Web前端开发面试题
1、 W3C标准有哪些?
W3C推行的主要规范有HTML,CSS,XML,XHTML和DOM(Document ObjectModel)。
2、谈谈Js的内存泄露问题。
3、谈谈对Html 5的了解。
4、谈谈对CSS 3的了解。
5、用js实现随即选取10--100之间的10个数字,存入一个数组,并排序。
var iArray = [];
funtion getRandom(istart, iend) {
var iChoice = istart - iend + 1;
return Math.floor(Math.random() * iChoice + istart);
}
for (var i = 0; i < 10; i++) {
iArray.push(getRandom(10, 100));
}
iArray.sort();
6、把两个数组合并,并删除第二个元素。
var array1 = ['a', 'b', 'c']; var bArray = ['d', 'e', 'f']; var cArray = array1.concat(bArray); cArray.splice(1, 1);
7、Js面向对象的几种方式。
8、请谈谈原型方式构造对象的特点。
9、在Css中那个属性会影响dom读取文档流的顺序。答: float属性。
10、请介绍几种用div实现两列布局的方案(兼容),另外要考虑文档流的加载。
11、谈谈css在浏览器中的兼容问题,详细谈谈IE6的一些bug,以及解决方案。
12、谈谈你对闭包的理解。以及如何实现js方法的重写。
13、Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
首先我讲讲如何触发两种模式: 加入xml头部声明可以触发IE浏览器的Quirks mode,触发之后,浏览器解析方式就和IE5.5一样,拥有IE5.5一样的bug和其他问题,行为(Javascript)也是如此。
IE6的触发
在XHTML的DOCTYPE前加入XML声明
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
IE7的触发
在XML声明和XHTML的DOCTYPE之间加入HTML注释
<?xml version="1.0"encoding="utf-8"?>
<!--... and keep IE7 in quirks mode -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
IE6和IE7都可以触发的
在HTML4.01的DOCTYPE文档头部加入HTML注释
<!-- quirks mode --> <!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
其次是这样的意义:各个浏览器的混杂模式,基本就是各个浏览器的私有模式,不相互兼容。
所以,除非是为了兼容的问题,比如你不想修改很久很久以前做的IE ONLY的网页,否则刻意触发混杂模式没有任何意义。
14、行内元素有哪些?块级元素有哪些?CSS的盒模型?
块级元素
<address> information on author
<blockquote> longquotation
<button> push button
<caption> table caption
<dd> definitiondescription
<del> deleted text
<div> generic language/stylecontainer
<dl> definition list
<dt> definitionterm
<fieldset> form control group
<form> interactive form
<h1>heading
<h2> heading
<h3> heading
<h4> heading
<h5> heading
<h6> heading
<hr> horizontal rule
<iframe> inline subwindow
<ins>inserted text
<legend> fieldset legend
<li> list item
<map> client-sideimage map
<noframes> alternate content container for non frame-basedrendering
<noscript> alternate content container for non script-basedrendering
<object> generic embedded object
<ol> ordered list
<p>paragraph
<pre> preformatted text
<table> table <tbody> tablebody <td> table data cell <tfoot> table footer <th> tableheader cell <thead> table header <tr> table row
<ul> unorderedlist
行内元素
<a> anchor
<abbr> abbreviated form
<acronym> acronym
<b> bold text style
<bdo> I18N BiDi over-ride
<big> large text style
<br> forced line break
<button> push button
<cite> citation
<code> computer code fragment
<del> deleted text
<dfn> instance definition
<em> emphasis
<i> italic text style
<iframe> inline subwindow
<img> Embedded image
<input> form control
<ins> inserted text
<kbd> text to be entered by the user
<label> form field label text
<map> client-side image map
<object> generic embedded object
<q> short inline quotation
<samp> sample program output,scripts, etc.
<select> option selector
<small> small text style
<span> generic language/stylecontainer
<strong> strong emphasis
<sub> subscript
<sup> superscript
<textarea> multi-line text field
<tt> teletype or monospaced textstyle
<var> instance of a variable orprogram argument
15、行内元素与块级元素有什么不同?
1)尺寸-块级元素和行内元素之间的一个重要的不同点
行内元素和width
W3C CSS2 标准规定行内元素、非置换元素不会应用width属性。
行内元素和height
W3C CSS2 标准规定行内元素、非置换元素不会应用height属性,但是盒子高度可以通过line-height来指定。
行内元素和padding
你可以给行内元素设置padding,但只有padding-left和padding-right生效。
行内元素和marging
margin属性也是和padding属性一样,对行内元素左右有效,上下无效。
记住对行内元素
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。
注意元素范围是增大了,但是对元素周围的内容是没影响的,看图上效果就知道了
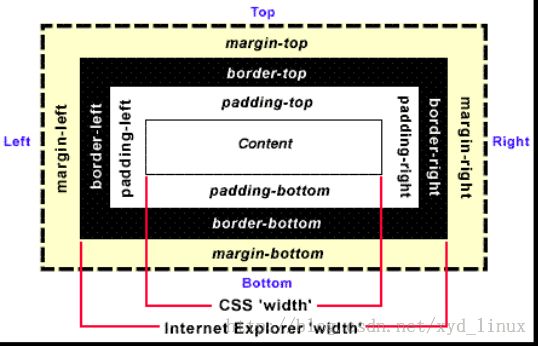
16、盒子模型
W3C 组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。
盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。
对于初学者,经常会搞不清楚 margin,background-color,background- image,padding,content,border之间的层次、关系和相互影响。
这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。
每个HTML元素都可以看作一个装了东西的盒子,盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间,还有边界(margin)。
关于盒模型,还有以下几点需要注意:
·对于块级元素(display:block),未浮动的垂直相邻元素的上边界和下边界会被压缩,
例如:有上下2个元素,上元素的下边界为5px,下面元素的上边界为20px,则实际2个元素的间距为20px(2个边界值中较大的值)。
块级元素(display: block)
每个块级元素都从一个新行开始,而且其后的元素也需另起一行开始,标题、段落、表格、层、body等都是块级元素。
块级元素只能作为其他块级元素的子元素,而且需要一定的条件。
内联元素
例如<a>、<span>等,定义上下边界不会影响到行高(line-height),内联元素距离上一行元素的距离由行高决定,而不是填充或边界。
注2. 内联元素(display:inline)内联元素不需要在新行内显示,而且也不强迫其后的元素换行,如a、em、span等都为内联元素。内联元素可以为任何其他元素的子元素。 ·浮动元素(无论左或者右浮动)边界不压缩,且若浮动元素不声明宽度,则其宽度趋向于0,即压缩到其内容能承受的最小宽度。
如果盒中没有内容,则即使定义了宽度和高度都为100%,实际上只占0%,因此不会被显示,此点在采取层布局的时候需特别注意。
边界值可为负,其显示效果各浏览器可能不相同。
填充值不可为负。
边框默认的样式(border-style)为不显示(none)。