Android 动画之Interpolator插入器
做了些动画,发现动画都有一个Interpolator的属性,它到底是个啥东西?
网上也有很多解释Interpolator的文章,基本上都是停留在直接翻译SDK的意思层面上。看了,也就明白一个大概。
Interpolator英文意思是: 篡改者; 分类机; 校对机
SDK对Interpolator的描述是:An interpolator defines the rate of change of an animation. This allows the basic animation effects (alpha, scale, translate, rotate) to be accelerated, decelerated, repeated, etc。简而言之Interpolator就是一个“变化率”,一个基本动画的“变化率”。
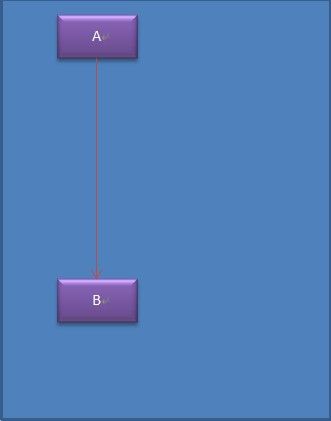
比如: 从A到B的一个平移动画,移动,当然后速度的快慢,那么从A到B可以是匀速、匀加速、匀减速、变速完成这段距离。假设距离为S,时间为t,速度为v,都知道S=v*t。
从A到B的一个平移动画,移动,当然后速度的快慢,那么从A到B可以是匀速、匀加速、匀减速、变速完成这段距离。假设距离为S,时间为t,速度为v,都知道S=v*t。
这个Interpolator在这里就是一个速度控制器,控制速度变化。先给一个对Interpolator的大概理解,接下来站在程序员的角度来认识Interpolator。
Interpolator借口只有一个抽象方法getInterpolation(float input),由此SDK中扩展了另外几个常用Interpolator类,分别是:
——AccelerateInterpolator:动画从开始到结束,变化率是一个加速的过程。
——DecelerateInterpolator:动画从开始到结束,变化率是一个减速的过程。
——CycleInterpolator:动画从开始到结束,变化率是循环给定次数的正弦曲线。
——AccelerateDecelerateInterpolator:动画从开始到结束,变化率是先加速后减速的过程。
——LinearInterpolator:动画从开始到结束,变化率是线性变化。
..............
这里给一个简单的实现Interpolator接口的类:
import android.view.animation.Interpolator;
public class MyInterpolator implements Interpolator {
private float mFactor;
private int i;
public MyInterpolator(int i){
this.i = i;
}
@Override
public float getInterpolation(float input) {
switch(i){
case 1:mFactor = input;
break;
case 2:mFactor = input*input*input;
break;
}
return mFactor;
}
}
从上面看来,自定义一个Interpolator就是用input根据所需构造一个函数出来
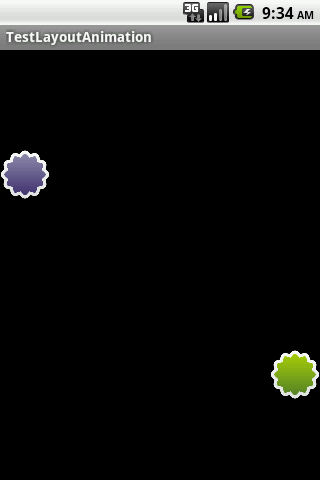
比如:这里把初始变量为2的时候,把函数改为:mFactor=3*input。这里给出一个测试出来的效果图

这两个图所做的动画都是往下移动100的距离,时间都为3000ms.并且同时做。那为什么绿色的花移动距离是紫色花移动距离的3倍呢?这里来分析一下。
都是以input为变量的一次线性函数,故两者都是匀速运动,此时后者的速度是前者的3倍,所以移动距离也应该是3被。回过头来看,在设置TranslateAniamtion的时候,明明是移动一样的距离啊!这里可以猜测这时设置的距离就不起效果了,也就是Interpolator改变了之前设置的距离。
现在基本上明白了Interpolator到底是做什么的了!
不说了,玩Dota了
http://hi.baidu.com/soodroid/blog/item/2be2743a91ae6ded1b4cffef.html