萌萌CasperJS第1篇 1分钟写完爬虫 拿亚马逊商品数据
角色
Q: 私ねえ, Qです,よろしくお願いしますよ (我呀, 是小Q,请多多关照哟)
A: 我是大叔 啊叁锅米
Q: 原来是 阿三呀, 最近行情不好,跑cn来啦呀
A: ......
Q: 今天弄啥东东?
A: 小爬虫
Q: 做啥子哩
A: 爬爬AMAZON 的书价
Q: 为啥虫子要爬 AMAZON, 不吃树叶
A: ......
前提
会点页面javascript
Q: 不会肿么办呀?
A: 。。。。。。
已安装配置好phantomjs, casperjs
Q: 不会肿么办呀?
A: .。。。。。。
目标
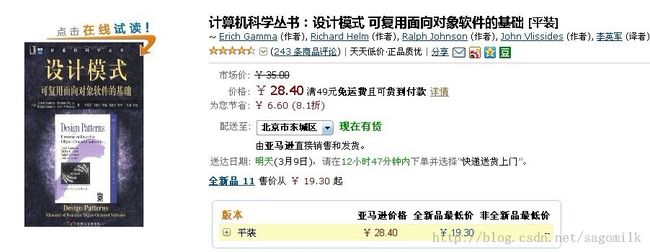
爬到 GOF的《设计模式》这本书 z.cn 上的价格 (当然,用最简单的方式)
分析
Q: 从哪里开始呀?
A: 那我们先来分析一下我们的目标 页面吧!
对应的原始URL 是
http://www.amazon.cn/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%A7%91%E5%AD%A6%E4%B8%9B%E4%B9%A6-%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F-%E5%8F%AF%E5%A4%8D%E7%94%A8%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1%E8%BD%AF%E4%BB%B6%E7%9A%84%E5%9F%BA%E7%A1%80-Erich-Gamma/dp/B001130JN8/ref=sr_1_1?s=books&ie=UTF8&qid=1394283734&sr=1-1&keywords=%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F
再看看页面结构,直接在价格右键审查元素
<b class="priceLarge">¥ 28.40</b>
编码
Q: 怎么还不到代码啊.....捉鸡呀(着急呀)
A: 别急。来了, 打开任何文本编辑器,开始写代码啦。
这个过程基本跟我们平时浏览网页步骤基本一样,
首先需要一个浏览器(这听起来有点多余)。
var brower = require('casper').create();
准备个变量来放我们目标数据吧
var productPrice;
然后呢,闭上眼睛先回想一下平时习惯查看该书在amazon的价格 简化操作步骤如下:
- 打开浏览器
- 输入网址并打开(搜索过程也已经简化)
- 用眼搜索页面
- 查看价格
1. 打开浏览器
brower.start();
2. 然后输入网址并打开
brower.thenOpen('http://www.amazon.cn/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%A7%91%E5%AD%A6%E4%B8%9B%E4%B9%A6-%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F-%E5%8F%AF%E5%A4%8D%E7%94%A8%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1%E8%BD%AF%E4%BB%B6%E7%9A%84%E5%9F%BA%E7%A1%80-Erich-Gamma/dp/B001130JN8/ref=sr_1_1?s=books&ie=UTF8&qid=1394283734&sr=1-1&keywords=%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F');
3. 然后用眼搜索页面
Q: 什么。。。。。。用眼,浏览器有什么眼睛,开什么国际玩笑.......
A: 确实没有,但是我们是模拟这个搜索,找价格哈
brower.then(function getPrice() {
productPrice = brower.evaluate(function getPriceFromPage() {
return price = document.getElementsByClassName('priceLarge')[0].innerText.replace('¥', '').trim();
});
console.log(productPrice);
});
4. 查看价格
手有点多,顺便把浏览器给关啦 : )
brower.then(function outputProductPrice() {
console.log(productPrice);
brower.exit();
});
好了,照理来说,这里就结束了,但是有个小问题,这个浏览器可不是现实的浏览器,我们只是定义了这是抓取数据的流程,下面要怎么办,那就把刚才那些 start 呀, then 啊跑起来吧
brower.run();
好代码到此就告一段落了。
运行
让我们来运行一下吧, 在console里面
casperjs amazon.js结果乖乖出来了吧。
Q: 咦,肿么是 window 的 console 的界面,连个linux都没, 一点都不高大上嘛
A: .......
全部代码
var brower = require('casper').create();
var productPrice;
// 1. 打开浏览器
brower.start();
// 2. 打开页面
brower.thenOpen('http://www.amazon.cn/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%A7%91%E5%AD%A6%E4%B8%9B%E4%B9%A6-%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F-%E5%8F%AF%E5%A4%8D%E7%94%A8%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1%E8%BD%AF%E4%BB%B6%E7%9A%84%E5%9F%BA%E7%A1%80-Erich-Gamma/dp/B001130JN8/ref=sr_1_1?s=books&ie=UTF8&qid=1394283734&sr=1-1&keywords=%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F');
// 3. 开始搜索价格
brower.then(function getPrice() {
productPrice = brower.evaluate(function getPriceFromPage() {
return price = document.getElementsByClassName('priceLarge')[0].innerText.replace('¥', '').trim();
});
});
// 4. 查看价格
brower.then(function outputProductPrice() {
console.log(productPrice);
brower.exit();
});
// 将前面定义的步骤 跑起来
brower.run();
参考
Q: 一定要看参考文档才能写么,感觉好难哟
A: .......可以不看,先复制过去跑起来也行的,硬要看的话就先看一点吧
casper module API : http://casperjs.readthedocs.org/en/latest/modules/casper.html
唠叨
Q: 呀呀呀,你 又说1分钟,我1分钟还不行呢, 肿么办才好?
A : 没事,你就慢慢试,弄到可以就行了,反正都会成功,迟一点又如何呢。
Q : 哎哎哎, 里面有很多东西,没讲到呀,咋整?
A: 来日方长,慢慢来,比较快嘛, 里面涉及的东东,下回再分解吧 : )