zen-cart开发教程 - 概述
zen-cart开发教程 - 概述
有的程序一看就明白, 然而真要进行修改和扩展, 还真不容易,ICommerce 就是这样的程序; 然而有的程序, 看起来很复杂, 以至于一时间连某个页面都找不到在哪儿, 这种程序架构比较复杂, 初级网站编程人员很难看明白, 但是当你真正的掌握到了它的程序结构后, 你一定会为架构师的思维拍案叫绝, 因为你会发现, 若要开发一些新功能会变得如此的方便,zen-cart 就是如此.zen-cart是国外比较优秀的开源电子商务网点源码,zen-cart程序源于os-commerce,借鉴了os-commerce的很多成果,而在扩展性方面,zen-cart显得又比前辈做得更好.
可以看到, zen-cart前台所有的页面地址是如下格式:
1. http://127.0.0.1/zencart/index.php?main_page=index&cPath=1_4
2. http://127.0.0.1/zencart/index.php?main_page=product_info&cPath=1_4&products_id=1
3. http://127.0.0.1/zencart/index.php?main_page=site_map
也许你会觉得很困惑, 怎么所有的页面都是index.php啊?这么大的一个网店系统, 难道一个index.php页面就可以搞定了吗? 这时, 你可能就需要耐心的去分析一下index.php页面了.
经过分析, 你就会发现, 其实index.php页面并不想你所想象的那么神奇, 那么深不可测. 相对于其他文件, Index.php更像是一个管理者, 一个司令员, 当它接到指令后, 并不是自己来处理, 而是把任务分配给他的下属. 至于要完成什么任务, 那么就要看接收到的指令main_page的内容了.
在index.php页面的开头, 作者介绍了该页面的处理过程, 如表格 2‑1所示.
| * index.php represents the hub of the Zen Cart MVC system * * Overview of flow * <ul> * <li>Load application_top.php - see {@tutorial initsystem}</li> * <li>Set main language directory based on $_SESSION['language']</li> * <li>Load all *header_php.php files from includes/modules/pages/PAGE_NAME/</li> * <li>Load html_header.php (this is a common template file)</li> * <li>Load main_template_vars.php (this is a common template file)</li> * <li>Load on_load scripts (page based and site wide)</li> * <li>Load tpl_main_page.php (this is a common template file)</li> * <li>Load application_bottom.php</li> * </ul> * * @package general * @copyright Copyright 2003-2005 Zen Cart Development Team * @copyright Portions Copyright 2003 osCommerce * @license http://www.zen-cart.com/license/2_0.txt GNU Public License V2.0 * @version $Id: index.php 2942 2006-02-02 04:41:23Z drbyte $ |
表格 1. 加载application_top.php文件
Application_top.php文件中将进行许多常量的定义, 加载配置文件等工作
2. 设置语言目录
这里定义了一个变量$language_page_directory, 代表当前的语言目录, 该变量的值和$_SESSION['language']值息息相关.
3. 加载” includes/modules/pages/PAGE_NAME/”目录中的所有header_php.php文件.
可以看到, 在每个网页内容的文件夹中, 都有header_php.php文件, 加载页面时, 首先会加载该文件.
4. 加载html_header.php文件
html_header.php文件包含了在<head></head>标记中出现的内容, 默认放在includes/templates/common目录下. 当然在特定的情况下, 加载的可能不是这个文件, 你可以再模板级或者页面级来重写这个文件, 从而定义特殊的html_header.php文件.
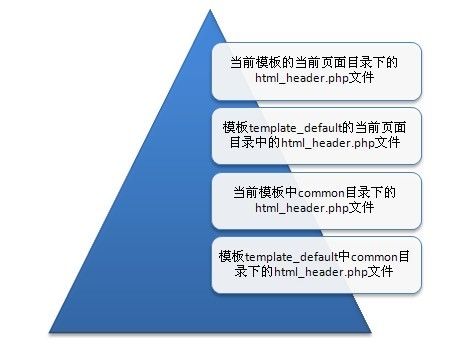
通过金字塔视图, 可以看到html_header.php文件的优先级别, 越靠近金字塔顶端, 优先级别越高, 如果优先级别高的文件已经存在, 则不会加载优先级别比它低的文件了.
图 5. 加载main_template_vars.php文件
main_template_vars.php文件根据$_GET['main_page']的值实现了页面的跳转逻辑. 该文件的加载过程和html_header.php文件的加载过程异曲同工, html_header.php加载的是网页头部<head></head>中的内容, 而文件main_template_vars.php却决定了要加载的网页的主体内容.
通过观察template_default中common下面的main_template_vars.php中的代码, 可以知道, 若在存储页面文件的”includes/modules/pages/$_GET['main_page']”中增加一个名为main_template_vars.php的文件, 则将直接加载这个文件. 否则, 将加载当前模板中的”tpl_$_GET['main_page']_ default.php”文件. (注意, 这里实际上没有真正加载文件, 而只是将要加载的文件的路径$body_code进行设置)
如果您对这两个文件的加载过程还不胜了解, 那么请试着做下面的实验.
在地址栏中访问”http://127.0.0.1/zencart/index.php?main_page=news_list”, 将会出现网页未找到的提示信息. 这是可以理解的, 因为news_list是我自己想象的, zen-cart没有提供这个页面, 我自己也没有安装类似的插件.
然后在目录”/includes/modules/pages”中新建一个文件夹, 命名为news_list, 再访问该链接, 就不会提示找不到链接了, 至此一个新的页面就建好了, 接下来的工作就是要丰富该页面的内容了. 这将在后面的章节中予以描述.
6. 加载on_load脚本
on_load_*.js文件中包含了要在<body>标记的onload属性中出现的内容, 即在页面加载完成后要执行的脚本. 可以在同一个页面中定义多个on_load_*.js文件, 这些内容将会同时被执行.
on_load_*.js文件可能是页面级和站点级的. 页面级的on_load_*.js文件只在当前页面中有效, 而站点级on_load_*.js文件将对站点中的每个页面有效. 有关如何定义页面级和站点级的onload事件, 将在后面的章节予以描述.
在这里, 页面级和站点级的on_load_*.js文件内容都将读入$za_onload_array[]数组中, 然后组合到变量$zv_onload中, 为后面做好准备. $zv_onload最终将作为到<body>的onload属性值.
7. 加载tpl_main_page.php文件
这里定义将选择影响页面布局的模板, 可以在具体的页面中选择, 或者使用zen-cart默认的模板(一个标准的三列板式), 模板中会对main_template_vars.php中定义的变量$body_code所指文件予以加载.
8. 加载application_bottom.php文件
application_bottom.php文件中将进行一些清理操作.