亞像素顯示
http://www.xieyidian.com/1057
這是一篇翻譯文章,原文地址:http://www.grc.com/cleartype.htm
工作原理
被拆分的像素:當像素不是一個像素的時候
LCD顯示器上最小的圖像單元(一個」像素」)實際上是由三個」亞像素(sub-pixel)」組成的:一個紅色、一個綠色,還有一個藍色(R-G-B)。這三個亞像素組合在一起就形成了我們看到的一個像素。
我們用眼睛看到的一個像素是這樣的:![]()
但實際上將它放大後我們看到的內容是這樣的:![]()
這意味著對於水平分辨率為800像素的LCD顯示器,實際上在水平方向上有800個紅色、綠色和藍色的亞像素,交替排列(R-G-B-R-G-B-R-G-B……),因此橫向上的總共有2400個單色的亞像素。
如果我們的眼睛看到一條白線:
![]()
實際上這條白線被顯示為:
![]()
因此這意味著,如果我們單獨看待實際的亞像素,也就是說,忽略亞像素不同的顏色,那麼實際上這條線在水平方向上的分辨率將會是實際LCD上顯示的分辨率的三倍。
但是人眼並不能」看見」不同亞像素之間顏色的區別,因為我們的視覺系統會有意將這三種主要的顏色混合為中間色。你可能已經想到了,我們的眼睛只能識別這三種顏色,而對其他顏色的感知都是通過這些顏色的混色產生的。
這有什麼用?看看下面的例子 . .
| 假設我們需要繪製一個具有傾斜對角線邊緣的對象。 如果使用標準的」整塊」白像素,那麼最佳情況也只能創建出鋸齒狀的邊緣。 所有數字顯示系統與生俱來的」像素化」工作原理都導致只能創建類似左側的顯示結果(術語上這叫空間採樣,Spatial Sampling)。 |
|
| 但是對於LCD面板,我們可以充分利用每個LCD顯示像素中都有的獨立的R-G-B亞像素。 因此,如做圖所示,通過使用非白色的像素繪製對象的邊緣,我們可以創建出更加平滑的邊緣,減小鋸齒的存在。 |
|
| 雖然對像邊緣的像素不是白色的,不過我們的眼睛依然會將其當作相對的白色對待,這是因為亞像素的色彩是和其他原色毗鄰的(從上圖中就可以看出來)。 因此我們就得到了一個純白色具有平滑邊緣的對象。 |
這和增強顯示質量有什麼關係
在數字顯示設備上增強小字體的顯示質量有很大難度,因此字體設計人員總是希望能有更高分辨率的顯示設備。
|
|
例如,這是一個微軟的標準Times New Roman 字體顯示的8pt的常規(非斜體、非粗體)字母」A」,如果仔細看這個字母就可以發現,它很不清楚,而且不如同樣的字打印到紙上後銳利。 |
| 當我們放大顯示以像素為單位的字母」A」的時候,我們只能看到一些色塊,根本無法識別這是什麼。 從圖中可以看出,字體設計人員似乎很希望有真正的斜線,但是限於顯示器的分辨率,不得不使用一些折衷的方式,看左側的圖片就知道了。 |
|
| 在上述問題之後,人們開發出一種」抗鋸齒」技術,字體設計人員會使用灰色的漸變效果顯示像素的」一部分」。這樣做的目的在於,我們的眼睛會將兩個毗鄰的灰色像素看作是居中的一個。 然而,這種技術的作用並不大。對於小尺寸字體,抗鋸齒功能會讓文字模糊並且降低可讀性。 |
|
| 但如果垂直分辨率也可以分成三部分,那就有辦法解決了。 如果在垂直方向上有三倍的像素可用,那麼字體設計人員就可以創建出的效果接近紙張上的印刷效果的顯示字體。 (下面我會告訴你在LCD面板上這種效果到底是怎樣的) |
|
| 通過從毗鄰的完整像素那裡」借來」亞像素,我們可以用是以前三倍垂直分辨率的方式優化文字的顯示。 在這種情況下我們的眼睛只能看到白色和黑色,這是因為」借來」的亞像素總是顯示為臨近像素顏色的互補色,因此我們的眼睛會將這些亞像素看作是白色。 |
亞像素字體平滑還有其他三個好處
字符間距調整
「間距調整(Kerning)」是指對字符之間的間隔的處理,間距處理的好的字體可以通過平滑字體的密度以增強可讀性。
但是和大尺寸文字相比,小尺寸文字的間距處理是相當麻煩的:如果兩個字符之間只有一個像素的間隔似乎有些擁擠,而間隔太多像素又顯得有些鬆散。但是在我們看來,亞像素平滑可以讓字符之間的空間縮短為三分之一個像素,這極大增強了文字的可讀性。
字體加粗
字體設計師討厭的還有粗體字。作為計算機用戶,你可能已經注意到了,有時候粗體顯得太」粗」了(比預想中的粗),而有時候似乎又粗的不明顯。
這也是由水平像素之間較大的寬度導致的:把字符加粗一個像素的寬度會使得字符太粗,但是不增加這個像素則顯得似乎沒有什麼變化。亞像素平滑可以讓字體設計師設計字體以創建出最恰當的效果。
字體傾斜
印刷出來的斜體字似乎顯得很漂亮,而且可以用於突出顯示某些文字,但同時又比粗體字更具有可讀性。但是數字系統在處理斜體字的時候則會遇到很大的麻煩,因為所有文字都傾斜了,而從中也可以看出大像素在處理傾斜文字時的不足。
這時候,亞像素平滑就可以通過調整每個像素的位置和寬度的方式完美完成文字的平滑工作,這樣我們就可以更加廣泛地利用斜體字。
亞像素平滑到底是什麼樣的
對眼睛看來更加平滑
雖然你可以使用任何顯示設備查看下列圖像,不過CRT顯示器並不能實現亞像素,因此在CRT顯示器上並不能看到亞像素抗鋸齒和平滑功能,除非使用LCD顯示器觀看。
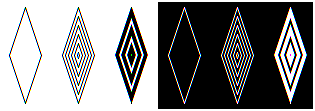
另外,正如我在下一節」亞像素平滑的不足」中指出的,並非所有LCD都有同樣的線性R-G-B亞像素排列順序(有些是B-G-R)。因此,我準備了兩個圖像,一個是針對R-G-B亞像素順序的,另一個是針對B-G-R的,符合你LCD顯示器類型的圖像效果會更好,而不符合的那一個則可能看起來很糟糕,並且邊緣會出現雜色:
不管使用LCD或CRT顯示器觀看,你都應該可以看見傳統的整像素抗鋸齒(上面第二張圖片)是如何平滑邊緣的鋸齒的,不過所需的代價則是圖像的模糊,就像失去了焦點。可以想像,」散焦」後的效果已經偏離了增強顯示質量提高可讀性的本意。因此,整像素抗鋸齒並不是用於解決小尺寸文字平滑的好的方案。
透過玻璃看到的結果
如果你沒有LCD顯示器或者珠寶匠人的放大鏡,我將我的Toshiba Tecra的屏幕顯示內容拍攝後放大顯示,下面兩張圖片是不同平滑方式下看到的結果:
仔細觀察右側的亞像素平滑圖像可以看出,這種方式使用有色的亞像素填充鋸齒,如果你從遠處觀看這張圖片,就可以看出這種方式產生的文字更加平滑,同時邊緣依然很銳利。另外,在正常的大小和分辨率下觀看的時候,也看不到任何雜色(你可以在任何LCD顯示器上自己證明這一點)。
那麼亞像素平滑對於文字的效果如何?
當然了!該技術對文字效果的改進就和上面列舉的圖像效果一樣有效。在用於平滑文字的時候亞像素一樣可以生效。為了能讓你在自己的計算機上體驗這一效果,我用一個很小(35KB)的32位Windows免費軟件Free & Clear來演示亞像素技術的效果。
Free & Clear需要32位Windows操作系統環境(Windows 95/98/NT或者在Mac上運行Virtual PC),Free & Clear說明頁面詳細介紹了這個程序,或者你可以直接下載(35KB)
如果你手頭沒有Windows環境,或者如果你只是想簡單看看亞像素平滑文本的顯示效果,那麼請查看下面使用Free & Clear產生的文字範例:
標準的整像素Windows TrueType字體平滑:
美觀的平滑文本:
注意:即使第二張圖片在CRT上也能看到效果,不過效果並不明顯,除非你使用LCD顯示器觀看。而在LCD顯示器上,正如我所希望的,效果非常明顯!
無論是否下載了Free & Clear演示,請將你自己加入到我的電子郵件提醒系統(單擊該鏈接即可),因為這個免費的演示程序可能還會繼續開發。同時不用擔心,如果你因為某些原因後悔加入了,我發送的每封郵件中都會包含退出的方法。
MAC用戶請注意:Free & Clear無法在MAC上虛擬機中運行的Windows 95/98里使用,同時我也不打算專門為該軟件編寫一個Mac版本,不過你依然可以(從上面的圖片中)看到該技術的效果,同時你可以在Virtual PC中實驗。
亞像素平滑的局限
雖然亞像素平滑很實用,不過依然有一些局限需要注意:
只能用於LCD,不能用於CRT
雖然亞像素平滑顯示技術可以用於所有LCD顯示器用戶,不過需要注意,該技術無法用於高分辨率的陰極管射線(CRT)顯示器。沒錯,我知道上面的圖片在你的CRT顯示器上看一樣有效果,但那是因為任何成熟的亞像素平滑技術同時都吸收了抗鋸齒技術(下文中將會提到)的精華。雖然抗鋸齒技術可以改善文字的顯示效果,因此儘管亞像素平滑比CRT上什麼相關技術都不用,不過這種」有色」的方式真的只適合於LCD顯示器。
黑白圖像的質量最好
正如上面提到的,亞像素平滑的成功取決於使用毗鄰的部分像素擴展現有的亞像素,這樣眼睛就會感知為稍微有些變色的黑或者白。同時這一技術也可以用於低飽和度的顏色,不過在顯示高對比度的黑白圖像的時候效果是最好的。白色背景上的黑色文字可以獲得最好的效果,同樣,黑色背景上的白色文字效果也是最好的。
僅橫向,非縱向
從上文可以知道,亞像素平滑只能改善LCD面板的橫向分辨率,而令人難以置信的是,」橫向」的改善正是文本最需要的!加粗的文字只是作用在橫向上,而文字間距的調整也只是將文字做橫向的移動,同時文字的傾斜也是在橫向的位置上進行的。然而,這意味著目前的彩色LCD面板技術,在面板被用於垂直或者縱向的方向後將不能使用亞像素平滑。
對我來說,令我對當前硬件的這種應用的激動降溫的重要原因是電子書,因為電子書使用了類似傳統書籍的縱向操作方式,而這完全無法兼容於現有的彩色LCD結構下的亞像素平滑技術。
然而,沒有什麼能阻止為電子書專門研製的新型的LCD面板。這類面板垂直方向要比水平方向更長(用於縱向操作),同時可以像現有LCD面板那樣確定亞像素的方向。只要能夠清晰顯示彩色圖像,並同時可以使用亞像素平滑技術改善文字顯示質量,這類新式的顯示器就會被盡快用於電子書。
亞像素順序敏感度
| 因為亞像素平滑嚴重依賴在物理上毗鄰的亞像素,因此平滑機制必須知道像素的排列順序是紅-藍-綠還是藍-綠-紅(目前現有的LCD面板只有這兩種排列順序)。 如果亞像素平滑機制的順序弄錯了(如做圖所示),那麼最終的結果將會更糟糕。 |
因為很少有LCD面板的亞像素排列是B-G-R,大部分都是R-G-B,因此任何正式投入使用的亞像素平滑技術都要求有用戶設置的(或操作系統可讀的)選項以告訴系統的LCD平滑引擎亞像素是」正序」還是」逆序」排列的。
使用方式
如果你還沒有閱讀或者完全瞭解上文的內容,那麼請首先仔細閱讀上文。下文會假設你已經瞭解了所涉及的概念。
如果你可以接觸到任何32位Windows環境(Windows 95/98/NT4,包括在Mac上運行的Virtual PC),那麼你可能會希望在閱讀下文的同時使用Free & Clear進行一些測試,這樣你就可以按照文中的介紹自己嘗試了。
「簡單」的理論有點太簡單
為了最好地理解有關亞像素平滑的基本理論(見上文)和現實之間的衝突,讓我們先返回去看看一些現實世界中的例子。在我們的測試中,我們會使用」Sample Text String」這個字符串,並設置Windows 14 pt的Times New Roman字體:
![]()
我故意選擇這個字體和字號是因為這樣能清除地說明問題。如果我們將該字符串轉換為簡單的亞像素,那麼結果應該是這樣的:
![]()
正如你所看到的,在任何計算機的顯示設備上,這個結果中都有很明顯的」雜色」問題。為了能通過增強的基本理論解決這一問題,讓我們首先瞭解一下問題出在哪裡。
正如我們所知道的,亞像素平滑技術實際上是利用LCD顯示器可以直接尋址(directly addressable)的亞像素將顯示器的有效水平分辨率擴大三倍。因此,我們首先需要三倍寬度的文本圖案,並要包含三倍的平滑信息。實現這一目標的一種方法是將文字在水平方向上拉寬三倍,並轉換成標準的白色和黑色,像這樣:
![]()
讓我們把字母」m」放大仔細查看:
當以三倍水平分辨率進行平滑的時候,字母」m」的三條垂直的腿被轉換為五個像素的寬度。當然,當我們將結果轉換回顯示器上並使用亞像素顯示(這時候三倍寬度的文字也會顯示為正常尺寸)的時候,這實際上是指五個亞像素的寬度。以三倍像素方式顯示(上圖)的五個像素寬的」m」的腿告訴我們,當在正常分辨率下顯示的時候,TrueType輪廓平滑引擎會將這些腿顯示為一又三分之二個正常像素(也就是5個亞像素),但是TrueType又必須將其轉換為兩個標準像素。這就是導致」m」的腿顯得更粗的原因。不足的顯示分辨率,這正是亞像素平滑技術要解決的問題。
目前為止似乎一切正常,當時看看當我們將三倍像素寬度的文字轉換為LCD顯示面板上的R-G-B亞像素後發生的情況:
因為字母」m」的三條腿的寬度不是三的整數倍,因此腿的左右兩側邊緣都是紅色的亞像素(從上圖很容易看出這一點),這也解釋了當我們在正常尺寸下看到的經過亞像素平滑後的文字邊緣呈紅色的原因。
另外需要注意的是,字母」m」的腿顯得很」黑」,那是因為腿的顯示使用了下列亞像素順序:G-B-R-G-B,這意味著有兩個綠色和兩個藍色的亞像素被關閉了,但是只有一個紅色亞像素被關閉。這就形成了一種叫做本地色彩失衡(Local Color Imbalance)的現象,而我們的眼睛對這種本地色彩失衡是很敏感的。因為因為字母」m」的周圍有更多紅色,因此我們的眼睛為了平衡亞像素顏色,就讓我們看到了紅色。
標準的整像素平滑並不存在這樣的問題,因為額外的三倍R-G-B像素都被當作完整的單元來對待。但一旦我們開始單獨對待亞像素,而這才是亞像素平滑的目的,我們就得面對本地色彩失衡的現象。
那麼該怎麼解決這一問題
其實解決的辦法也很簡單和直接,而且只需要對策略進行一些微小的改變。我們只需要將每個亞像素的」能量」分散到毗鄰的兩個亞像素即可:
換句話說,當一個亞像素被」打開」後,我們只將其打開1/3,然後將左右毗鄰的兩個亞像素各打開1/3。這樣,不再是每個單一的亞像素獨自承擔所有」能量」,我們會讓這個亞像素的鄰居一起承擔。
這樣為什麼有效?因為按照定義,每個亞像素左右兩側的鄰居都是互補的兩種基色,因此這種」能量分散」方式就可以有效地重新平衡失衡的顏色。如果仔細考慮一下就會發現,在同一時間,我們總是會打開R-G-B(或G-B-R或者B-R-G)亞像素集,因此就更不可能出現本地色彩失衡的問題。
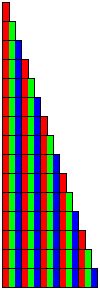
下面是一張大圖,顯示了未經篩選的亞像素線,以及經過分散後篩選了的結果:
用語言描述就是:」篩選」後的亞像素的強度和其左右兩側毗鄰的亞像素的亮度都是該像素原先亮度的1/3。因此,如果一個亞像素以及它的鄰居都是」打開」的,那麼就是全亮;而如果該亞像素或者它的一個或兩個鄰居都關閉了,那麼實際亮度將會是2/3、1/3或者徹底關閉。
這種解決方式的有趣之處在於三倍寬度的」水平分辨率」信息依然會呈現在顯示結果中,同時保證本地色彩相當平衡。
這種」能量分散」方式的一個不足在於可能會使顯示結果有一點模糊,不過我們依然可以通過一些方法解決這一問題。模糊是由毗鄰的亞像素比中間的主要亞像素具有更多的能量導致的,因此我們只需要降低兩側亞像素的能量但依舊維持本地色彩平衡即可。
我們可以通過再次進行」篩選」做到這一點:讓這三個相關聯的亞像素將自己的能量分散給它們的三個鄰居即可,形象的例子是這樣:
仔細研究上面的圖可以發現,因為我們再次將一個亞像素的能量分散到三個毗鄰的不同顏色的亞像素上,這一操作必定能維持完美的顏色平衡,但同時因為將自己的能量分散到毗鄰的亞像素上,這必然導致亮度的進一步下降。
因為兩次分散影響了三組亞像素,因此能量的分散結果導致的亮度變化如下:
圖像處理大師可能會把這叫做是係數為[1/9, 2/9, 3/9, 2/9, 1/9]的五行低通窗口過濾器(five-element low-pass windowing filter)。你可能已經注意到了,這五個係數的總和是1.0,因此最初中央亞像素的全部能量都被分散的五個亞像素完全表現了出來。
通過將原始亞像素的能量分散在五個最毗鄰的亞像素上,我們可以在保持最完美的本地色彩平衡的基礎上將大部分能量都保留在中央亞像素上,這是一個相當酷的解決方案。
結果是什麼樣的
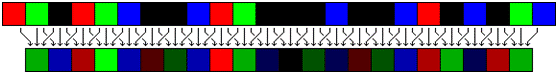
下面是單詞」Sample」使用未篩選的亞像素方式平滑後的結果,原始大小和放大後的結果:
如圖所示,」m」的豎直部分在原始大小下顯得非常紅,放大後查看就更加明顯了。但是通過過濾產生本地色彩平衡可以完全解決這一問題。下面是同樣的亞像素平滑結果,只不過這個結果進行過五行低通過濾,是這樣的:
最後,我們上面提到的示例,過濾和未過濾後的結果是這樣的:
![]()
![]()
如果在LCD顯示器上看過濾後的結果,結果顯然會非常令人滿意。
直觀的感受
很多(相當多的)人說我的亞像素平滑文字範例在自己的特麗瓏或者一般的CRT顯示器上效果確實很好,而我卻還堅持說亞像素平滑結果在LCD面板上才能看到效果。幸好這個」直觀」的感受解釋了為什麼亞像素平滑技術在非LCD顯示器上也能起到部分效果。
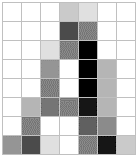
| 這是一個標準的TrueType顯示,12pt,Times New Roman字體,標準的字母」S」。這是在整像素方式下可以實現的最好效果,因為所有像素要麼完全」打開」要麼完全」關閉」(也就是不包含任何抗鋸齒技術)。 |
|
| 這是同樣的字母」S」顯示在同樣的網格中,但是這個字母使用亞像素平滑技術進行了三倍水平分辨率上的平滑。 請仔細將其與上圖對比,並注意本圖中像素的位置和寬度又怎樣的變化。請注意兩幅圖中第2行和第3行的第一個像素(左側),注意當TrueType平滑提供了更大的水平分辨率後這兩個像素是如何變為原先的1/3的。同時請從遠處看這個字母的整體,注意第二張圖片中的字母」S」的顯示有什麼改進。 |
|
| 這張圖片和上圖內容相同,只不過將像素中缺少的部分用灰色填充。請注意,如果一個像素只被填充了1/3的黑色後剩餘部分是如何用淺灰色填充的,同時如果一個像素被填充了2/3的黑色後剩餘部分會使用深灰色填充。這就是抗鋸齒的本質。 接著對比著查看第二和第三張圖片,你可以發現抗鋸齒技術是如何將像素的」能量」分散到毗鄰的兩個像素以顯示1/3黑色像素(上圖中)旁邊的區域的。我們的眼睛會盡量將它們均衡在一起。 |
|
| 這張圖片顯示了完整的技術,包括對字母」S」的多重過濾以及亞像素平滑。也許這種技術最合適的名稱是」有色抗鋸齒」。 有色抗鋸齒技術最值得注意的是,因為LCD顯示器的亞像素順序是R-G-B,因此實際的顏色等同於垂直位置的視覺能量。 例如,再次查看第二和第三行的前兩個像素,分別是紅色和藍色。而因為像素的元素是R-G-B,左側的像素通過關閉綠色和藍色亞像素可以獲得紅色,因此這個像素的」暗」邊緣就會顯示到像素的右側。在藍色的像素中,通過關閉紅色和綠色亞像素可以獲得藍色,因此它的」暗」邊緣就被移動到左側。而這樣的像素移動就是TrueType平滑引擎要做的。 |
有關亞像素平滑技術,我需要指出的是:該技術在直觀上類似於在R-G-B方式的LCD面板上實現的色彩抗鋸齒(colorized anti-aliasing)技術,亞像素左右兩側的顏色可以幫助我們看到更加平滑的顯示結果。
那麼,為什麼這種技術在CRT顯示器上一樣可以看到效果?
| 左圖顯示了亞像素平滑技術為什麼會在CRT顯示器上生效(只不過效果不那麼明顯)。 在這幅圖中,我們隱藏了亞像素原本的顏色,而是將每個像素最終的能量結果(而非其顏色)顯示出來。最終我們得到了一個灰度圖像,那麼我們得到了什麼?最古老的抗鋸齒技術,類似上面的第三個」S」。 |
因此我的觀點是,就算是CRT顯示器(哪怕是特麗瓏)也無法正確處理亞像素技術帶來的色彩抗鋸齒信息,因此最終只能顯示最古老的標準抗鋸齒圖像,這當然要比沒有任何抗鋸齒技術時的效果要好,但因為LCD獨有的將色彩轉換到不同位置的功能,因此LCD上的顯示效果要更好。
就是這麼簡單
我的希望是,任何對該技術有興趣的人都可以並真正在自己的顯示器上使用亞像素平滑技術,正如你所看到的,這真的沒什麼複雜的,因為顯示結果本身就證明了這一點。
感謝你的關注!