AndroidGUI15:Style常用技巧
1. 如下图,创建一个 styles.xml 文件
编辑其内容,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< resources >
< style name = "small_font" >
< item name = "android:textSize" > 10px </ item >
</ style >
< style name = "big_font" >
< item name = "android:textSize" > 20px </ item >
</ style >
</ resources >
2. 修改 main.xml 使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView
style = "@style/small_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
< TextView
style = "@style/big_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
</ LinearLayout >
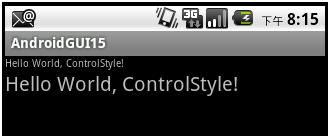
运行结果:
3. Style 还支持继承。比如我们修改前面的 styles.xml ,使之如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< resources >
< style name = "small_font" >
< item name = "android:textSize" > 10px </ item >
</ style >
< style name = "big_font" >
< item name = "android:textSize" > 20px </ item >
</ style >
< style name = "red_small_font" parent = "small_font" >
< item name = "android:textColor" > #F00 </ item >
</ style >
< style name = "yellow_big_font" parent = "big_font" >
< item name = "android:textColor" > #FF0 </ item >
</ style >
< style name = "bold_red_small_font" parent = "red_small_font" >
< item name = "android:textStyle" > bold </ item >
</ style >
< style name = "italic_yellow_big_font" parent = "yellow_big_font" >
< item name = "android:textSize" > 28px </ item >
< item name = "android:textStyle" > italic </ item >
</ style >
</ resources >
在上面的 italic_yellow_big_font 中,我们把字体的大小改成了 28px 。
4. 将 main.xml 修改如下:
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< TextView
style = "@style/small_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
< TextView
style = "@style/big_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
< TextView
style = "@style/red_small_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
< TextView
style = "@style/yellow_big_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
< TextView
style = "@style/bold_red_small_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
< TextView
style = "@style/italic_yellow_big_font"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/hello"
/>
</ LinearLayout >
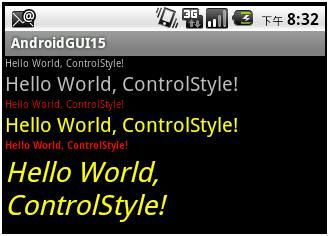
运行结果如下: