wordpress文本编辑器百度UEditor中无法正常显示换行
http://www.crifan.com/wordpress_editor_ueditor_not_display_newline/
【问题】
已经把在线wordpress网站crifan.com的默认编辑器TinyMCE换成了百度的UEditor:
【记录】把在线wordpress网站上的默认的文本编辑器TinyMCE换为百度的UEditor
开始测试的时候,显得很好用。
但是刚想要去wordpress后台中,用UEditor编辑一篇帖子时,结果就出问题了。
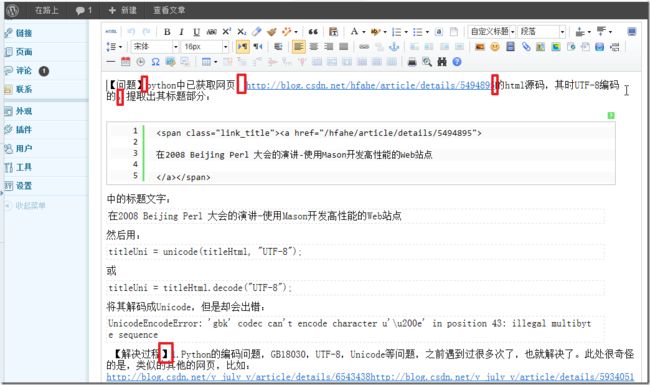
其无法正确的显示换行:
而同样的内容,在其他地方,都是可以正确显示换行的:
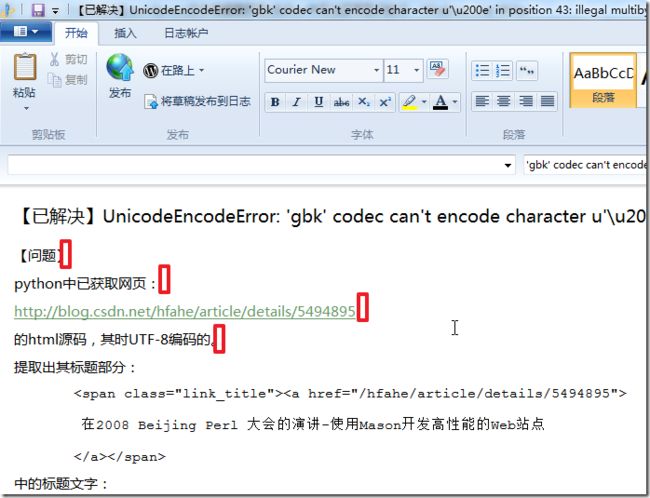
比如,WLW中:
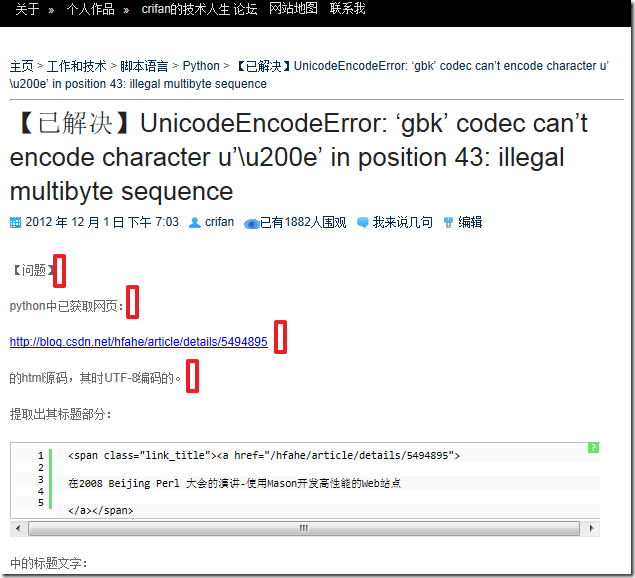
比如网页显示中:
【解决过程】
1.特地去看了看UEditor中,对应的html是:
看起来,貌似很正常,因为对应的位置,并没有其他对应的<br />或者是<p>xxx</p>,所以人家UEditor,并没有显示对应的换行。
但是后来却发现,对应的WLW中的源码却是:
即,WLW所显示的源码中,很明显是有对应的p标签的。
所以,貌似很诡异。
难道是UEditor,自动把对应的p标签给吃了?给过滤掉了???
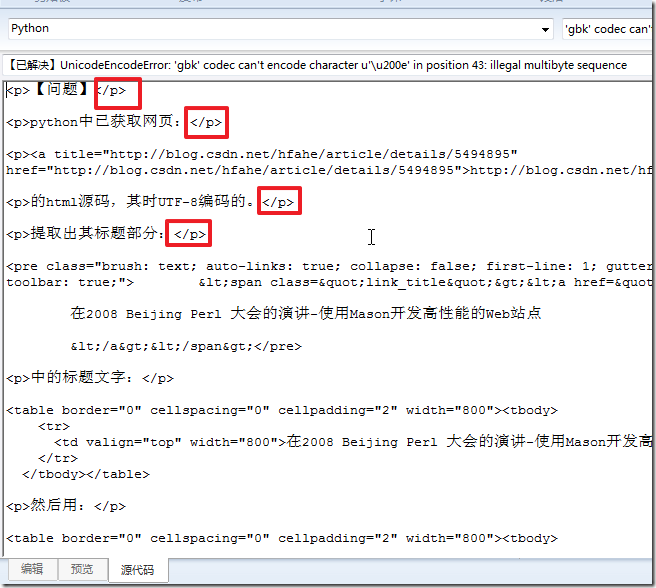
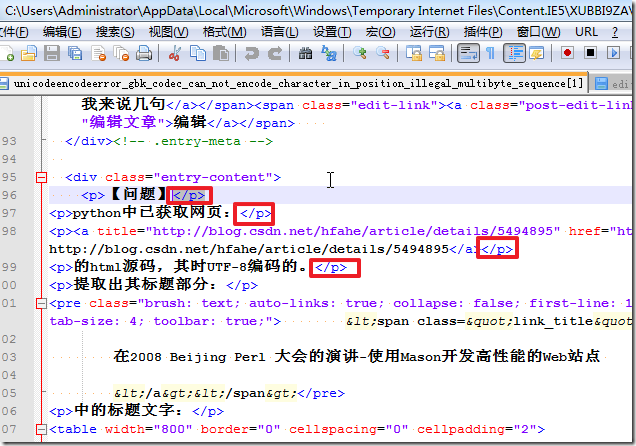
2。对应的,专门去浏览器中看到的网页,所对应的html源码中,也是有对应的p标签的:
所以,看起来,像是UEditor中,会自动过滤掉p标签。很是诡异。
3.去百度搜:
UEditor 换行
找到了别人遇到的,别的,但是有点类似的问题:
百度编辑器ueditor前台代码高亮无法自动换行解决妙招
其是遇到了,在高亮代码中,不能自动换行的,但是我这里是本身普通的html代码中,就没法自动换行的。自动把p标签给吃掉了。。。
4.后来搜:
UEditor 过滤p标签
找到:
http://ueditor.baidu.com/website/helper.html
中的:
12:我插入的script,style等标签被过滤掉了,怎么办?
答:在editor_config.js里边搜索blackList,去掉里边相关的标签名,就不会被过滤掉了。
但是我去看了看我这里,对应的editor_config.js中,blackList部分也是没有生效的:
//serialize
// 配置编辑器的过滤规则
// serialize是个object,可以有属性blackList,whiteList属性,默认是{}
// 例子:
//, serialize : {
// //黑名单,编辑器会过滤掉一下标签
// blackList:{style:1, link:1,object:1, applet:1, input:1, meta:1, base:1, button:1, select:1, textarea:1, '#comment':1, 'map':1, 'area':1}
// }
所以,也不存在p标签被放到blackList被过滤掉的问题。
5.后来去google上找:
UEditor html <p>
时,找到了这个:
FCKeditor stripping out <p> tags
所以,想到,是不是UEditor本身有啥配置,导致把p标签过滤掉了。
【总结】
暂时没解决了,只能暂时先去把UEditor先关闭了再说。
等以后解决了,再使用UEditor。