Android控件之ListView与BaseAdapter
BaseAdapter:
使用BaseAdapter必须写一个类继承它,同时BaseAdapter是一个抽象类,继承它必须实现它的方法。BaseAdapter的灵活性就在于它要重写很多方法。
当系统开始绘制ListView的时候,首先调用getCount()方法。得到它的返回值,即ListView的长度。然后系统调用getView()方法,根据这个长度逐一绘制ListView的每一行。而getItem()和getItemId()则在需要处理和取得Adapter中的数据时调用。如果有多少数据就绘制多少行,会极大的消耗系统资源,于是使用了一个convertView作为缓冲区,可以理解为一个循环队列,只使用getView绘制出屏幕大的数据量,后来的数据在这个缓冲区内不断的被替换。
package com.example.listview03;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
public class ListViewMain extends Activity {
private ListView List1;
ArrayList<HashMap<String,Object>>listItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_main);
List1=(ListView)findViewById(R.id.list1);
MyAdapter myadapter = new MyAdapter(this);// 获得布局方式
List1.setAdapter(myadapter);
List1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
System.out.println("你点击了ListView"+arg2);
}
});
}
public final class ViewHolder{ // 只是用来定义Tag对象 , 用来放置findviewbyid得到的控件
public TextView title;
public TextView text;
public Button bt;
}
private ArrayList<HashMap<String,Object>> getData() // 添加数据
{
ArrayList<HashMap<String,Object>> listItem = new ArrayList<HashMap<String,Object>>();
for(int i=0;i<30;i++)
{
HashMap<String,Object> map = new HashMap<String,Object>();
map.put("ItemTitle","当前行号: "+i);
map.put("ItemText", "当前行 内容 :"+ i+"!!!!");
listItem.add(map);
}
return listItem;
}
private class MyAdapter extends BaseAdapter{ //自定义Adapter
private LayoutInflater mInflater;
public MyAdapter(Context context) {
//在应用中自定义一个view,需要获取这个view的布局,需要用到
//(LinearLayout) LayoutInflater.from(context).inflate(R.layout.contentitem, null);
this.mInflater=LayoutInflater.from(context); //
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return getData().size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
/*
* arg0: 数据计数
*convertView:控件名
*arg2 :控件组号
*/
@Override
public View getView(final int arg0, View convertView, ViewGroup arg2) {
ViewHolder holder;
System.out.println("arg0: "+arg0+" convertView: "+convertView);
//convertView相当于缓冲区
// 得到控件数据
//convertView 显示的是当前屏幕最新一条item的控件,在这里将屏幕打出的每一个条目都打上tag,即附上新值,当焦点再次到这个位置时,直接使用gettag,即可获取当前条目的布局
if(convertView==null)//
{
convertView = mInflater.inflate(R.layout.activity_list_view_main, null); //得到控件布局
//得到各个控件对象
holder = new ViewHolder();
holder.title=(TextView)convertView.findViewById(R.id.ItemTitle);
holder.text=(TextView)convertView.findViewById(R.id.ItemText);
holder.bt=(Button)convertView.findViewById(R.id.Button1);
convertView.setTag(holder);// 绑定ViewHolder对象
}
else
{
holder= (ViewHolder)convertView.getTag();
}
//将控件数据显示出来
//arg0 是将要出现的下一条item的下标,可用于显示新值
holder.title.setText(getData().get(arg0).get("ItemTitle").toString());
holder.text.setText(getData().get(arg0).get("ItemText").toString());
//按钮相关操作
holder.bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("MyListViewBase"+"你点击了按钮"+arg0);
}
});
return convertView;
}
}
}
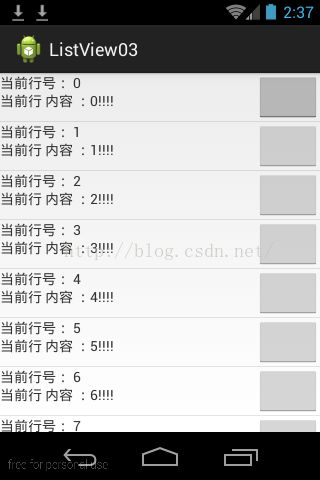
运行结果:
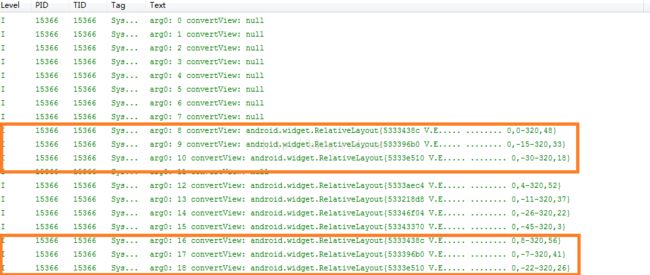
当启动Activity呈现第一屏ListView的时候,convertView为零。当用户向下滚动ListView时,上面的条目变为不可见,下面出现新的条目。这时候convertView不再为空,而是创建了一系列的convertView的值。当又往下滚一屏的时候,发现第8行的容器用来容纳第16行,第9行的容器用来容纳第17行。也就是说convertView相当于一个缓存,开始为0,当有条目变为不可见,它缓存了它的数据,后面再出来的条目只需要更新数据就可以了,这样大大节省了系统资料的开销。
当convertView为空时,用setTag()方法为每个View绑定一个存放控件的ViewHolder对象。当convertView不为空,重复利用已经创建的view的时候,使用getTag()方法获取绑定的ViewHolder对象,这样就避免了findViewById对控件的层层查询,而是快速定位到控件。
自定义view获取布局:
在应用中自定义一个view,需要获取这个view的布局,需要用到
(LinearLayout) LayoutInflater.from(context).inflate(R.layout.contentitem, null);
Tag:
View中的setTag(Onbect)表示给View添加一个格外的数据,以后可以用getTag()将这个数据取出来。
可以用在多个Button添加一个监听器,每个Button都设置不同的setTag。这个监听器就通过getTag来分辨是哪个Button 被按下。
本例中的XML文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:focusable="false"
/>
<TextView
android:id="@+id/ItemTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/ItemText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/Image1"
android:layout_marginTop="18dp" />
<ListView
android:id="@+id/list1"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
></ListView>
</RelativeLayout>