javascript笔记 --- ECMAScript
以下内容大部分来自http://www.w3school.com.cn/
javascript 的注意事项
1.注释
- 单行的注释以 // 开始.
- 多行注释以 /* 开头,以 */ 结尾.
- 注释与 java,c 和 php 语言相同
2.JavaScript 是面向对象的编程语言 (OOP)
- OOP 语言使我们有能力定义自己的对象和变量类型.
- 对象只是一种特殊的数据.对象拥有属性和方法
3.插入特殊字符
- 反斜杠用来在文本字符串中插入省略号,换行符,引号和其他特殊字符.
4.空格
- JavaScript 会忽略多余的空格.所以您可以在代码中添加适当的空格,使得代码的可读性更强.
5.换行
- 您可以在文本字符串内部使用反斜杠对代码进行折行
//下面的例子是正确的: document.write("Hello \ World!") //但是不能像这样折行: document.write \ ("Hello World!")6.JavaScript 语句是发给浏览器的命令.这些命令的作用是告诉浏览器要做的事情
7.语法
- 每行结尾的分号可有可无
- 括号代表代码块
[返回目录]
javascript 的声明
形式
- 第一种
<script type="text/javascript">
javascript的内容
</script>
说明:<script type="text/javascript"> 和 </script> 就可以告诉浏览器 JavaScript 从何处开始,到何处结束.- 第二种
<script type="text/javascript"> async="" src="javascript 脚本的位置"></script>声明位置
- 位于 head 部分的脚本
当脚本被调用时,或者当事件被触发时,脚本就会被执行.当你把脚本放置到 head 部分后,就可以确保在需要使用脚本之前,它已经被载入了.- 位于 body 部分的脚本
在页面载入时脚本就会被执行.当你把脚本放置于 body 部分后,它就会生成页面的内容.- 在 body 和 head 部分的脚本
你可以在文档中放置任何数量的脚本,因此你既可以把脚本放置到 body,又可以放置到 head 部分.- 使用外部 JavaScript
有时,你也许希望在若干个页面中运行 JavaScript,同时不在每个页面中写相同的脚本.
为了达到这个目的,你可以将 JavaScript 写入一个外部文件之中.然后以 .js 为后缀保存这个文件.
然后把 .js 文件指定给 <script> 标签中的 "src" 属性,就可以使用这个外部文件了:
提示: 您可以把 .js 文件放到网站目录中通常存放脚本的子目录中,这样更容易管理和维护.
注意: 外部文件不能包含 <script> 标签.
[返回目录]
变量
[变量][javascript 变量命名规则][变量类型][变量声明][生存周期][关键字][保留字][三种命名法]
变量:
- 向未声明的 JavaScript 变量赋值,如果您所赋值的变量还未进行过声明,该变量会自动声明
- 变量是弱类型,变量无特定类型,变量可以只声明不初始化
- 可以将变量先初始化为字符串的值,之后把它设置为数字值
- JavaScript 变量都是伪对象所以它们具有属性和方法
JavaScript 变量命名规则:
- 变量对大小写敏感(y 和 Y 是两个不同的变量)
- 变量必须以字母或下划线开始余下的字符可以使下划线,美元符号或任何字母,数字字符
- 区分大小写
变量类型:
原始值(primitive value)
- 是存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.
- 5 种原始类型: Undefined, null, boolean, number, string
引用值(reference value)
- 是存储在堆(heap)中的对象,也就是说,存在变量处的值是一个指针(point),指向存储对象的内存处.
声明变量:
您可以通过 var 语句来声明 JavaScript 变量:
var x; var carname;JavaScript 变量的生存期:
- 当您在函数内声明了一个变量后,就只能在该函数中访问该变量.当退出该函数后,这个变量会被撤销.这种变量称为本地变量.您可以在不同的函数中使用名称相同的本地变量,这是因为只有声明过变量的函数能够识别其中的每个变量.
- 如果您在函数之外声明了一个变量,则页面上的所有函数都可以访问该变量.这些变量的生存期从声明它们之后开始,在页面关闭时结束
关键字:
break else new var case finally return
void continue function this with default if
throw delete in try do instanceof typeof
保留字:
abstract enum int short boolean export
interface static byte extends long super char
final native synchronized class float package
throws const goto private transient debugger
implements protected volatile double import public
声明变量时候最好遵守三种命名规则:
- Camel 标记法
首字母是小写的,接下来的单词都是大写字母开头
var myTestValue=0;- Pascal 标记法
首字母是大写的,接下来的单词都是大写字母开头
var MyTestValue=0;- 匈牙利类型标记法
在以Pascal标记命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型.
- i 整数
- s 字符串
- a 数组
- b 布尔型
- fn 函数
- o 对象
- re 正则表达式
- v 变量(可以是任何类型)
[返回目录]
运算符
位运算:[NOT][AND][OR][XOR][左移运算][有符号右移运算][无符号右移运算]
逻辑运算:[逻辑 NOT][逻辑 AND][逻辑 OR]
算数运算:[乘][除][取模][加][减]
关系运算:[等号和非等号][全等号和非全等号]
其他:[条件运算][赋值运算][typeof 运算符]
位运算 NOT
说明:
位运算 NOT 由否定号(~)表示,它是 ECMAScript 中为数不多的与二进制算术有关的运算符之一.
处理过程:
- 把运算数转换成 32 位数字
- 把二进制数转换成它的二进制反码
- 把二进制数转换成浮点数
位运算 AND
说明:
位运算 AND 由和号(&)表示,直接对数字的二进制形式进行运算.它把每个数字中的数位对齐,然后用下面的规则对同一位置上的两个数位进行 AND 运算:
第一个数字中的数位 第二个数字中的数位 结果
1 1 1
1 0 0
0 1 0
0 0 0位运算 OR
说明:
位运算 OR 由符号(|)表示,也是直接对数字的二进制形式进行运算.在计算每位时,OR 运算符采用下列规则:
第一个数字中的数位 第二个数字中的数位 结果
1 1 1
1 0 1
0 1 1
0 0 0位运算 XOR
说明:
位运算 XOR 由符号(^)表示,当然,也是直接对二进制形式进行运算.XOR 不同于 OR,当只有一个数位存放的是 1 时,它才返回 1.真值表如下:
第一个数字中的数位 第二个数字中的数位 结果
1 1 0
1 0 1
0 1 1
0 0 0左移运算
说明:
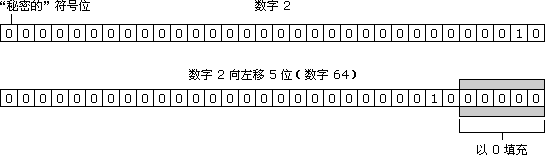
左移运算由两个小于号表示(<<).它把数字中的所有数位向左移动指定的数量.例如,把数字 2(等于二进制中的 10)左移 5 位,结果为 64(等于二进制中的 1000000):
var iOld = 2; //等于二进制 10 var iNew = iOld << 5; //等于二进制 1000000 十进制 64注意:
- 在左移数位时,数字右边多出 5 个空位.左移运算用 0 填充这些空位,使结果成为完整的 32 位数字.
- 左移运算保留数字的符号位.例如,如果把 -2 左移 5 位,得到的是 -64,而不是 64.“符号仍然存储在第 32 位中吗?”是的,不过这在 ECMAScript 后台进行,开发者不能直接访问第 32 个数位.即使输出二进制字符串形式的负数,显示的也是负号形式(例如,-2 将显示 -10.)
有符号右移运算
说明:
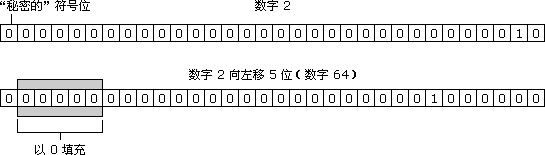
有符号右移运算符由两个大于号表示(>>).它把 32 位数字中的所有数位整体右移,同时保留该数的符号(正号或负号).有符号右移运算符恰好与左移运算相反.例如,把 64 右移 5 位,将变为 2:
var iOld = 64; //等于二进制 1000000 var iNew = iOld >> 5; //等于二进制 10 十进制 2同样,移动数位后会造成空位.这次,空位位于数字的左侧,但位于符号位之后.ECMAScript 用符号位的值填充这些空位,创建完整的数字,如下图所示:
无符号右移运算
说明:
无符号右移运算符由三个大于号(>>>)表示,它将无符号 32 位数的所有数位整体右移.对于正数,无符号右移运算的结果与有符号右移运算一样.
用有符号右移运算中的例子,把 64 右移 5 位,将变为 2:var iOld = 64; //等于二进制 1000000 var iNew = iOld >>> 5; //等于二进制 10 十进制 2注意:
对于负数,情况就不同了.无符号右移运算用 0 填充所有空位.对于正数,这与有符号右移运算的操作一样,而负数则被作为正数来处理.
逻辑 NOT 运算符
说明:
- 在 ECMAScript 中,逻辑 NOT 运算符与 C 和 Java 中的逻辑 NOT 运算符相同,都由感叹号(!)表示.
- 与逻辑 OR 和逻辑 AND 运算符不同的是,逻辑 NOT 运算符返回的一定是 Boolean 值.
逻辑 NOT 运算符的行为如下:
- 如果运算数是对象,返回 false
- 如果运算数是数字 0,返回 true
- 如果运算数是 0 以外的任何数字,返回 false
- 如果运算数是 null,返回 true
- 如果运算数是 NaN,返回 true
- 如果运算数是 undefined,发生错误
逻辑 AND 运算符
说明:
在 ECMAScript 中,逻辑 AND 运算符用双和号(&&)表示
下面的真值表描述了逻辑 AND 运算符的行为:
运算数 1 运算数 2 结果
true true true
true false false
false true false
false false false逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值.
- 如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果一个运算数是对象,另一个是 Boolean 值,返回该对象.
- 如果两个运算数都是对象,返回第二个对象.
- 如果某个运算数是 null,返回 null.
- 如果某个运算数是 NaN,返回 NaN.
- 如果某个运算数是 undefined,发生错误.
逻辑 OR 运算符
说明:
ECMAScript 中的逻辑 OR 运算符与 Java 中的相同,都由双竖线(||)表示
与逻辑 AND 运算符一样,逻辑 OR 运算也是简便运算.对于逻辑 OR 运算符来说,如果第一个运算数值为 true,就不再计算第二个运算数.
下面的真值表描述了逻辑 OR 运算符的行为:
运算数 1 运算数 2 结果
true true true
true false true
false true true
false false false与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值:
- 如果一个运算数是对象,并且该对象左边的运算数值均为 false,则返回该对象.
- 如果两个运算数都是对象,返回第一个对象.
- 如果最后一个运算数是 null,并且其他运算数值均为 false,则返回 null.
- 如果最后一个运算数是 NaN,并且其他运算数值均为 false,则返回 NaN.
- 如果某个运算数是 undefined,发生错误.
乘法运算符
说明:
乘法运算符由星号(*)表示,用于两数相乘.
不过,在处理特殊值时,ECMAScript 中的乘法还有一些特殊行为:
- 如果结果太大或太小,那么生成的结果是 Infinity 或 -Infinity.
- 如果某个运算数是 NaN,结果为 NaN.
- Infinity 乘以 0,结果为 NaN.
- Infinity 乘以 0 以外的任何数字,结果为 Infinity 或 -Infinity.
- Infinity 乘以 Infinity,结果为 Infinity.
注释:
如果运算数是数字,那么执行常规的乘法运算,即两个正数或两个负数为正数,两个运算数符号不同,结果为负数.
除法运算符
说明:
除法运算符由斜杠(/)表示,用第二个运算数除第一个运算数:
与乘法运算符相似,在处理特殊值时,除法运算符也有一些特殊行为:
- 如果结果太大或太小,那么生成的结果是 Infinity 或 -Infinity.
- 如果某个运算数是 NaN,结果为 NaN.
- Infinity 被 Infinity 除,结果为 NaN.
- Infinity 被任何数字除,结果为 Infinity.
- 0 除一个任何非无穷大的数字,结果为 NaN.
- Infinity 被 0 以外的任何数字除,结果为 Infinity 或 -Infinity.
注释:
如果运算数是数字,那么执行常规的除法运算,即两个正数或两个负数为正数,两个运算数符号不同,结果为负数.
取模运算符
说明:
除法(余数)运算符由百分号(%)表示
与其他乘性运算符相似,对于特殊值,取模运算符也有特殊的行为:
- 如果被除数是 Infinity,或除数是 0,结果为 NaN.
- Infinity 被 Infinity 除,结果为 NaN.
- 如果除数是无穷大的数,结果为被除数.
- 如果被除数为 0,结果为 0.
- 注释:如果运算数是数字,那么执行常规的算术除法运算,返回除法运算得到的余数.
加法运算符
说明:
加法运算符(+)
与乘性运算符一样,在处理特殊值时,ECMAScript 中的加法也有一些特殊行为:
- 某个运算数是 NaN,那么结果为 NaN.
- -Infinity 加 -Infinity,结果为 -Infinity.
- Infinity 加 -Infinity,结果为 NaN.
- +0 加 +0,结果为 +0.
- -0 加 +0,结果为 +0.
- -0 加 -0,结果为 -0.
- 不过,如果某个运算数是字符串,那么采用下列规则:
- 如果两个运算数都是字符串,把第二个字符串连接到第一个上.
- 如果只有一个运算数是字符串,把另一个运算数转换成字符串,结果是两个字符串连接成的字符串.
减法运算符
说明:
减法运算符(-)
与加法运算符一样,在处理特殊值时,减法运算符也有一些特殊行为:
- 某个运算数是 NaN,那么结果为 NaN.
- Infinity 减 Infinity,结果为 NaN.
- -Infinity 减 -Infinity,结果为 NaN.
- Infinity 减 -Infinity,结果为 Infinity.
- -Infinity 减 Infinity,结果为 -Infinity.
- +0 减 +0,结果为 +0.
- -0 减 -0,结果为 -0.
- +0 减 -0,结果为 +0.
- 某个运算符不是数字,那么结果为 NaN.
注释:
如果运算数都是数字,那么执行常规的减法运算,并返回结果.
等号和非等号
说明:
在 ECMAScript 中,等号由双等号(==)表示,当且仅当两个运算数相等时,它返回 true.非等号由感叹号加等号(!=)表示,当且仅当两个运算数不相等时,它返回 true.为确定两个运算数是否相等,这两个运算符都会进行类型转换.
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值.false 转换成 0,true 为 1.
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字.
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串.
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字.
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等.
- 在检查相等性时,不能把 null 和 undefined 转换成其他值.
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true.
- 如果两个运算数都是对象,那么比较的是它们的引用值.如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等.
- 即使两个数都是 NaN,等号仍然返回 false,因为根据规则,NaN 不等于 NaN.
下表列出了一些特殊情况,以及它们的结果:
表达式 值
null == undefined true
"NaN" == NaN false
5 == NaN false
NaN == NaN false
NaN != NaN true
false == 0 true
true == 1 true
true == 2 false
undefined == 0 false
null == 0 false
"5" == 5 true全等号和非全等号
说明:
等号和非等号的同类运算符是全等号和非全等号.这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换.
全等号 由三个等号表示(===),只有在无需类型转换运算数就相等的情况下,才返回 true.
例如:var sNum = "66"; var iNum = 66; alert(sNum == iNum); //输出 "true" alert(sNum === iNum); //输出 "false"非全等号 由感叹号加两个等号(!==)表示,只有在无需类型转换运算数不相等的情况下,才返回 true.
例如:var sNum = "66"; var iNum = 66; alert(sNum != iNum); //输出 "false" alert(sNum !== iNum); //输出 "true"条件运算符
说明:
条件运算符是 ECMAScript 中功能最多的运算符,它的形式与 Java 中的相同.
格式:
variable = boolean_expression ? true_value : false_value;
(注释: 该表达式主要是根据 boolean_expression 的计算结果有条件地为变量赋值.如果 Boolean_expression 为 true,就把 true_value 赋给变量;如果它是 false,就把 false_value 赋给变量.)
赋值运算符
说明:
简单的赋值运算符由等号(=)实现,只是把等号右边的值赋予等号左边的变量.
每种主要的算术运算以及其他几个运算都有复合赋值运算符:
- 乘法/赋值(*=)
- 除法/赋值(/=)
- 取模/赋值(%=)
- 加法/赋值(+=)
- 减法/赋值(-=)
- 左移/赋值(<<=)
- 有符号右移/赋值(>>=)
- 无符号右移/赋值(>>>=)
typeof 运算符
说明:
typeof 运算符有一个参数,即要检查的变量或值.
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的(声明但未初始化的变量)
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
[返回目录]
语句流程
选择语句:[if 语句][switch语句]
循环语句:[for语句][while语句][for..in语句][break continue语句]
选择语句
if语句
- if 语句
说明:
在一个指定的条件成立时执行代码
格式:
if (条件)
{
条件成立时执行代码
}- if...else 语句
说明:
在指定的条件成立时执行代码,当条件不成立时执行另外的代码
格式:
if (条件)
{
条件成立时执行此代码
}
else
{
条件不成立时执行此代码
}- if...else if....else 语句
说明:
使用这个语句可以选择执行若干块代码中的一个
格式:
if (条件1)
{
条件1成立时执行代码
}
else if (条件2)
{
条件2成立时执行代码
}
else
{
条件1和条件2均不成立时执行代码
}switch 语句
说明:
使用这个语句可以选择执行若干块代码中的一个.
格式:
switch(n)
{
case 1:
执行代码块 1;
break;
case 2:
执行代码块 2;
break;
default:
如果n即不是1也不是2,则执行此代码;
}工作原理:
switch 后面的 (n) 可以是表达式,也可以(并通常)是变量.然后表达式中的值会与 case 中的数字作比较,如果与某个 case 相匹配,那么其后的代码就会被执行.break 的作用是防止代码自动执行到下一行.
循环语句
for 循环
格式:
for (变量=开始值;循环条件;变量=变量+步进值)
{
需执行的代码
}while 循环
- 格式一: while 循环
格式:
while (循环条件)
{
需执行的代码
}- 格式二: do...while 循环
说明:
do...while 循环是 while 循环的变种.该循环程序在初次运行时会首先执行一遍其中的代码,然后当指定的条件为 true 时,它会继续这个循环.所以可以这么说,do...while 循环为执行至少一遍其中的代码,即使条件为 false,因为其中的代码执行后才会进行条件验证
格式:
do
{
需执行的代码
}
while (循环条件)For...In
说明:
- For...In 声明用于对数组或者对象的属性进行循环操作.
- for ... in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作.
格式:
for (变量 in 对象)
{
在此执行代码
}注释: “变量”用来指定变量,指定的变量可以是数组元素,也可以是对象的属性
例子:使用 for ... in 循环遍历数组.<html> <body> <script type="text/javascript"> var x var mycars = new Array() mycars[0] = "Saab" mycars[1] = "Volvo" mycars[2] = "BMW" for (x in mycars) { document.write(mycars[x] + "<br />") } </script> </body> </html>中断循环
- Break
break 命令可以终止循环的运行,然后继续执行循环之后的代码(如果循环之后有代码的话).- Continue
continue 命令会终止当前的循环,然后从下一个值继续运行.
[返回目录]
捕获错误
[try—catch][onerror事件]
当我们在网上冲浪时,总会看到带有 runtime 错误的 Javascript 警告框,同时会询问我们“是否进行 debug?”.像这样的错误信息或许对开发人员有用,对用户则未必.当错误发生时,他们往往会选择离开这个站点.
本节向你讲解如何捕获和处理 Javascript 的错误消息,这样就可以为受众提供更多的便利.
有两种在网页中捕获错误的方法:
- 使用 try...catch 语句.(在 IE5+,Mozilla 1.0,和 Netscape 6 中可用)
- 使用 onerror 事件.这是用于捕获错误的老式方法.(Netscape 3 以后的版本可用)
Try...Catch 语句
说明:
try...catch 可以测试代码中的错误.try 部分包含需要运行的代码,而 catch 部分包含错误发生时运行的代码.
语法:
try
{
//在此运行代码
}
catch(err)
{
//在此处理错误
}注意:try...catch 使用小写字母.大写字母会出错.
Throw:
声明:
throw 声明的作用是创建 exception(异常).你可以把这个声明与 try...catch 声明配合使用,以达到控制程序流并产生精确错误消息的目的.
语法:
throw(exception);//exception 可以是字符串,整数,逻辑值或者对象.
注意:使用小写字母编写 throw.使用大写字母会出错!
例子:
<html> <body> <script type="text/javascript"> var x=prompt("Enter a number between 0 and 10:","") try { if(x>10) throw "Err1" else if(x<0) throw "Err2" } catch(er) { if(er=="Err1") alert("Error! The value is too high") if(er == "Err2") alert("Error! The value is too low") } </script> </body> </html>onerror 事件
说明:
只要页面中出现脚本错误,就会产生 onerror 事件.
如果需要利用 onerror 事件,就必须创建一个处理错误的函数.你可以把这个函数叫作 onerror 事件处理器 (onerror event handler).这个事件处理器使用三个参数来调用:msg(错误消息),url(发生错误的页面的 url),line(发生错误的代码行).语法:
onerror=handleErrfunction handleErr(msg,url,l)
{
//Handle the error here
return true or false
}
浏览器是否显示标准的错误消息,取决于 onerror 的返回值.如果返回值为 false,则在控制台 (JavaScript console) 中显示错误消息.反之则不会.
[返回目录]
函数
格式:
function 函数名(var1,var2,...,varX)
{
代码...
return 语句;
}说明:
- var1, var2 等指的是传入函数的变量或值,若没有参数可以在函数名后面直接跟 "()"
- "{" 和 "}" 定义了函数的开始和结束即 "{" 和 "}" 中间为函数体.
- 无参数的函数必须在其函数名后加括号:
- return 语句用来规定从函数返回的值.若无返回值 return 语句可以省略
arguments 对象:
- 可以用 arguments 对象进行访问参数,arguments[0]为第一参数,以此类推
- arguments 具有属性 length 记录参数个数
Function 对象的 length 属性:
- 如前所述,函数属于引用类型,所以它们也有属性和方法.
- ECMAScript 定义的属性 length 声明了函数期望的参数个数
function 对象:
- 尽管可以用 function 构造函数创建函数,但最好不要使用它,因为用它定义函数比用传统方式要慢的多.不过,所有函数都应看做是Function类的实例
[返回目录]
类
[Number类][String类][Array类][Date类][RegExp类][Boolean类][Object类][强制转换]
Number类
方法
- valueOf()获得Number原始值
- toString() 转换成字符串
- toFixed() 显示几位小数
- toExponential() 用科学计数方法显示数,参数为显示的小数位数
String类
属性
- length 表示数组长度
方法
- charAt() 返回的是包含指定位置处的字符的字符串
- concat() 把一个或者多个字符串连接到String对象上
- indexOf() 指定的子串在字符串中的第一个出现的开始位置
- lastIndexOf() 指定的子串在字符串中的最后一个出现的开始位置
- localeCompare() 与指定的字符串进行比较,要是大于返回1,等于返回0,小于返回-1
- slice()与substring() 返回指定的子字符串,当参数为负数时两者有差
var s1 = new String("hello world"); s1.slice(-3); //"rld" s1.substring(-3); //"hello world" s1.slice(3,-4); //"lo w" s1.substring(3,-4); //"hel"- toLowerCase() 与 toLocaleLowerCase() 把字符串都转换为小写字母
- toUpperCase() 与 toLocaleUpperCase() 把字符串都转换为大写字母
- split() 一个参数,以此参数给定的字符串来分隔字符串,返回一个数组对象
var sColors = "green"; var aColors = sColors.split(""); alert(aColors.toString()); //outputs "g,r,e,e,n"Array类
作用:
- 使用单独的变量名来存储一系列的值.
注意:
- 数组最多可以存放4294967295项,这应该可以满足大多数程序设计的需要,如果要添加更多的项会发生异常
声明:
var aValue1 = new Array(20); //20 为数组长度 var aValue2 = new Array(); //动态数组 var aValue3 = new Array("one","two","three"); //声明数组并显示初始化数组元素属性:
- length 数组长度
方法:
- toString() 返回所有元素值转换变成字符串后,并从头到尾连接起来,元素与元素中间并插入 ",".
- valueOf() 大致同上
- join() 连接字符串,一个参数(即数据项中使用的字符串)
- concat() 把一个或者多个元素连接到数组对象上
- slice() 返回具有特定项的数组,类似String类中的slice方法
- push() 在数组末尾添加元素
- pop() 删除数组末尾元素
- shift() 删除数组中第一个元素,并将其值作为函数的返回值
- unshift() 在最开始出插入一个元素
- sort() 给数组元素排序(顺序)
- reverse() 给数组元素排序(逆序)
- splice()
- 删除 -- 只需要两个参数
arr.splice(0,2); //删除从 0 开始的两项元素- 替换并删除 -- 三个参数以上,第一个表示插入位置,第二个表示要删除的元素个数,第三个开始为元素的值
arr.splice(0,0,"red","green"); //在 0 这个位置插入两个元素,元素值为:"red","green" arr.splice(0,2,"red","green"); //在 0 处开始删除后面 2 项元素,然后插入元素"red","green"
Date类
定义日期:
Date 对象用于处理日期和时间.可以通过 new 关键词来定义 Date 对象.以下代码定义了名为 d 的 Date 对象:
var d = new Date(); // 用当前日期和事件创建的Date对象注释:Date 对象自动使用当前的日期和时间作为其初始值.
方法:
- parse() 接受字符串为参数,把该字符串转换为日期,返回其离1970年1月1日凌晨12点的毫秒数
var d = new Date(Date.parse("May 25,2004"));
- mm/dd/yyyy (6/13/2004)
- mmmm dd,yyyy (January 12,2004)
- UTC() 接受的参数顺序是 年,月,日,小时,分,秒和毫秒.(年月必须有,其他参数可选)
var d = new Date(Date.UTC(2004,1,5));- valueOf() 返回日期的毫秒表示
- toString() 返回由实现特定的格式显示 Date 的日期和时间
- toDateString() 以实现的特定的格式显示 Date 的日期部分(月,日,年)
- toTimeString() 以实现的特定的格式显示 Date 的时间部分(时,分,秒)
- toLocaleString() 以地点特定的格式显示 Date 的日期和时间
- toLocaleDateString() 以地点特定的格式显示 Date 的日期部分
- toLocaleTimeString() 以地点特定的格式显示 Date 的时间部分
- getTime() 返回日期的毫秒表示
- setTime(milliseconds) 设置日期的毫秒表示
- getFullYear() 返回用四位数表示的日期的年份(如2004而不只是04)
- getUTCFullYear() 返回用四位数字表示的UTC日期的年份
- setFullYear(year) 设置日期的年份,参数必须是四位数字的年份值
- setUTCFullYear(year) 返回日期的年份,参数必须是四位数字的年份值
- getMonth() 返回日期的月份值,由数字0(1月)到11(12月)表示
- getUTCMonth() 返回UTC日期的月份值,由数字0(1月)到11(12月)表示
- setMonth(month) 设置日期的月份为大于等于0的数字.对应大于11的数字,开始累积年数
- setUTCMonth(month) 设置UTC日期的月份为大于等于0的数组,对应大于11的数字,开始累积年数
- getDate() 返回日期该月中的某天
- getUTCDate() 返回该UTC日期该月中的某天
- setDate(date) 设置该日期该月的某天
- setUTCDate(date) 设置该UTC日期该月的某天
- getDay() 返回日期为星期几
- getUTCDay() 返回该UTC日期为星期几
- setDay(day) 设置该日期为星期几
- setUTCDay(day) 设置该UTC日期为星期几
- getHours() 返回日期中的小时值
- getUTCHours() 返回UTC日期中的小时值
- setHours(hours) 设置日期中的小时值
- setUTCHours(hours) 设置日期中的小时值
- getMinutes() 返回日期中的分钟值
- getUTCMinutes() 返回UTC日期中的分钟值
- setMinutes(minutes) 设置日期中的分钟值
- setUTCMinutes(minutes) 设置UTC日期中的分钟值
- getSeconds() 返回日期中的秒钟值
- getUTCSeconds() 返回UTC日期中的秒钟值
- setSeconds(seconds) 设置日期中的秒钟值
- setUTCSeconds(seconds) 设置UTC日期中的秒钟值
- getMilliseconds() 返回日期中的毫秒值
- getUTCMillisenconds() 返回UTC日期中的毫秒值
- setMilliSeconds(milliseconds) 设置日期中的毫秒值
- getUTCMillisenconds(milliseconds) 设置UTC日期中的毫秒值
RegExp 类
[说明][作用][声明][方法][元字符][特殊字符][正则表达式类型][量词以及量词类型]
说明:
- RegExp 是正则表达式的缩写.
作用:
- 当您检索某个文本时,可以使用一种模式来描述要检索的内容.RegExp 就是这种模式.
- 简单的模式可以是一个单独的字符.
- 更复杂的模式包括了更多的字符,并可用于解析,格式检查,替换等等.
- 您可以规定字符串中的检索位置,以及要检索的字符类型,等等.
声明:
var ReCat = new RegExp("cat"); //这个正则表达式只会匹配第一个出现的单词"cat"而且,它是区分大小写的 var ReCat = new RegExp("cat","g"); //收索字符串中所有的"cat",而且区分大小写 var ReCat = new RegExp("cat","gi"); //收索字符串中所有的"cat",但是不区分大小写 var reCat = /cat/gi //效果等他上面一个句子 /******************************************************** 正则表达式字面由一条斜杆开始,跟着是字符匹配字符串模式,然后是另一条斜杆.如果还有指定二外的处理指令,直接跟在第二个斜杆的后面 ********************************************************/方法:
- test()方法 给定一个字符串匹配这个模式,如果匹配成功返回true,否则返回false;
元字符:
( { \ ^ $ | ) ? * + .
任何时候要在正则表达式中使用这些元字符,都必须对它们进行转义.就是在前面加一个 '\'var reQMark = /\?/;使用特殊字符:
- \x62 ASCII码十六进制表示法,表示的是字符 'b'
- \142 ASCII码八进制表示法,表示的是字符 'b'
- \u0062 Unicode码十六进制表示法(必须是四位十六进制表示形式),表示的是字符 'b'
- \t 制表符
- \n 换行符
- \r 回车符
- \f 换页符
- \a alert字符
- \e escape字符
- \cX 与X相对应的控制字符
- \b 回退字符
- \v 垂直制表符
- \0 空字符
正则表达式类型:
- 简单类
var reBatCatFat = /[bcf]at/gi; //只匹配 bat,cat,fat 三个单词- 负向类 -- 除了某些特定字符,匹配全部字符
var reBatCatFat = /[^bc]at/gi; //匹配任意一个字符与 "at" 组合的单词,除了bat与cat- 范围类
var reOneToFour = /num[1-4]/gi; //匹配num1,num2,num3,num4 (1-4代表从1到4)- 组合类 -- 由几种其他的类组合而成的字符类
var reTest = /[a-m1-4\n]/gi; //匹配所有从a~m的字母以及从1~4的数字,以及一个换行符- 预定义类
代码 等同于 匹配
. [^\n\r] 除了换行和回车之外的任意字符
\d [0-9] 数字
\D [^0-9] 非数字字符
\s [ \t\n\x0B\f\r] 空白字符
\S [^ \t\n\x0B\f\r] 非空白字符
\w [a-zA-Z_0-9] 单词字符(所有字母,所有字符和下划线)
\W [^a-zA-Z_0-9] 非单词字符量词:
代码 描述
? 出现零次或者一次
* 出现零次或者多次(任意次)
+ 出现一次或者多次(只少出现一次)
{n} 一共只出现n次
{n,m} 至少出现n次但不超过m次
{n,} 至少出现n次贪婪的,惰性的和支配性的量词
- 贪婪量词
先看整个字符串是否匹配,如果没有发现匹配,它去掉该字符串中的最后一个字符,并在尝试.如果还是没有发现匹配,那么在次去掉最后一个字符,在这个过程会一直重直到发现一个匹配或者字符串不剩任何字符,到目前为止得到的所有量词都是贪婪的- 惰性量词
先看字符串中的第一个字符是否匹配,如果单独这个字符还不够就读入下一个字符,组成两个字符的字符串.如果还没有发现匹配,惰性量词继续从字符串中添加字符知道发现匹配或者整个字符串都检查过没有匹配,- 支配量词
只尝试匹配整个字符串.如果整个字符串不能产生匹配,不做任何尝试- 三种比较
贪婪 惰性 支配 描述
? ?? ?+ 出现零次或者一次
* *? *+ 出现零次或者多次(任意次)
+ +? ++ 出现一次或者多次(只少出现一次)
{n} {n}? {n}+ 一慈宁宫出现n次
{n,m} {n,m}? {n,m}+ 至少出现n次但不超过m次
{n,} {n,}? {n,}+ 至少出现n次Boolean(逻辑)对象
- 用于将非逻辑值转换为逻辑值(true 或者 false).
