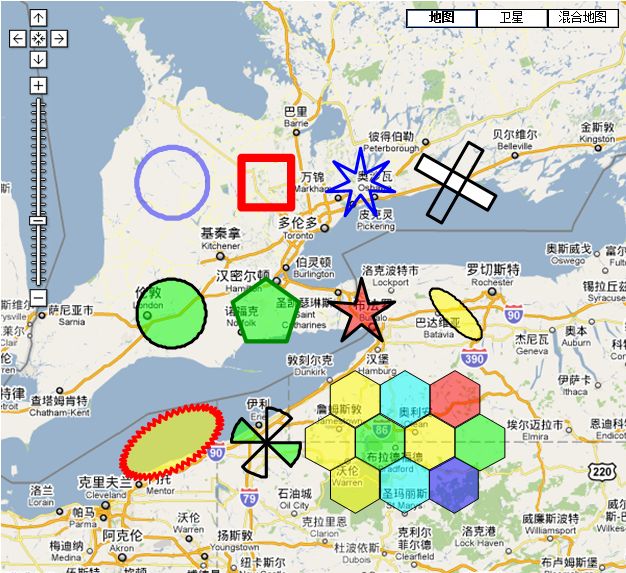
但里面没有扇形的画法,在此基础上自己增加了扇形的画法:
GPolyline扩展方法:
1 GPolyline.Sector = function (point, radius, sDegree, eDegree, colour, weight, opacity,opts) { 2 var points = []; 3 var step = ((eDegree - sDegree) / 10 ) || 10 ; 4 5 points.push(point); 6 for ( var i = sDegree;i < eDegree + 0.001 ;i += step){ 7 points.push(EOffsetBearing(point,radius,i)); 8 } 9 points.push(point); 10 11 return new GPolyline(points, colour, weight, opacity, opts); 12 }
GPolygon扩展方法:
1 GPolygon.Sector = function (point, radius, sDegree, eDegree, strokeColour, strokeWeight,Strokepacity, fillColour, fillOpacity, opts) { 2 var points = []; 3 var step = ((eDegree - sDegree) / 10 ) || 10 ; 4 5 points.push(point); 6 for ( var i = sDegree;i < eDegree + 0.001 ;i += step){ 7 points.push(EOffsetBearing(point,radius,i)); 8 } 9 points.push(point); 10 11 return new GPolygon(points, strokeColour, strokeWeight,Strokepacity, fillColour, fillOpacity, opts); 12 }
使用方法见Demo,下载地址是:http://files.cnblogs.com/liongis/eshapes.rar