聊聊iPhone6 App分辨率适配的事
原文地址:http://shuma.taobao.zol.com.cn/view_257_4787256.html
苹果直到iPhone6才开始推出真正的大屏手机,跟上时代潮流,除了乔布斯生前的严重抵制,软件分辨率适配无法统一也是苹果迟迟不肯动身的主要原因。封闭的iOS虽然避免了碎片化的风险,但是对于iPhone来说想要在每一代产品中保持变得异常困难,iPhone5第一次将屏幕升级到4.0英寸,拉长后的iPhone5让App Store中的软件上下各留一道黑边,开发者用了将近半年的时间才将这些黑边消除。
佳软周刊:聊聊iPhone6 App分辨率适配的事
截至目前已经有超过130万应用在App Store上架,苹果大屏化又势在必行,这一次库克讨了个巧,4.7英寸的iPhone6和5.5英寸的iPhone Plus在保持了长宽比不变的情况下进行扩展,开发者可以通过自动适配的方式自然过渡到新的尺寸,但事实上这样真的可以吗?技术大牛在第一时间给我们了答案。
早在今年6月份的WWDC大会上苹果就透露了让开发者自行适配的可能性,WWDC上苹果发布了一款测试版工具Xcode 6,更新后的Xcode 6加入了一项新功能,允许开发者为iPhone和iPad调整开发应用大小(Resizable iPhone" and "Resizable iPad),很明显这其实是为大屏的iPhone6做准备。
经新xcode6模拟器验证(分辨率为pt,像素为真实pixel):
-
iPhone5分辨率320×568,像素640×1136,@2x
-
iPhone6分辨率375×667,像素750×1334,@2x
-
iPhone6 Plus分辨率414×736,像素1242×2208,@3x,(注意,在这个分辨率下渲染后,图像等比降低pixel分辨率至1080p(1080×1920))
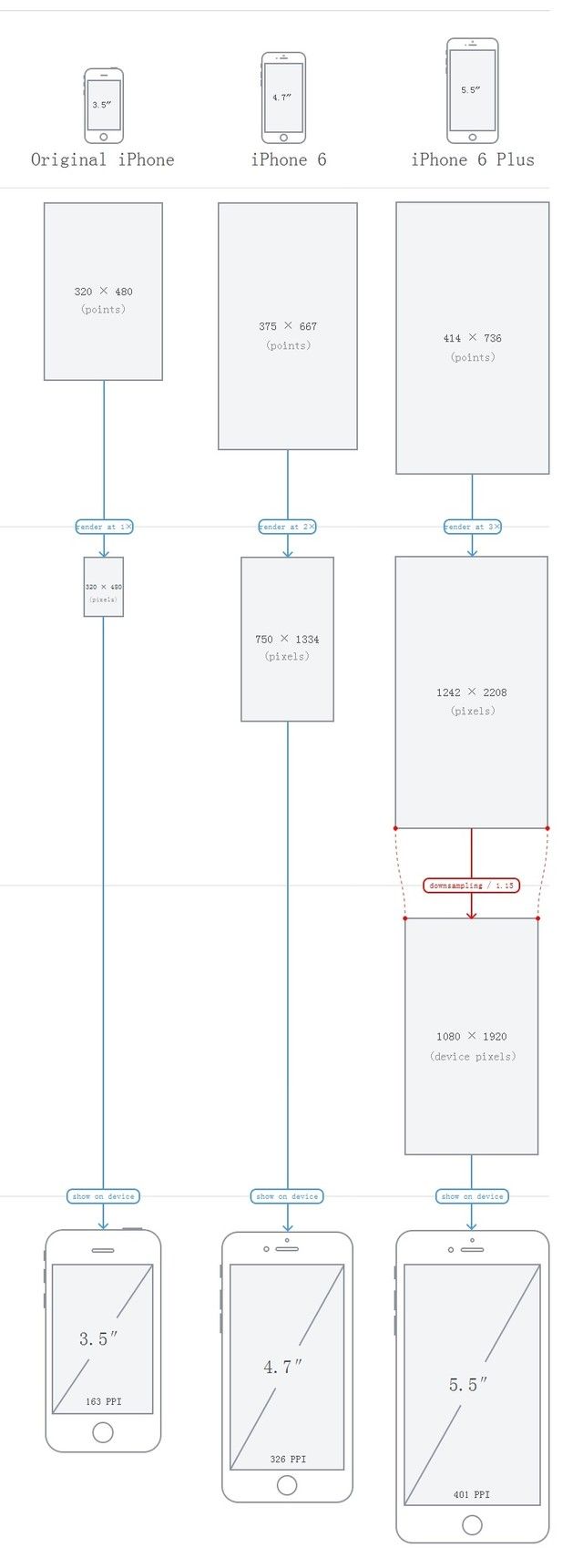
iPhone6的分辨率(图片引自paintcode)
也就是说开发者现在面临着4种分辨率的屏幕,虽然和安卓1000多种相比没有什么但谁也不愿意看到。首先我们来看看自动适配会发生什么样的情况。
iPhone的四种分辨率(图片引自uisdc)
比自动适配的和完美适配的导航栏就能看出问题:
因为拉伸所以会有一些虚,导航栏明显比64要大,相比3.5寸到4寸的留黑边还是好很多。但对于追求完美的乔布斯而言,这样的瑕疵同样不能忍,这也就意味着开发者需要进行手动适配。
如果去手动适配就要全部适配,面对4个分辨率的iPhone,技术大牛给出了自己的建议,他建议使用Auto Layout布局 + Image Assets管理各个分辨率的图片 + Interface Builder(xib+storyboard)构建UI,Size Classes在低版本iOS系统的表现未知。想要这套手动适配方案,起码你的工程需要部署在iOS6+。
不过目前Xcode 6已经找不到iOS6的模拟器,也就意味着开发者只能在iOS7+中开发App,同时现在起提交App Store强制需要支持64位,同样增加了开发者的工作量。