怎么用jquery创建一个斑马线形式的表格
以下是一个简单的例子,用来显示怎么用jquery 创建斑马线形式的表格
<html>
<head>
<title>jQuery Zebra Stripes</title>
</head>
<scripttype="text/javascript"src="jquery-1.2.6.min.js"></script>
<scripttype="text/javascript">
$(function() {
$("table tr:nth-child(even)").addClass("striped");
});
</script>
<styletype="text/css">
body,td {
font-size: 10pt;
}
table {
background-color: black;
border: 1px black solid;
border-collapse: collapse;
}
th {
border: 1px outset silver;
background-color: maroon;
color: white;
}
tr {
background-color: white;
margin: 1px;
}
tr.striped {
background-color: coral;
}
td {
padding: 1px 8px;
}
</style>
<body>
<table>
<tr>
<th>ID</th>
<th>Fruit</th>
<th>Price</th>
</tr>
<tr>
<td>1</td>
<td>Apple</td>
<td>0.60</td>
</tr>
<tr>
<td>2</td>
<td>Orange</td>
<td>0.50</td>
</tr>
<tr>
<td>3</td>
<td>Banana</td>
<td>0.10</td>
</tr>
<tr>
<td>4</td>
<td>strawberry</td>
<td>0.05</td>
</tr>
<tr>
<td>5</td>
<td>carrot</td>
<td>0.10</td>
</tr>
</table>
</body>
</html>
在jquery中,使表格实现斑马线的效果,仅需一个声明即可。其如下所示:
$(function() {
$("table tr:nth-child(even)").addClass("striped");
});
ps nth-child(even).addClass(“striped”)的意思为每一个偶数行动态的添加”striped” css 类。
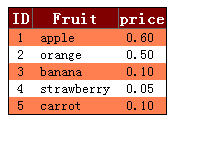
效果如下所示: