AndroidGUI16:Theme常用技巧
Theme 和 Style 的区别:
+ Theme 是 Style 的集合
+ Style 作用于单个 View 对象,而 Theme 则作用于一个特定 Activity 中的所有 View 对象
+ 可以认为 Theme“ 是一种 ”Style
+ 多个 Theme 可以同时作用于同一个 Activity
+ Android 操作系统已经在 android.R.style 中预定义了诸如 Theme_Black , Theme_Light , Theme_NoTitleBar_Fullscreen 等 Theme
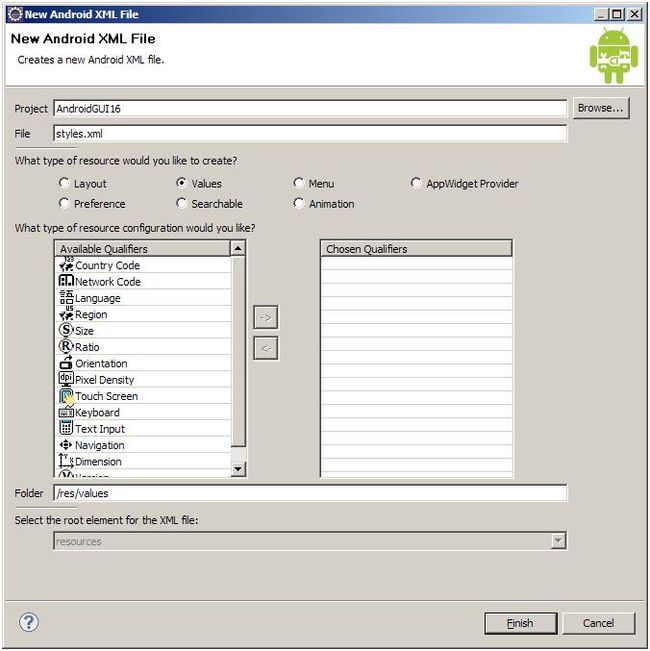
1. 创建 styles.xml 文件,用作 Theme
编辑 styles.xml ,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< resources >
< style name = "right" >
< item name = "android:gravity" > right </ item >
</ style >
< style name = "green_glow" >
< item name = "android:textStyle" > bold </ item >
< item name = "android:shadowColor" > #0F0 </ item >
< item name = "android:shadowRadius" > 3.0 </ item >
< item name = "android:shadowDx" > 1.5 </ item >
< item name = "android:shadowDy" > 1.3 </ item >
< item name = "android:textColor" > #FFF </ item >
</ style >
</ resources >
2. 修改 main.xml ,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Big!"
android:textSize = "128px"
android:textColor = "#FF0"
/>
< TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Hello, Android!"
android:textSize = "16px"
android:textColor = "#F00"
/>
< TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Glow"
android:textSize = "96px"
/>
</ LinearLayout >
3. 修改 Activity 对应的代码,使之如下:
public class ControlTheme extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
// setTheme 方法的调用 , 一定要在 setContentView 之前
setTheme(R.style. right );
setTheme(R.style. green_glow );
setContentView(R.layout. main );
}
}
4. 运行结果