Java2D 图像缓冲与重复绘制
最近被如何实现类似网页CSS中“图片水平或垂直重复”搞的头大。一点思路没有,网上的资料太少。
终于发现了GrandientPaint、TextruePaint。解决了按指定规则绘制图片。
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Rectangle;
- import java.awt.TexturePaint;
- import java.awt.image.BufferedImage;
- import javax.swing.ImageIcon;
- import javax.swing.JFrame;
- import javax.swing.JPanel;
- public class Test extends JFrame {
- public Test(){
- JPanel panel = new JPanel(){
- public void paintComponent(Graphics g){
- Graphics2D g2 = (Graphics2D)g;
- BufferedImage bi = new BufferedImage(5, 5, BufferedImage.TYPE_INT_RGB);//建立图片缓冲区
- Graphics2D big = bi.createGraphics();//创建一个 Graphics2D,可以将它绘制到此 BufferedImage 中。
- big.drawImage(new ImageIcon("b.png").getImage(), 0, 0, 5, 5, null);//在缓冲区中绘制指定大小的图像
- Rectangle r = new Rectangle(0, 0, 5, 5);
- TexturePaint textrue = new TexturePaint(bi, r);//用被指定为 BufferedImage 的纹理填充 Shape(Rectrangle、等形状)的方式
- g2.setPaint(textrue);//类似于设置画笔,将textrue看作像素点
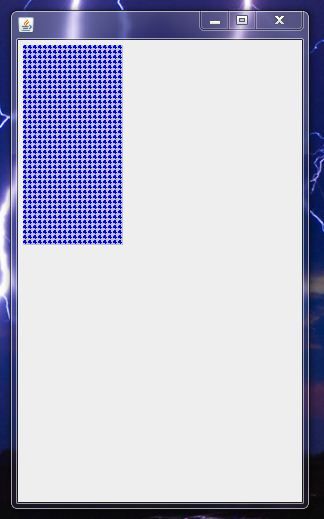
- g2.fill(new Rectangle(5, 5, 100, 200));//填充一个Shape
- }
- };
- add(panel);
- setSize(300, 500);
- setVisible(true);
- }
- /**
- * @param args
- */
- public static void main(String[] args) {
- new Test();
- }
- }