- 如果逻辑对象无初始值或者其值为 0,-0,null,"",false,undefined 或者 NaN,那么对象的值为 false.否则,其值为 true(即使当自变量为字符串 "false" 时)!
Object 对象
说明:
Object 对象自身用处不大,不过在了解其他类之前,还是应该了解它.因为 ECMAScript 中的 Object 对象与 Java 中的 java.lang.Object 相似,ECMAScript 中的所有对象都由这个对象继承而来,Object 对象中的所有属性和方法都会出现在其他对象中,所以理解了 Object 对象,就可以更好地理解其他对象.
属性:
- constructor 对创建对象的函数的引用(指针).对于 Object 对象,该指针指向原始的 Object() 函数.
- Prototype 对该对象的对象原型的引用.对于所有的对象,它默认返回 Object 对象的一个实例.
方法:
- hasOwnProperty(property) 判断对象是否有某个特定的属性.必须用字符串指定该属性.(例如,o.hasOwnProperty("name"))
- IsPrototypeOf(object) 判断该对象是否为另一个对象的原型.
- PropertyIsEnumerable 判断给定的属性是否可以用 for...in 语句进行枚举.
- ToString() 返回对象的原始字符串表示.对于 Object 对象,ECMA-262 没有定义这个值,所以不同的 ECMAScript 实现具有不同的值.
- ValueOf() 返回最适合该对象的原始值.对于许多对象,该方法返回的值都与 ToString() 的返回值相同
强制转换
Boolean(value) 把给定值转换为Boolean
var b1 = Boolean(""); //false var b2 = Boolean("hi"); //true var b3 = Boolean(10); //true var b4 = Boolean(null); //false var b5 = Boolean(0); //false var b6 = Boolean(new object()); //trueNumber(value) 把给定值转换为数字
Nuber(false) //0 Nuber(true) //1 Nuber(undefined) //NaN Nuber(null) //0 Nuber("5.5") //5.5 Nuber("56") //56 Nuber("5.6.7") //NaN Nuber(new object()) //NaN Nuber(100) //100String(value) 把给定值转换为字符串
var s1= String(null); //"null" var oNull = null; var s2= oNull.toString(); //won't work,cause an error
[返回目录]
对象
[本地对象][宿主对象][内置对象][Math对象][对象废除]
本地对象
- Object
- Function
- Array
- String
- Boolean
- Number
- Date
- RegExp
- Error
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- TypeErrof
- URIError
宿主对象
- 所有非本地对象都是宿主对象,所有BOM和DOM对象都是宿主对象
- ECMAScript 中只有公有作用域
- ECMAScript 没有静态作用域
- 关键字 this 总指向调用该方法的对象
- 对象属性可以在对象创建后动态定义
内置对象
说明:
独立于宿主环境的所有对象,每个内置对象都是本地对象
Global对象:
方法:
- isNaN()
- isFinite()
- parseInt()
- parseFloat()
- encodeURI() 用于处理完整的URI
- encodeURIComponet() 用于处理片段的URI
属性:
- undefined Undefined类型的字面量
- NaN 非数的专用数值
- Infinity 无穷大值的专用数值
- Object Object 的构造函数
- Array Array的构造函数
- Function Function的构造函数
- Boolean Boolean的构造函数
- String String的构造函数
- Number Number的构造函数
- Date Date的构造函数
- RegExp RegExp的构造函数
- Error Error的构造函数
- EvalError EvalError的构造函数
- RangeError RangeError的构造函数
- ReferenceError ReferenceError的构造函数
- SyntaxError SyntaxError的构造函数
- TypeError TypeError的构造函数
- URIError URIError的构造函数
Math对象
属性:
- E 值e,自然对数的底
- LN10 10的自然对数
- LN2 2的自然对数
- LOG2E 以2为底E的对数
- LOG10E 以10为底的对数
- PI 值π
- SQRT1_2 1/2的平方根
- SQRT2 2的平方根
方法:
- max(a,b, ...) 返回一组数的最大值
- min(a,b, ...) 返回一组数的最小值
- abs(x) 返回数值的绝对值
- ceil(x) 返回x向上舍入到最接近的值 (var a = Math.ceil(25.5); //a=26)
- floor(x) 返回x向下舍入到最接近的值 (var a = Math.floor(25.5); //a=25)
- round(x) 返回x的标准的四舍五入取舍方法后的值 (var a = Math.round(25.5); //a=26)
- exp(x) 返回Math.E的x次方
- log(x) 返回x的自然对数
- pow(x,y) 返回x,的y次方
- sqrt(x) 返回x的平方根
- acos(x) 返回x的反余弦值
- asin(x) 返回x的反正弦值
- atan(x) 返回x的反正切值
- atan2(y,x) 返回 y/x的反余弦值
- cos(x) 返回x的余弦值
- sin(x) 返回x的正弦值
- tan(x) 返回x的正切值
- random() 返回一个0到1直接的随机数.不包括0与1
对象废除
- ECMAScript 拥有无用存储单元收集程序(garbage collection routine),意味着不必专门销毁对象来释放内存。当再没有对对象的引用时,称该对象被废除(dereference)了。运行无用存储单元收集程序时,所有废除的对象都被销毁。每当函数执行完它的代码,无用存储单元收集程序都会运行,释放所有的局部变量,还有在一些其他不可预知的情况下,无用存储单元收集程序也会运行。
- 把对象的所有引用都设置为 null,可以强制性地废除对象,废除对象的所有引用时要注意,如果一个对象有两个或者多个引用,则要正确废除该对象,必须将其所有引用都设置为null
- delete 运算符不能删除开发者未定义的属性和方法
[返回目录]
事件
[事件][鼠标事件][键盘事件][HTML事件][消息框]
事件
- JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。
- 网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。事件在 HTML 页面中定义。
鼠标事件
事件类型:
- onclick 用户点击鼠标左键时发生,当用户的焦点在按钮上,并按回车键,同样会触发这个事件
- ondblclick 用户双击鼠标左键时发生
- onmousedown 用户点击任意一个鼠标按钮时发生
- onmouseout 鼠标指针在摸个元素上,并且用户正要移出元素边界时发生
- onmouseover 鼠标移出摸个元素,到另一个元素上时发生
- onmouseup 用户松开任意一个按钮时发生
- onmousemove 鼠标移动时候发生
每个鼠标事件都会给以下event对象的属性填入值:
- 坐标属性(clientX,clientY,screenX,screenY,pageX,pageY)
- type属性
- target(DOM) 或者srcElement(IE)属性
- shifKey,ctrlkey,altKey和metaKey(DOM)属性
- button属性(只有在mousedown,mouseover,mouseout,mousemove和mouseup事件中)
点击鼠标左键时候发生的事件的顺序:
- mousedown
- mouseup
- click
- mousedown
- mouseup
- click
- dblclick
键盘事件
事件类型:
- onkeydown 用户在键盘上按下某个按键时候发生
- onkeypress 用户按下一个按键,并产生一个字符时发生
- onkeyup 用户释放按着的按键时发生
对每个键盘时间,会填入以下事件属性:
- type属性
- keyCode 属性
- charCode 属性(仅DOM)
- target(DOM) 或者srcElement(IE)属性
- shifKey,ctrlkey,altKey和metaKey(DOM)属性
顺序:
- 用户按一次某字符按键时
- keydown
- keypress
- keyup
- 如果用户按一次某非字符按键(例如Shift),会按一下顺序发生事件
- keydown
- keyup
HTML事件
- load事件--onload页面完全载入后,在window对象上触发
- unload事件--onunload 页面完全卸载后,在window对象上触发
- abort事件--onabort 用户停止下载过程时,如果<object/>对象还未完全载入,就在其上触发
- error事件--onerrorJavaScript脚本出错时,在window对象上触发;某个<img/>的指定图像无法载入时,在其上触发;或<object/>元素无法载入时触发;或者框架集中一个或多个框架无法载入时触发
- select事件--onselect用户选择了文本框中的一个或多个字符时触发(<input/>或者<textarea/>)
- change事件--onchange 文本框(<input/>或者<textarea/>)失去焦点后内容发生改变时触发,某个<select/>元素的值发生改变时触发
- submit事件--onsubmit 点击提交表单按钮(<input type="submit"/>)时,在<form/>上触发
- reset事件--onreset点击重置按钮(<input type="reset"/>)时,在<form/>上触发
- resize事件--onresize窗口或者框架的大小发生改变时候触发
- scroll事件--onscroll用户在任何带滚动条的元素上滚动时候它会触发
- focus事件--onfocus任何元素或者窗口本触发身获取焦点(用户点击它,Tab键切换到它或者任何其他与它交互的手段)时触发
- blur事件--onblur任何元素或者窗口本身失去焦点时候触发
消息框类型
- 警告框
- 说明:
- 警告框经常用于确保用户可以得到某些信息。
- 当警告框出现后,用户需要点击确定按钮才能继续进行操作。
- 语法:
- alert("文本")
- 确认框
- 说明:
- 确认框用于使用户可以验证或者接受某些信息。
- 当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
- 如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
- 语法:
- confirm("文本")
- 提示框
- 说明:
- 提示框经常用于提示用户在进入页面前输入某个值。
- 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
- 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
- 语法:
- prompt("文本","默认值")
[返回目录]
参考链接:
JavaScript 教程:
http://www.w3school.com.cn/js/pro_js_implement.asp
http://www.w3school.com.cn/js/index.asp
http://www.w3school.com.cn/js/js_reference.asp
ECMAScript 教程:
http://www.w3school.com.cn/js/pro_js_syntax.asp