Android帧布局(Frame Layout)
Android帧布局(Frame Layout)
FrameLayout是最简单的一个布局管理器。FrameLayout为每个加入其中的组件创建一个空白区域(一帧),这些组件根据layout_gravity执行自动对齐,如果组件layout_gravity的值一样,那么后面添加的组件会覆盖之前的。如果没有指定layout_gravity,默认为固定在屏幕的左上角。下面以几个例子来说明。
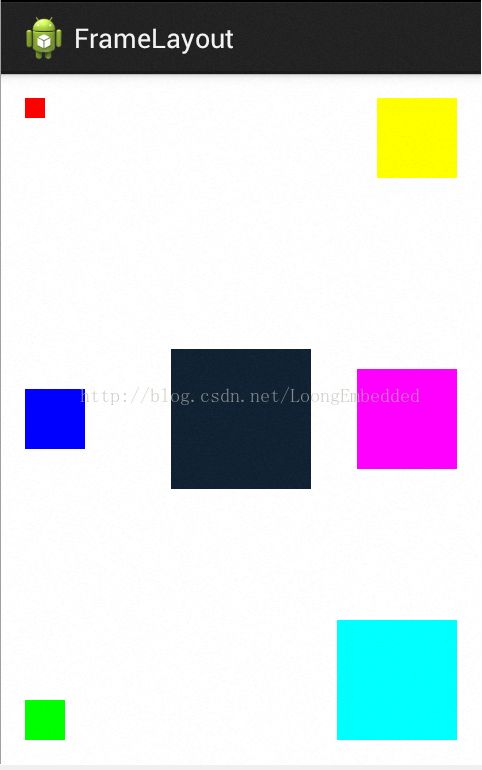
1. 根据layout_gravity的值来控制组件的位置
图1
Xml代码如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.framelayout.MainActivity">
<TextView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:width="20px"
android:height="20px"
android:background="#f00"/>
<TextView
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:width="40px"
android:height="40px"
android:background="#0f0"/>
<TextView
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center"
android:width="60px"
android:height="60px"
android:background="#00f"/>
<TextView
android:id="@+id/view4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:width="80px"
android:height="80px"
android:background="#ff0"/>
<TextView
android:id="@+id/view5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center"
android:width="100px"
android:height="100px"
android:background="#f0f"/>
<TextView
android:id="@+id/view6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:width="120px"
android:height="120px"
android:background="#0ff"/>
<TextView
android:id="@+id/view7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="140px"
android:height="140px"
android:background="#123"/>
</FrameLayout>
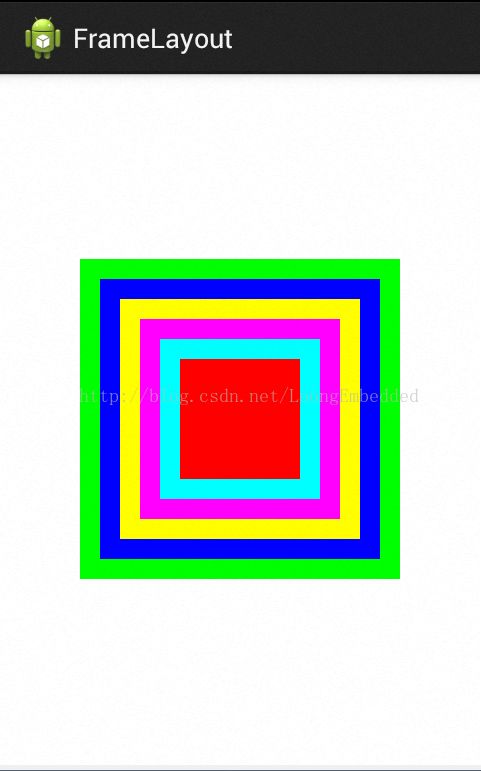
2. 霓虹灯图
图2
Xml代码如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.framelayout.MainActivity">
<TextView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="320px"
android:height="320px"
android:background="#f00"/>
<TextView
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="280px"
android:height="280px"
android:background="#0f0"/>
<TextView
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="240px"
android:height="240px"
android:background="#00f"/>
<TextView
android:id="@+id/view4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="200px"
android:height="200px"
android:background="#ff0"/>
<TextView
android:id="@+id/view5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="160px"
android:height="160px"
android:background="#f0f"/>
<TextView
android:id="@+id/view6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="120px"
android:height="120px"
android:background="#0ff"/>
</FrameLayout>
如果只是通过上面xml代码来控制,这是静态的霓虹灯效果,可以通过代码控制实现动态的霓虹灯效果,实现原理是一个Timer定时调用TimerTask类run(),run()发送消息,然后handler从消息队列中读取出消息,并动态刷新这6个view的背景色,这样就可以实现了动态霓虹灯效果了,代码如下:
package com.example.framelayout;
import java.util.Timer;
import java.util.TimerTask;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.os.Message;
import android.os.Handler;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
public classMainActivity extends ActionBarActivity {
private int currentColor = 0;
protected static final String ACTIVITY_TAG="FramLayout";
final int[] colors = new int[] {R.color.color1,
R.color.color2,
R.color.color3,
R.color.color4,
R.color.color5,
R.color.color6};
final int[] names = new int[] {R.id.view1,
R.id.view2,
R.id.view3,
R.id.view4,
R.id.view5,
R.id.view6
};
TextView[]views= newTextView[names.length];
//创建一个匿名内部类,此类继承父类Handler并重写handleMessage方法。并立即创建此类的一个实例,创建后由handler指向此对象
Handlerhandler= new Handler()
{
@Override
public void handleMessage(Messagemsg)
{
if(msg.what == 0x123)
{
for(int i = 0; i < names.length; i++)
{
views[i].setBackgroundResource(colors[(i + currentColor) % names.length]);
}
currentColor++;
//Log.d(tag,message),把debug级别的日志打印到LogCat中
Log.d(ACTIVITY_TAG,"handleMessage()"+currentColor);
}
super.handleMessage(msg);//这里的super就是Handler
}
};
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for(int i = 0; i < names.length; i++)
{
views[i] = (TextView)findViewById(names[i]);
}
//1.创建一个匿名内部类,此类继承父类TimerTask并重写run方法。
//2.创建一个Timer对象并调用schedule()来启动定时器
new Timer().schedule(new TimerTask()
{
@Override
public void run()
{
handler.sendEmptyMessage(0x123);
}
},0,200);
}
}
实现此代码过程中,说明几点:
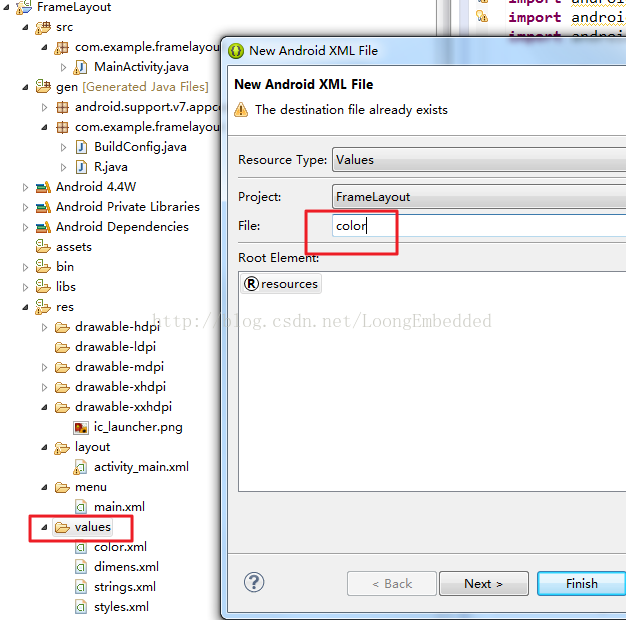
(1)增加color资源文件
右键values,选择New--->Android Xml file,如下图:
图3
生成color.xml文件,增加内容后如下:
<?xml version="1.0"encoding="utf-8"?> <resources> <color name="color1">#f00</color> <color name="color2">#0f0</color> <color name="color3">#00f</color> <color name="color4">#ff0</color> <color name="color5">#f0f</color> <color name="color6">#0ff</color> </resources>
(2)匿名内部类
匿名内部类适合创建那种只需要一次使用的类,创建匿名内部类时会立即创建一个该类实例,这个类定义立即消失,匿名类不能重复使用,定义匿名内部类格式如下:
new 父类构造器(实参列表)|实现接口()
{
//匿名内部类的类体部分。
}
从上面定义可看出,匿名内部类必须继承一个父类,或实现一个接口,但最多只能继承一个父类或实现一个接口。
(3)定时器启动定时器方法schedule()
timer.schedule(newMyTask(),long time1,long timer2);
第一个参数,是 TimerTask 类,在包:import java.util.TimerTask .使用者要继承该类,并实现public void run() 方法,因为 TimerTask 类实现了 Runnable 接口。
第二个参数的意思是,当你调用该方法后,该方法必然会调用 TimerTask 类 TimerTask 类中的 run()方法,这个参数就是这两者之间的差值,转换成汉语的意思就是说,用户调用 schedule() 方法后,要等待这么长的时间才可以第一次执行run() 方法。
第三个参数的意思就是,第一次调用之后,从第二次开始每隔多长的时间调用一次 run() 方法。
(4)定位类所在的包
比如Handler在哪个包呢,在elipse中选择Handler,弹出下面的内容:
图4
选着红色矩形框选择的内容就会自动在java文件多了下面的内容:
import android.os.Handler;