Ionic+angularjs 系列文章学习记录
环境搭建步骤:
1、安装node.js 这是为了使用npm来安装ant,cordova,ionic
验证是否安装好node.js的方法是在命令提示符中输入“node -v” 若出现版本号,证明安装成功。
2、下载jdk,并配置java环境(网上教程很多)
验证是否安装好的方法是在命令提示符中输入“javac”
若出现如下内容,证明安装成功。
3、安装ant,并配置相应的环境(网上搜教程)
验证是否安装好ant的方法是在命令提示符中输入“ant -v”
若出现版本号,证明安装成功。
4、安装cordova
验证是否安装好cordova的方法是在命令提示符中输入“cordova -v”
若出现版本号,证明安装成功。
5、安装express
cmd 输入:npm install express 等待一会即可
6、安装android sdk 配置环境变量 cmd->adb
7、安装Ionic
验证是否安装好ionic的方法是在命令提示符中输入“ionic -v”
若出现下图,证明安装成功。

创建Ionic项目
Ionic官网提供了三个项目模板blank、tabs和sideMenu ,参阅: http://ionicframework.com/getting-started/我们使用blank空模板创建一个我们的应用,并且完成一个简单的tabs导航的小应用,打开PowerShell cd到开发目录,执行:
ionic start myIonic blank
其中myIonic为我们的项目名称
执行过程它会从github下载项目源码,请等待。。。
执行完毕后你到开发目录下查看会发现多了一个名为myIonic的文件夹,这个文件夹就是Ionic项目的所在目录了。
目录下有以下文件:
因为Ionic是基于angularjs框架开发的,所以在使用Ionic之前需要对angularjs有一定的了解。
在开发初期的调试我们一般会使用浏览器作为我们的调试工具,Ionic提供了一个serve命令为我们的应用创建web站点可以非常方便的调试应用, cd到开发目录下,执行命令:
ionic serve
执行完毕后Ionic会自动帮我们打开我们的默认浏览器并跳转到我们的应用页面,浏览器打开页面时Ionic已经给我们开启了livereload模式,开启之后我们编辑www下的文件后保存时Ionic会通过websocket通知浏览器刷新页面,我们就不用每次修改完毕手动刷新页面了,又极大的提高了我们的工作效率。
PS. 开启livereload后Ionic会默认监听www下面的文件,如果需要自定义的话请编辑ionic.project的watchPatterns来设置需要监听的范围
{
"name": "myIonic",
"app_id": "",
"watchPatterns": [
"www/js/*",
"www/js/*/*",
"www/*.html",
"www/templates/*.html",
"www/css/*.css"
]
}
www/index.html
作为我们的程序入口文件,首先编辑这个文件,在
body
标签中加入
<ion-nav-bar class="bar-positive"> <ion-nav-back-button> </ion-nav-back-button> </ion-nav-bar> <ion-nav-view></ion-nav-view>这段标签对于对Ionic不熟悉的人来说可能有点陌生,Ionic针对移动端自定义了一套样式库,并且使用Angular的指令封装了各个模块,
ion-nav-bar
是导航页面头部、
ion-nav-view
是导航内容页面。
inde.html
入口页面我们已经写完了,接下来我们新建两个我们自己的页面。我们在
www
目录下新建一个
templates
文件夹,存放我们的页面并新建页面:
tabs.html
作为我们tab应用的主页面:
<ion-tabs class="tabs-icon-top tabs-positive">
<ion-tab title="Home" icon="ion-home" href="#/tab/home">
<ion-nav-view name="home-tab"></ion-nav-view>
</ion-tab>
<ion-tab title="About" icon="ion-ios-information" href="#/tab/about">
<ion-nav-view name="about-tab"></ion-nav-view>
</ion-tab>
</ion-tabs>
ion-tab
为tab应用的底部菜单项
title
是菜单按钮显示的文字,
icon
是菜单按钮图标,
href
是点击菜单的跳转地址,子元素
ion-nav-view
是点击菜单后子页面显示的位置,
ion-nav-view
属性
name
为该tab的名称,后面添加子页面会详细描述。
然后在app.js中加入该页面的路由
// Ionic Starter App
// angular.module is a global place for creating, registering and retrieving Angular modules
// 'starter' is the name of this angular module example (also set in a <body> attribute in index.html)
// the 2nd parameter is an array of 'requires'
angular.module('starter', ['ionic']).config(function ($stateProvider, $urlRouterProvider) {
$stateProvider
.state('tabs', {
url: "/tab",
abstract: true,
templateUrl: "templates/tabs.html",
})
.state('tabs.home', {
url: "/home",
views: {
'home-tab': {
templateUrl: "templates/home.html"
}
}
})
.state('tabs.facts', {
url: "/facts",
views: {
'home-tab': {
templateUrl: "templates/facts.html"
}
}
})
.state('tabs.about', {
url: "/about",
views: {
'about-tab': {
templateUrl: "templates/about.html"
}
}
})
$urlRouterProvider.otherwise("/tab/home");
})
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
// Don't remove this line unless you know what you are doing. It stops the viewport
// from snapping when text inputs are focused. Ionic handles this internally for
// a much nicer keyboard experience.
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
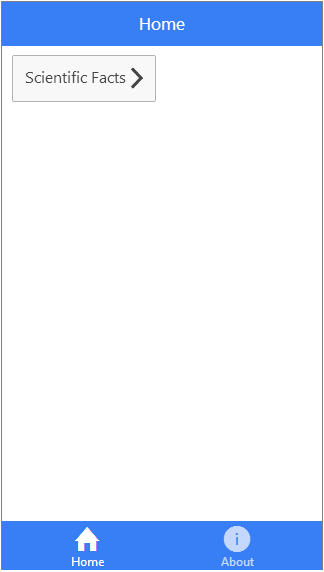
保存之后页面会自动刷新显示的应该是介个样子
哈,我们tab应用的大概样子已经出来了,但是现在点击下面的菜单并没有什么反应,接下来我们就要开始添加我们的子页面了,在templates文件夹中新建:home.html、facts.html、about.html
home.html 首页
<ion-view view-title="Home">
<ion-content class="padding">
<p>
<a class="button icon icon-right ion-chevron-right" href="#/tab/facts">Scientific Facts</a>
</p>
</ion-content>
</ion-view>
facts.html
<ion-view view-title="Facts">
<ion-content class="padding">
<p>
<a class="button icon icon-right ion-chevron-right" href="#/tab/home">Home</a>
</p>
</ion-content>
</ion-view>
about.html
<ion-view view-title="About">
<ion-content class="padding">
<p>
About Us
</p>
</ion-content>
</ion-view>
ion-view
是我们子页面的内容,属性
view-title
可以设置页面头部的标题名称,添加好文件后我们需要在
app.js
中加入各个页面的路由,并且需要对之前的tabs路由做一个调整。
大家发现tabs路由增加了一个abstract字段,该字段在angular中的解释是抽象页面,不能独立作为页面展示只能作为其他页面父页面,当加载子页面之前加载父页面。
其他子页面的路由和tabs路由的配置有所不同名称命名是父路由.子路由的形式,并且增加了一个views字典,字段的key值对应着我们前面所说的tabs.html中ion-nav-view的name属性,表示该路由跳转的页面属于某个tab的子页面,同时修改我们的otherwise默认页为/tab/home。
保存之后浏览器自动刷新,我们来看一下效果。

好了,我们来点点看吧,页面切换Ionic已经帮我们实现了类似原生app的切换动画效果,是不是有一点原生app的感觉了?下面章节我们会实现在移动端的部署
部署到手机和cordova插件的使用
一个简单的Web应用我们已经开发完成了,接下来我们就要做一些部署到移动端之前的准备了。
Ionic支持两个平台ios、android,默认的Ionic项目并没有添加这两个平台,我们需要手动添加,cd到开发目录下执行命令:
ionic platform add android ionic platform add ios
一般项目都需要两个平台同时部署,所以我们就添加两个,执行完毕之后执行命令查看你已经添加的平台列表:
ionic platform list
结果:
Installed platforms: android 4.0.0, ios 3.8.0 Available platforms: amazon-fireos, blackberry10, browser, firefoxos, windows, windows8, wp8
接下来的部署我们分开讲述:
AndroidAndroid部署分真机和虚拟机,其实方法类似,在部署之前需要安装JDK、Android SDK到开发环境中,配置好JDK的
JAVA_HOME
和Android SDK的
ANDROID_HOME
到环境变量中去,并把Android SDK安装目录添加到
Path
中。
配置好之后打开PowerShell输入命令返回正确:
adb version接下来就简单了,把手机连接到电脑,并开启usb调试模式,执行命令:
ionic run android
Ionic开始编译项目生成apk并远程安装到手机上后自动打开应用,是不是很简单?
调试
我们在前面已经说过,在开发前期我们一般会在web中调试,而Ionic为我们提供了非常方面的web调试环境,只需要执行ionic serve
就可以实现lievereload,而在部署到移动端后也可以开启livereload的,我们只需要修改下我们run命令参数:
ionic run android --livereload -c -s这是android的调试模式,无论在虚拟机上还是在手机上都可以实现livereload,不用每次开发完成编译再部署!
-c
是开启客户端日志输出,
-s
是开启服务器端日志输出。
android打包
能使用Ionic来开发app的很可能对Ios和android的app打包发布流程不是很熟悉,我这里简单说明下:Android
Android的打包比较简单执行命令:
ionic build android -release找到
www/platform
目录下生成的apk包,此时的apk还不能被安装到手机上,还需要一步签名操作,大家可以参考:
http://www.cnblogs.com/qianxudetianxia/archive/2011/04/09/2010468.html