BlackBerry Tablet OS SDK (操作系统开发工具包) UI指南(一)
Prosanta Bhattacherjee, 应用开发顾问 Research In Motion
Renaun Erickson, Adobe 开发者技术宣传工程师 Adobe 系统公司
议程
• 前三周的内容回顾
• BlackBerry PlayBook的特色
• 设计原则
• 通知和指示图标
• 屏幕设计
• UI 组件
第1周内容回顾
• 安装过程
• BlackBerry Tablet OS SDK
• BlackBerry PlayBook Simulator
• 设置Flash Builder 4
• 创建Hello World应用
• 将该应用部署至 BlackBerry PlayBook Simulator
• 滑动手势(Swipe Gestures)
• Flash播放器和AIR
第2周内容回顾
• 开始极建我们的应用
• 极建具有基本功能的应用
• 通过Adobe Flash Builder 4执行测试和调试
• 极建BlackBerry PlayBook应用的不同方法
• Flash Professional CS5
• 命令行工具
第3周内容回顾
• 摄像头
• 设备传感器
• 应用的生命周期
• 滑动手势(Swipe Gestures)
• 设备信息
• 活动指示标识
• 电池电量和事件
• SQLite
• 文件 I/O
• 对话框
BlackBerry PlayBook的 特色
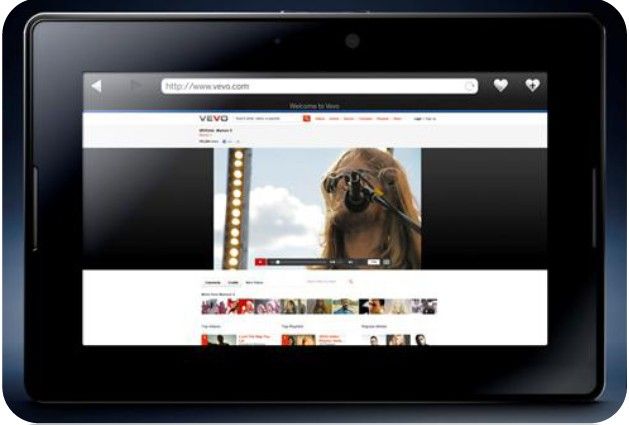
BlackBerry PlayBook的特色
• 7英寸屏幕
• 多点触控界面
• 支持多达4个触控点
• 可横屏或竖屏显示
• 虚拟键盘
BlackBerry PlayBook的特色
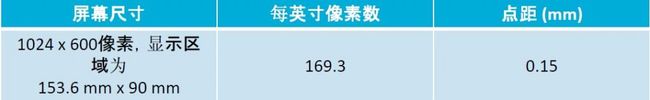
• 设计UI时要考虑不同的屏幕尺寸,如果将来有不同的屏幕尺寸的PlayBook 出现,您只需要进行少量的UI适配工作。
• 使用相对尺寸(百分比),而非绝对尺寸
• 建议尽量使用默认字体和字体大小
• 它们进行了专门设计,能够使PlayBook上的文本清晰易读
设计原则
设计原则
• 针对无限制的屏幕进行设计
• 极建应用,要充分利用滑动手势
• 将信息放置在一个持续显示的屏幕中,并鼓励用户在屏幕中进行探索
• 不使用垂直层次结极的屏幕导航,而是创建水平的层次结极。
注重内容和简便性
• 创建互动式的、吸引人的内容
• 使用户只需点击内容便可以使用应用,而不必点击按钮
• 例如,轻按文章名称便可以阅读,无需高亮选中再点击打开
• 注重于应用的主要用途
• 避免使应用附加过多其他功能,导致其偏离设计主旨
• 根据应用的设计主旨,尽可能为用户提供最佳使用体验
• 将附属功能从主屏幕中移除,移至菜单中
极建以触控为中心的应用
用户操作 结果 类型
从屏幕顶端向中心滑动 该操作显示菜单 应用特定
从屏幕底部向中心滑动 该操作显示导航栏 系统级
从屏幕左侧或右侧向中心滑动 该操作切换应用 系统级
屏幕交互操作
最佳实践
• 创建互动式的、吸引人的内容
• 使用户只需点击内容便可以使用应用,而不必点击按钮
• 例如,轻按文章名称便可以阅读,无需高亮选中再点击打开
• 重点关注应用的主要用途
• 避免使应用附加过多其他功能,导致其偏离设计主旨
• 根据应用的设计主旨,尽可能为用户提供最佳使用体验
• 将其他功能从主屏幕中移除,移至菜单中
通知和指示图标
通知和指示图标
• 应用通知图标显示在屏幕左上角
• 通知用户应用特定事件,例如新的电子邮件消息
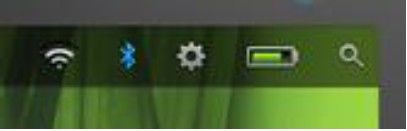
• 状态指示图标显示在屏幕右上角
• 显示电池电量和无线连接等系统状态信息
通知和指示图标
• 应用通知提示用户有新的事件或新的信息
• 您可以在出现新的信息、并且您希望用户了解该信息时触发一个应用通知
• 用户可以通过点击图标查看通知详情
• 最佳实践
• 请审慎使用通知。尽力保证所显示的通知是用户真正希望注意的信息。
• 请勿使用通知提供反馈(例如,表格提交的确认结果)
屏幕设计
屏幕设计
• 保守地使用标题栏
• 仅在用户访问应用中复杂的层次化数据时使用标题栏作为导航。不要在单屏幕应用或者简单的平面应用中使用标题栏。
• 尽量将UI组件放在菜单中,而不是放在屏幕中
• 应用菜单可以包括主菜单或二级菜单
• 当手指从屏幕顶部向中心滑动时显示菜单
• 为选中的项目提供弹出菜单,让用户可以快速访问最常用的功能
• 当用户用手指按住屏幕中的一个项目时,显示一个弹出菜单
UI 组件
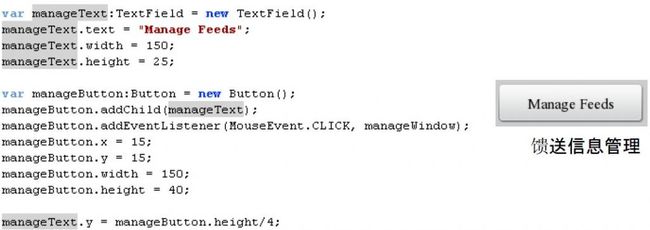
按钮
• 使用清晰、简明的标签
• 尽可能使用一个单词的标签
• 使用动词来描述相关操作(例如,“取消”、“删除”或“保存”)
• 如果空间有限,并且在特定的上下文环境中图标可以被轻松理解,请使用图标而不是文本。
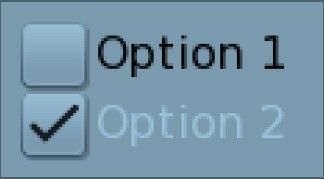
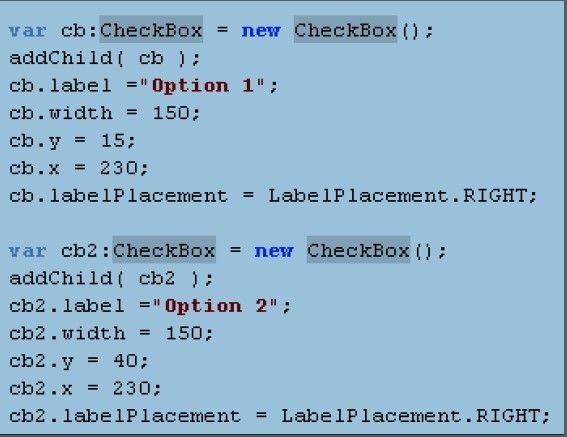
复选框
• 当用户选择一个复选框时,请勿触发一个操作
• 例如,请勿打开一个新的屏幕
• 垂直排列复选框
• 对复选框进行逻辑分组和排序
• 避免按字母顺序对复选框排序
• 字母排序是针对语言的特定排序方式
选项
BlackBerry Tablet OS SDK (操作系统开发工具包) UI指南(二)请见:http://blog.csdn.net/BBturials/archive/2011/02/22/6199745.aspx