jquery Attribute 选择器即属性选择器
Jquery Attribute 选择器
在jquery中,属性选择器是被包裹在[]中,以下是所支持的属性选择器。
1 有属性[a]
选择有a 属性的所有元素。
例如:
$(‘a[rel]’)—选择含有属性rel的的所有a标签。
2 属性值等于 [A=”B”]
选择属性A的值等于确定值B的所有元素。
例如:
$(‘a[rel=”nofollow”]’)— 选择含有属性rel 的值为nofollow的所有<a>标签。
3 属性值不等于[A!=”B”]
选择不含属性A或属性A的值不等于B的所有元素。
例如:
$(‘a[rel!=”nofollow”]’) —选择不含属性rel 或属性rel的值不等nofollow的所有a元素。
4 属性值以特定的B开头 [A^=”B”]
选择含属性A的值以B开头的所有元素
例如:
$(‘a[rel^=”nof”]’)— 选择含属性rel 的值以nof 开头的所有a标签。
5 属性以B结尾 [A$=”B”]
选择含属性A的值以B结尾的所有元素。
例如:
$(‘a[rel$=”low”]’) —选择含属性rel 的值以low结尾的所有a标签。
6 属性值包含B [A*=”B”]
选择含属性A,其值包含B的所有a标签。
例如:
$(‘a[rel*=”yahoo.com”]’)—选择含属性rel,其值包含yahoo.com字符串的所有a标签
7 属性值前缀包含 [A|=”B”]
选择含元素A,其值等于B 或者是B-开头的字符串的所有a标签
例如:
$(‘a[lang|=”en”]’)—选择含属性lang 其值等于en或是以en-开头的字符串的所有a标签
8 属性值包含以空格分隔 [A~=”B”]
选择含属性A,其中的一个值等于以空格分隔后的B的a标签。
例如:
$(‘div[class~=”JQuery”]’)—选择含属性class,以空格分隔的一个值等于JQuery的所有div标签。
例如,HelloJQuery将会被匹配,而Hello –Jquery与HelloJQuery则会被匹配。
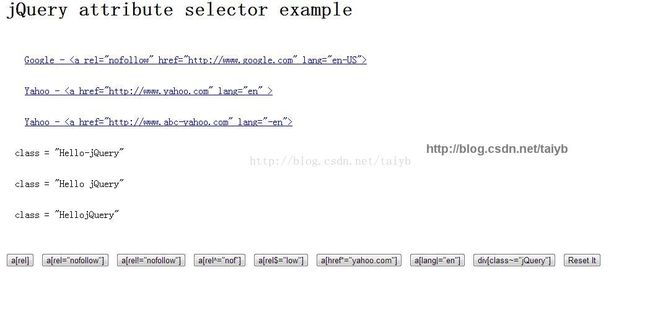
以下是完整的实例:
<html>
<head>
<title>jQuery attribute selector example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
<style type="text/css">
div, a{
padding:16px;
}
#msg{
padding:8px;
hright:100px;
}
</style>
</head>
<body>
<h1>jQuery attribute selector example</h1>
<div id="msg"></div>
<div>
<a rel="nofollow" href="http://www.google.com" lang="en-US">
Google - <a rel="nofollow" href="http://www.google.com" lang="en-US">
</a>
</div>
<div>
<a href="http://www.yahoo.com" lang="en">
Yahoo - <a href="http://www.yahoo.com" lang="en" >
</a>
</div>
<div>
<a href="http://www.abc-yahoo.com" lang="-en">
Yahoo - <a href="http://www.abc-yahoo.com" lang="-en">
</a>
</div>
<div class="Hello-jQuery">
class = "Hello-jQuery"
</div>
<div class="Hello jQuery">
class = "Hello jQuery"
</div>
<div class="HellojQuery">
class = "HellojQuery"
</div>
<br/><br/>
<button>a[rel]</button>
<button>a[rel="nofollow"]</button>
<button>a[rel!="nofollow"]</button>
<button>a[rel^="nof"]</button>
<button>a[rel$="low"]</button>
<button>a[href*="yahoo.com"]</button>
<button>a[lang|="en"]</button>
<button>div[class~="jQuery"]</button>
<button id="reset">Reset It</button>
<script type="text/javascript">
$("button").click(function () {
var str = $(this).text();
$('a').css("border", "0px solid #000000");
$(str).css("border", "1px solid #ff0000");
$('#msg').html("<h4>Attribute Selector : " + str + "</h4>");
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
</html>
效果: