MIMS 屏幕分割方案(基于 dijit.layout.SplitContainer)
l 提供用户自定义屏幕分割模板的功能。
l 提供为节目多屏播出,为每个屏幕设置屏幕模板功能。
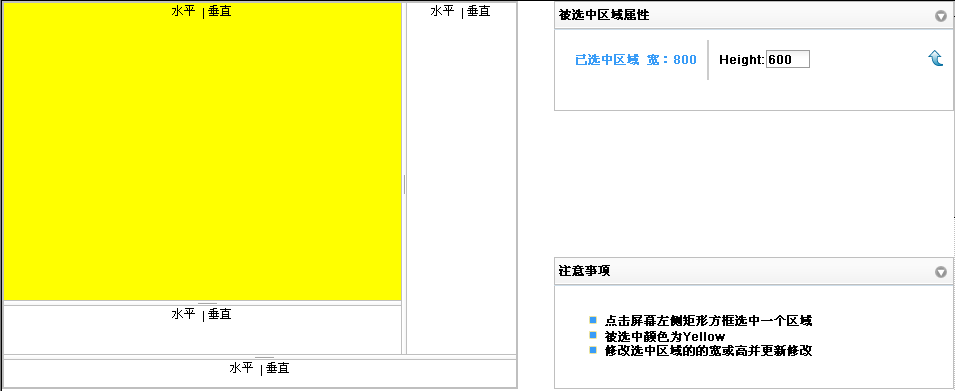
屏幕分割模板管理的主体UI如下图所示:
操作说明:
· 点击屏幕左侧矩形方框选中一个区域 被选中颜色为Yellow
· “被选中区域”处显示宽或高数值、水平或垂直方向。修改选中区域的的宽或高并更新修改
· 执行提交 系统把上图左侧显示区域的内容组织成JSON格式并通过DWR提交到系统中
支持任意的分割
源码片段:
<script type="text/javascript">
dojo.require("dijit.layout.SplitContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("dojo.parser"); // scan page for widgets and instantiate them
dojo.require("dijit.form.Button");
dojo.require("dijit.TitlePane");
dojo.require("dijit.form.TextBox");
dojo.require("dijit.form.Button");
//var CURRENTPANE;
var templateString = "<span SCType='cell'><a href=# onclick=javascript:SplitComponent.divide('CURRENTPANE','horizontal');>水平</a> | <a href=# onclick=SplitComponent.divide('CURRENTPANE','vertical');>垂直</a></span>";
/**
* 【注意】SplitComponent 依据dojo1.0版本构建,需重点阅读dojo1.0的dijit.layout.SplitContainer对象方能读懂SplitComponent
*/
if (!SplitComponent)
var SplitComponent = {};
// 最外层的容器的Id
SplitComponent.id = "container";
// pane 被选中的颜色
SplitComponent.selectedColor = "yellow";
// 被选中的pane
SplitComponent.selectedNode;
// pane初始颜色
SplitComponent.initColor = "#FFF";
// 鼠标移动颜色
SplitComponent.slideColor ="#F8FEF2";//备选颜色:F6F7FA,D9E2EA,EDF0F3,EDF0FA
// 屏幕显示最大宽度和高度
SplitComponent.maxWidth = 512;
SplitComponent.maxHeight = 384;
// 像素的倍数,2表示屏幕显示比例50%,1像素表示2像素
SplitComponent.multiple = 2;
// sizer宽度,像素值
SplitComponent.sizerWidth = 6;
// 日志
if (!SplitComponent.LOGGER)
SplitComponent.LOGGER = {};
// 日志Debug级别
SplitComponent.LOGGER.DEBUG = false;
// container 内左上侧距离屏幕左上的距离,LEFT表示距离左侧的距离,TOP表示距离屏幕上侧的距离
SplitComponent.LEFT, SplitComponent.TOP;
if (!SplitComponent.Util)
SplitComponent.Util = {};
SplitComponent.Util.isIE = function(){
return (window.navigator.appName == "Microsoft Internet Explorer");
}
SplitComponent.Util.isNetscape = function(){
return (window.navigator.appName == "Netscape");
}
/**
* ContentPane的相对于Container的内左上的坐标的实际(actual)值 以及ContentPane的宽高实际(actual)值; pane position size<br><br>
* [<b>注意</b>]
* <ul>
* <li>内左上指Container显示区域的左上,不包括Container的边框</li>
* <li>T.coords(DomNode,includeScroll)返回{l,t,width,height,x,y},其中的x、y指的DomNode的外左上距离屏幕的左上的x和y坐标值。</li>
* </ul>
* @param {Object} l 左left
* @param {Object} t 上top
* @param {Object} w 宽width
* @param {Object} h 高height
*/
SplitComponent.PPS = function(l, t, w, h){
this.left = l;
this.top = t;
this.width = w;
this.height = h;
};
/**
* [<b>功能</b>]<br>
* 取出SplitContainer中的所有ContentPane的 坐标位置和尺寸的实际值
* <br>
* [<b>Example</b>]<br>
var container = dijit.byId("container");<br>
var ppsa = SplitComponent.getPPSA(container);<br>
* @param {Object} splitC dijit.layout.SplitContainer
*/
SplitComponent.getPPSA = function(splitC){
function createPPSA(splitC){
if (typeof splitC == "string") {
splitC = dijit.byId(splitC);
}
if (!splitC.getChildren() || !splitC.getChildren().length) {
return;
}
var childs = splitC.getChildren();
for (var i = 0; i < childs.length; i++) {
if (childs[i].orientation) {// splitC.getChildren() 为SplitContainer;
// 递归调用;
createPPSA(childs[i]);
}
else {
// a ContentPane;
PPS_A.push(SplitComponent.getPanePosAndSize(childs[i], splitC));
}
}
}
var PPS_A = [];
createPPSA(splitC);
return PPS_A;
};
/**
* [<b>功能</b>]获得某一个dijit.layout.ContentPane 真实的坐标位置和尺寸,相对于根容器container的内侧左上
* @param {Widget} child Widget
* @param {Widget} parWidget Parent Widget
* @return {Object PPS} pane pos and size.
*/
SplitComponent.getPanePosAndSize = function(/* widget */pane,/* Parent Widget ?*/ parWidget){
var oDomNode = pane.domNode;
//var originPos = dojo.coords(oDomNode, true);
var originPos = T.coords(oDomNode, true);
// DEBUG
if (SplitComponent.LOGGER.DEBUG) {
alert("originPos.x[" + originPos.x + "]:originPos.y[" + originPos.y + "]");
}
if (!parWidget) {
parWidget = dijit.byNode(oDomNode.parentNode);
}
var styleNode = oDomNode.style;
var t, l;
t = parseInt(originPos.y) - parseInt(SplitComponent.TOP);
l = parseInt(originPos.x) - parseInt(SplitComponent.LEFT);
if (parWidget.isHorizontal) {
// horizontal;
return new SplitComponent.PPS(l, t, parseInt(styleNode.width), parseInt(styleNode.height));
}
else {
// vertical;
return new SplitComponent.PPS(l, t, parseInt(styleNode.width), parseInt(styleNode.height));
}
};
/**
* 从根容器container的innerHTML中删除所有的pane的span、a元素
*
*/
SplitComponent.clearAllPaneInnerHTML = function(){
var container = dijit.byId("container");
// TODO 取出container中的内容;
var containerInnerHTML = container.domNode.innerHTML;
if (SplitComponent.LOGGER.DEBUG) {
alert("初始字符串:/r/n" + containerInnerHTML);
}
// wrap所有的Span内容(ContentPane的内容)
var spanNode = dojo.byId("wrap").getElementsByTagName("span");
for (var i = 0; i < spanNode.length; i++) {
var start = containerInnerHTML.search(/<span/i);// 第一个<span> 的index
var end = containerInnerHTML.search(/<//span>/i);// 第一个</span> 的index
var src = containerInnerHTML.substring(start, (end + "</span>".length));// <span> </span>之间(含<span></span>)的字符串
containerInnerHTML = containerInnerHTML.replace(src, "").replace(/yellow/gi, SplitComponent.initColor);
}
if (SplitComponent.LOGGER.DEBUG) {
alert("结果:/r/n" + containerInnerHTML + "/r/n字符总数:" + containerInnerHTML.length);
}
return containerInnerHTML;
}
/**
* pane分割.该方法用sizer把pane分割为水平或垂直的两部分<br><br>
* [<b>注意</b>]<br>
* 设置 dijit.layout.ContentPane.SCType = "ContentPane"
* 用ContentPane的id替换"CURRENTPANE"
*
* @param {Object} paneNode 待分割的区域
* @param {Object} orientation horizontal或vertical
* @param {Event} e
*/
SplitComponent.divide = function(/* */paneNode, orientation, e){
function _buildTimeString(){
// 嵌套函数 时分秒毫秒
var d = new Date();
return d.getHours() + "" + d.getMinutes() + "" + d.getSeconds() + "" + d.getMilliseconds();
}
if (SplitComponent.LOGGER.DEBUG) {
alert("进入 divide");
}
// 取消事件冒泡
if (window.event)
window.event.cancelBubble = true;
if (e) {
e.stopPropagation();
}
var orientation = orientation === "vertical" ? orientation : "horizontal";
if (typeof paneNode == "string") {
paneNode = dijit.byId(paneNode);
}
var paneNode = (paneNode) ? paneNode : dijit.byId("container");
if (!paneNode || !paneNode.domNode || !paneNode.domNode.parentNode)
return;
var par = dijit.byId(paneNode.domNode.parentNode.id);
if (par.orientation && orientation == par.orientation) {
//add a ContentPane
var cpId = par.id + Math.round(Math.random() * 100) + "_" + _buildTimeString();
var c = new dijit.layout.ContentPane({
title: 'ContentPane',
'class': 'pane',
id: cpId,
sizeShare: 10,
'SCType': "ContentPane"
});
var str = templateString.replace(/CURRENTPANE/gi, c.id);
c.setContent(str);
SplitComponent.addEvent(c.domNode);
var paneNodeIndex = dojo.indexOf(par.getChildren(), paneNode);
par.addChild(c, paneNodeIndex);
}
else {
/*add a SplitContainer*/
var sid = "SPLIT" + Math.round(Math.random() * 100) + "_" + _buildTimeString();
var spc = new dijit.layout.SplitContainer({
sizerWidth: 6,
activeSizing: false,
orientation: orientation,
id: sid
});
var cp = new dijit.layout.ContentPane({
title: 'ContentPane',
'class': 'pane',
id: (sid + "_0"),
sizeShare: 10,
'SCType': "ContentPane"
});
var str = templateString.replace(/CURRENTPANE/gi, cp.id);
cp.setContent(str);
SplitComponent.addEvent(cp.domNode);
spc.addChild(cp, 0);
var cp1 = new dijit.layout.ContentPane({
title: 'ContentPane',
'class': 'pane',
id: (sid + "_1"),
sizeShare: 10,
'SCType': "ContentPane"
});
var str1 = templateString.replace(/CURRENTPANE/gi, cp1.id);
cp1.setContent(str1);
SplitComponent.addEvent(cp1.domNode);
spc.addChild(cp1, 1);
var paneNodeIndex = dojo.indexOf(par.getChildren(), paneNode);
par.addChild(spc, paneNodeIndex);
if (SplitComponent.selectedNode && paneNode.id == SplitComponent.selectedNode.id) {
SplitComponent.selectedNode = null;
dojo.byId("hint").innerHTML = "<span style='color:orange'>没有选中区域</span>";
dojo.byId("heightSpan").style.display = "none";
dojo.byId("widthSpan").style.display = "none";
}
par.removeChild(paneNode);
// TODO Menu
//attachMenu([(sid+"_0"),(sid+"_1")]);
}
// 更新选中pane的提示信息,因为每一次分割都可能影响到当前选中的pane,不管分割哪一个pane都更新
SplitComponent.updateHint();
}
/**
* 【描述】提取splitC(dijit.layout.SplitContainer)中的所有的dijit.layout.ContentPane.domNode 数组.<br><br>
* 【注意】splitC 必须指定,否则返回空数组。不采用根容器做默认值<br><br>
* 【example】<br>
var panes = SplitComponent.getAllContentPane("container");
* @param {Object} splitC
* @return {Array dijit.layout.ContentPane.domNode} SplitComponent.panes
*/
SplitComponent.getAllContentPane = function(splitC){
function createPaneA(splitC){
if (typeof splitC == "string") {
splitC = dijit.byId(splitC);
}
if (!splitC.getChildren() || !splitC.getChildren().length) {
return;
}
var childs = splitC.getChildren();
for (var i = 0; i < childs.length; i++) {
if (childs[i].orientation) {// splitC.getChildren() 为SplitContainer;
// 递归调用;
createPaneA(childs[i]);
}
else {
// a dijit.layout.ContentPane;
var contentPane = childs[i];
pane_a.push(contentPane.domNode);
}
}
}
if (!splitC) {
return [];
}
var pane_a = [];
createPaneA(splitC);
return pane_a;
}
/**
* 【功能】<br>计算指定的pane的虚拟的位置和大小(虚拟指用户设置和读取的值,与actual实际相对)<br><br>
* 【摘要】<br>
* 计算宽和高:<br>
* 1、先获得所有的sizers<br>
* 2、再计算sizers的pos数组<br>
* 3、再计算pane的left-sizerWidth的值以及pane的left+width的值<br>
* 4、计算调整值:利用2、3计算的值计算。如果sizers的pos数组中包含3中的两个值就加(sizerWidth/2)*1,如果包含两个就加2*sierWidth/2]<br>
* 5、虚拟宽或高 = SplitComponent.multiple*( 实际宽或高 +宽或高的调整值 );<br>
* 6、虚拟的left或top =(实际值-调整值)*倍数<br>
* @param {dijit.layout.ContentPane.domNode} pane
* @return { Object } virtualPos
*/
SplitComponent.getPaneVirtualPosAndSize = function(/* */pane){
if (SplitComponent.LOGGER.DEBUG) {
alert("进入getPaneVirtualPosAndSize方法");
}
if (!pane)
return;
var sizers = SplitComponent.getSizers();
// sizers的position数组,和SplitContainer的sizer.position不同,看calculateSizersAbsolutePos方法说明
var absolutePos = SplitComponent.calculateSizersAbsolutePos(sizers);
// var horizontalSizerAbsolutPos = SplitComponent.calculateSizersAbsolutePos( SplitComponent.getSubSizersByDirection("horizontal", sizers ) );
// var verticalSizerAbsolutPos = SplitComponent.calculateSizersAbsolutePos( SplitComponent.getSubSizersByDirection("vertical", sizers ) );
// pane的position和size
var pps = SplitComponent.getPanePosAndSize(dijit.byNode(pane));
var actualWidth = parseInt(pps.width);
var actualLeft = parseInt(pps.left);
var actualHeight = parseInt(pps.height);
var actualTop = parseInt(pps.top);
// 假设pane的左右两侧(水平方向)各有一个sizer,计算两个position并存放在horizontalValue的0、1位置。pane水平方向上最多两个sizer,也可能一个sizer或没有sizer。
var horizontalValue = [];
horizontalValue[0] = parseInt(pps.left) - SplitComponent.sizerWidth;
horizontalValue[1] = parseInt(pps.left) + parseInt(actualWidth);
// TODO virtualLeft
// 计算virtualLeft。absolutePos连接字符串,如果absolutePos中的某一个值和horizontalValue[0]的值相等,说明pane的左侧有一个sizer。sizerWidth/2将作为调节值被减去。
var posString = absolutePos.join();
var n = 0;
if (posString.indexOf(horizontalValue[0]) != -1) {
n = 1;
}
var leftReject = (SplitComponent.sizerWidth / SplitComponent.multiple) * n;
var virtualLeft = SplitComponent.multiple * (actualLeft - leftReject);
// TODO virtualWidth
n = 0;
if (posString.indexOf(horizontalValue[0]) != -1 && posString.indexOf(horizontalValue[1]) != -1) {
n = 2;
}
else
if (posString.indexOf(horizontalValue[0]) != -1 || posString.indexOf(horizontalValue[1]) != -1) {
n = 1;
}
else {
n = 0;
}
var widthReject = (SplitComponent.sizerWidth / SplitComponent.multiple) * n;
var virtualWidth = SplitComponent.multiple * (actualWidth + widthReject);
var verticalValue = [];
verticalValue[0] = parseInt(pps.top) - SplitComponent.sizerWidth;
verticalValue[1] = parseInt(pps.top) + actualHeight;
// TODO virtualTop
//posString = verticalSizerAbsolutPos.join();
//alert("verticalSizerAbsolutPos:"+posString);
n = 0;
if (posString.indexOf(verticalValue[0]) != -1) {
n = 1;
}
// for (var i = 0;i<verticalSizerAbsolutPos.length;i++){
// if (verticalValue[0]>=verticalSizerAbsolutPos[i]){
// n++;
// }
// }
var topReject = (SplitComponent.sizerWidth / SplitComponent.multiple) * n;
var virtualTop = SplitComponent.multiple * (actualTop - topReject);
// TODO virtualHeight
n = 0;
if (posString.indexOf(verticalValue[0]) != -1 && posString.indexOf(verticalValue[1]) != -1) {
n = 2;
}
else
if (posString.indexOf(verticalValue[0]) != -1 || posString.indexOf(verticalValue[1]) != -1) {
n = 1;
}
else {
n = 0;
}
var heightReject = (SplitComponent.sizerWidth / SplitComponent.multiple) * n;
var virtualHeight = SplitComponent.multiple * (actualHeight + heightReject);
var virtualPos = {
"virtualLeft": virtualLeft,
"virtualTop": virtualTop,
"virtualWidth": virtualWidth,
"virtualHeight": virtualHeight
};
if (SplitComponent.LOGGER.DEBUG) {
alert(dojo.toJson(virtualPos, true));
}
return virtualPos;
}
/**
* 添加事件处理函数。node 可能是dijit.layout.ContentPane 的domNode
* @param {Object} node
*/
SplitComponent.addEvent = function(node){
if (document.uniqueID) {
node.attachEvent("onclick", function(e){
SplitComponent.select(node, e);
});
node.attachEvent("onmouseover", function(e){
SplitComponent.mouseSliding(node,SplitComponent.slideColor);
});
node.attachEvent("onmouseout", function(e){
SplitComponent.mouseSliding(node,SplitComponent.initColor);
});
}
else {
node.addEventListener("click", function(e){
SplitComponent.select(node, e)
}, false);
node.addEventListener("mouseover", function(e){
SplitComponent.mouseSliding(node,SplitComponent.slideColor);
},false);
node.addEventListener("mouseout", function(e){
SplitComponent.mouseSliding(node,SplitComponent.initColor);
},false);
}
}
/**
* 处理鼠标滑动中Node的颜色变化
* @param {Object} node
* @param {string} color
*/
SplitComponent.mouseSliding = function(node, color){
if (SplitComponent.LOGGER.DEBUG) {
alert("进入 mouseSliding 方法");
}
var panes = SplitComponent.getAllContentPane(dijit.byId("container"));
if (!node)
return;
var widget = dijit.byNode(node);
if (!widget)
return;
var target;
if (widget.SCType == "ContentPane") {
target = node;
}
else {
return;
}
// TODO 1、选中的改变背景颜色为背景颜色,其他的设置为默认颜色
for (var i = 0; i < panes.length; i++) {
if (panes[i]==SplitComponent.selectedNode) continue;
if (panes[i] == target) {
panes[i].style.backgroundColor = color;
}
else {
panes[i].style.backgroundColor = SplitComponent.initColor;
}
}
}
/**
* 处理Node被选中<br><br>
* [<b>描述</b>]<br>要处理3件事:用不同颜色标示出被选中的元素、设置selectedNode、更新提示信息
* @param {Object} node
* @param {Object} event
*/
SplitComponent.select = function(node, event){
if (SplitComponent.LOGGER.DEBUG) {
alert("进入 select 方法");
}
var panes = SplitComponent.getAllContentPane(dijit.byId("container"));
if (!node)
return;
var widget = dijit.byNode(node);
if (!widget)
return;
var target;
if (widget.SCType == "ContentPane") {
target = node;
}
else {
return;
}
// TODO 1、选中的改变背景颜色为背景颜色,其他的设置为默认颜色
for (var i = 0; i < panes.length; i++) {
if (panes[i] == target) {
panes[i].style.backgroundColor = SplitComponent.selectedColor;
}
else {
panes[i].style.backgroundColor = SplitComponent.initColor;
}
}
// TODO 2、设置selectedNode
SplitComponent.selectedNode = node;
// TODO 3、设置提示信息
SplitComponent.updateHint();
}
/**
* 被选中pane的属性信息显示在 hint <br><br>
* [<b>注意</b>]
* someSize隐藏字段记录宽和高的连接字符串,以便恢复被选中pane修改前的值
*/
SplitComponent.updateHint = function(){
var currentNode = SplitComponent.selectedNode;
if (!currentNode)
return;
var parent = dijit.byNode(currentNode.parentNode);
//var pps = SplitComponent.getPanePosAndSize(dijit.byNode(currentNode));
var virtual = SplitComponent.getPaneVirtualPosAndSize(currentNode);
// TODO 显示当前的sizeActual
//dojo.byId("X").value=parseInt(virtual.virtualLeft);// X坐标
//dojo.byId("Y").value=parseInt(virtual.virtualTop);// Y坐标
var sizeConstant;
if (parent.orientation && parent.isHorizontal) {// 水平的
dojo.byId("width").value = parseInt(virtual.virtualWidth);
// 设置隐藏和显示
dojo.byId("heightSpan").style.display = "none";
dojo.byId("widthSpan").style.display = "block";
sizeConstant = " 高:" + virtual.virtualHeight;
}
else {// 垂直的
dojo.byId("height").value = parseInt(virtual.virtualHeight);
// 设置隐藏和显示
dojo.byId("widthSpan").style.display = "none";
dojo.byId("heightSpan").style.display = "block";
sizeConstant = " 宽:" + virtual.virtualWidth;
}
// 设置someSize 记录宽和高的连接字符串
dojo.byId("someSize").value = dojo.byId("width").value + "," + dojo.byId("height").value;
// TODO 设置提示信息
dojo.byId("hint").innerHTML = "<span style='color:#399cf7'>已选中区域" + sizeConstant + "</span>";
}
/**
* 【功能】<br>
* 本函数根据指定的值计算当前pane的位置并移动sizer和pane到正确的位置 完成以下事情:<br><br>
* 1、改变谁的sizeActual?计算被选中的ContentPane 的父 SplitContainer 中的两个元素sizeActual,一个是被选中的,另一个是父SplitContainer 中的最后一个或最后一个的前一个。<br><br>
* 2、改变多少?主动改变的pane(被选中)的sizerActual通过指定的值(虚拟值)计算出真实的值。被动改变的pane的值等于原来的减去差值。<br><br>
* 3、移动sizer和pane到正确的位置。<br>
*/
SplitComponent.setSizeActual = function(){
if (SplitComponent.LOGGER.DEBUG) {
alert("进入 setSizeActual 方法");
}
// 获得当前元素的父元素。
if (!SplitComponent.selectedNode || !SplitComponent.selectedNode.parentNode)
return;
var parentSplitContainer = dijit.byNode(SplitComponent.selectedNode.parentNode);
var panes = [];
panes = parentSplitContainer.getChildren();
if (!panes || !(panes instanceof Array) || !("length" in panes) || (typeof panes.length != "number")) {
alert("执行获取选中的pane的所有兄弟节点(包括自身)时发生了错误!");
return;
}
if (panes.length == 1) {/* 只有一个pane不需要设置 */
alert("只有一个pane不需要设置");
//宽和高恢复原来的值.someSize记录宽和高的连接字符串
var someSizer = dojo.byId("someSize").value.split(",");
dojo.byId("width").value = someSizer[0];
dojo.byId("height").value = someSizer[1];
return;
}
var virtual;
var max;
if (parentSplitContainer.orientation && parentSplitContainer.isHorizontal) {// 水平的
max = SplitComponent.maxWidth;
virtual = dojo.byId("width").value;
}
else {// 垂直的
max = SplitComponent.maxHeight;
virtual = dojo.byId("height").value;
}
//根据虚拟值计算新的实际值
newActual = SplitComponent.calculateSizeActual(virtual);
newActual -= SplitComponent.adjustVlaue(SplitComponent.selectedNode);
if (newActual > max) {
alert(newActual + " 大于最大值 " + max);
return;
}
var DValue;//差值
var index;
for (var i = 0; i < panes.length; i++) {
if (panes[i].id === SplitComponent.selectedNode.id) {
var OValue = panes[i].sizeActual;//初始值
DValue = newActual - OValue;
index = i;
// 设置sizeActual
panes[i].sizeActual = newActual;
break;
}
}
// TODO DEBUG
if (SplitComponent.LOGGER.DEBUG) {
alert("######修改sizeActual之前:");
var msg = "";
for (var i = 0; i < panes.length; i++) {
msg += panes[i].id + "--" + panes[i].sizeActual + "/r/n";
}
alert(msg);
}
if (index !== (panes.length - 1)) {
//selectedNode不是最后元素,将最后一个元素减去DValue
panes[panes.length - 1].sizeActual = panes[panes.length - 1].sizeActual - DValue;
}
else
if (panes.length > 1) {
//若是最后元素,将和他相邻的前一元素的值减去DValue
panes[(panes.length - 1) - 1].sizeActual = panes[(panes.length - 1) - 1].sizeActual - DValue;
}
// TODO DEBUG
if (SplitComponent.LOGGER.DEBUG) {
alert("######修改sizeActual之后:");
var msg = "";
for (var i = 0; i < panes.length; i++) {
msg += panes[i].id + "::" + panes[i].sizeActual + "/r/n";
}
alert(msg);
}
// TODO 重新布局,移动sizer和pane到正确位置
SplitComponent.layout(parentSplitContainer, panes);
}
/**
* 布局指定的SplitContainer中的ContentPane
* @param {Object} dijit.layout.SplitContainer splitContainer
* @param {Object} domNode children
*/
SplitComponent.layout = function(/* dijit.layout.SplitContainer*/splitContainer,/* domNode */ children){
if (!children)
children = splitContainer.getChildren();
var pos = 0;
var size = children[0].sizeActual;
splitContainer._movePanel(children[0], pos, size);
children[0].position = pos;
pos += parseInt(size);
if (SplitComponent.LOGGER.DEBUG) {
alert(pos);
}
// DEBUG
if (!splitContainer.sizers) {
return;
}
dojo.some(children.slice(1), function(child, i){
// error-checking
if (!splitContainer.sizers[i]) {
return true;
}
// first we position the sizing handle before this pane
splitContainer._moveSlider(splitContainer.sizers[i], pos, splitContainer.sizerWidth);
splitContainer.sizers[i].position = pos;
pos += parseInt(splitContainer.sizerWidth);
// DEBUG
if (SplitComponent.LOGGER.DEBUG) {
alert(pos);
}
size = child.sizeActual;
splitContainer._movePanel(child, pos, size);
child.position = pos;
pos += parseInt(size);
// DEBUG
if (SplitComponent.LOGGER.DEBUG) {
alert(pos);
}
}, splitContainer);
}
/**
* 根据虚拟的值计算真实的值<br><br>
* 换算算法如下:<br>
* (virtual*1000)/(SplitComponent.multiple*1000)-SplitComponent.sizerWidth/SplitComponent.multiple
* @param {Number} virtual
* @return {Number}
*/
SplitComponent.calculateSizeActual = function(/* Number */virtual){
//DEBUG
if (SplitComponent.LOGGER.DEBUG) {
alert("进入calculateSizeActual,虚拟值为:" + virtual);
}
if (!virtual || isNaN(virtual))
return;
var actual = (virtual * 1000) / (SplitComponent.multiple * 1000) - SplitComponent.sizerWidth / SplitComponent.multiple;
if (SplitComponent.LOGGER.DEBUG) {
alert(actual);
}
return actual;
}
/**
* 【功能】收集 SplitContainer 中及子SplitContainer中的sizes数组<br><br>
* 【注意】递归调用和嵌套函数的使用<br><br>
* [example]<br>
var sizers = SplitComponent.getSizers();
* @param {SplitContainer} splitContainer
* @return {Array}
*/
SplitComponent.getSizers = function(/* SplitContainer */splitContainer){
function createSizersA(/* SplitContainer */splitContainer){
if (!splitContainer)
splitContainer = "container";
if (typeof splitContainer == "string") {
splitContainer = dijit.byId(splitContainer);
}
sizers_a = sizers_a.concat(splitContainer.sizers);
var childs = splitContainer.getChildren();
for (var i = 0; i < childs.length; i++) {
if (childs[i].orientation) {// splitC.getChildren() 为SplitContainer;
// 递归调用;
createSizersA(childs[i]);
}
else {
if (childs[i].sizers && childs[i].sizers.length && childs[i].sizers.length != 0) {
sizers_a = sizers_a.concat(childs[i].sizers);
}
}
}
}
var sizers_a = [];
createSizersA(splitContainer);
return sizers_a;
}
/**
* 从总sizer数组中提取某一个方向上的子数组<br>
* [<b>注意</b>]<br>参考dojo的dijit.layout.SplitContainer
* @param {String} direction horizontal,vertical
* * @param {Array} sizers
* @return {Array} subSizers
*/
SplitComponent.getSubSizersByDirection = function(direction,/* Array? */ sizers){
if (!direction)
return [];
if (!sizers) {
sizers = SplitComponent.getSizers();
}
if (typeof sizers != "object" || !(sizers instanceof Array)) {
return [];
}
if (direction !== "horizontal" && direction !== "vertical") {
alert("direction参数" + direction + " 应该设置为:horizontal或vertical");
return [];
}
var dir = {
"horizontal": "dijitSplitContainerSizerH",
"vertical": "dijitSplitContainerSizerV"
};
var subSizers = [];
direction = direction.toLowerCase().replace(//s/g, "");
for (var i = 0; i < sizers.length; i++) {
if (sizers[i].className === dir[direction]) {
subSizers.push(sizers[i]);
}
}
if (SplitComponent.LOGGER.DEBUG) {
alert(direction + " subSizers:" + subSizers.length);
}
return subSizers;
}
/**
* 计算sizers的相对于根容器的左上角的绝对位置<br>
* [<b>注意</b>]<br>
* sizer的position属性默认为相对于其所在的容器的左上角,而非跟容器的左上。
* @param {Array} sizers
* @return {Array}
*/
SplitComponent.calculateSizersAbsolutePos = function(/* Array */sizers){
if (!sizers)
return [];
if (typeof sizers != "object" || !(sizers instanceof Array)) {
return [];
}
var absolutePos = [];
var adjustLeft, adjustTop;
// if(SplitComponent.Util.isIE()){
// adjustLeft = SplitComponent.LEFT,adjustTop = SplitComponent.TOP;
// }else if (SplitComponent.Util.isNetscape){
// adjustLeft = adjustTop = 0;
// }
adjustLeft = SplitComponent.LEFT, adjustTop = SplitComponent.TOP;
for (var i = 0; i < sizers.length; i++) {
var originPos = T.coords(sizers[i], true);
if (sizers[i].className === "dijitSplitContainerSizerH") {// 水平
absolutePos.push(originPos.x - adjustLeft);
}
else
if (sizers[i].className === "dijitSplitContainerSizerV") {//垂直
absolutePos.push(originPos.y - adjustTop);
}
}
if (SplitComponent.LOGGER.DEBUG) {
alert("absolutePos:" + dojo.toJson(absolutePos, true));
}
return absolutePos;
}
/**
* 计算pane的size的调整量。<br><br>
* [<b>注意</b>]<br>
* pane是ContentPane的domNode,若pane为undefined,选取SplitComponet.selectedNode<br><br>
* 计算pane的实际值(在SplitContainer中显示的值)时需要根据pane所处是否在两个sizer中间判定是否减去sizerWidth/2
*
* @param {Node} pane
* @return {Number}
*/
SplitComponent.adjustVlaue = function(pane){
if (!pane)
pane = SplitComponent.selectedNode;
if (!pane)
return 0;
var sizerPosition = [];
var pps = SplitComponent.getPanePosAndSize(dijit.byNode(pane));
var parentSplitContainer = dijit.byNode(pane.parentNode);
// 假设pane 两侧各有一个sizer,计算两个sizer的pos
if (parentSplitContainer.orientation && parentSplitContainer.isHorizontal) {// 水平的
sizerPosition[0] = parseInt(pps.left) - SplitComponent.sizerWidth;
sizerPosition[1] = parseInt(pps.left) + parseInt(pps.width);
}
else {// 垂直的
sizerPosition[0] = parseInt(pps.top) - SplitComponent.sizerWidth;
sizerPosition[1] = parseInt(pps.top) + parseInt(pps.height);
}
var sizers = SplitComponent.getSizers();
var absolutePos = SplitComponent.calculateSizersAbsolutePos(sizers);
var sizerPos = absolutePos.join();
var av;
if (sizerPos.indexOf(sizerPosition[0]) != -1 && sizerPos.indexOf(sizerPosition[1]) != -1) {
av = SplitComponent.sizerWidth / SplitComponent.multiple;
}
else {
av = 0;
}
return av;
}
/**
* 计算Container Left和Top<br><br>
* [<b>注意</b>]<br>
* 计算坐标要使用T.coords(从dojo1.4中抽取,更好的浏览器兼容性)而非dojo.coords.
*/
SplitComponent.calculateLeftAndTop = function(){
var absPos = {};
var containerPos = T.coords("container", true);//获得坐标对象;
// TODO 计算LEFT和TOP的值
//var FIREFOX = (window.navigator.userAgent.toLowerCase().indexOf("gecko/")!=-1);
var borderWidth;
// TODO 计算BORDERWIDTH
if (dojo.byId("container").style.borderWidth !== "") {
borderWidth = parseInt(dojo.byId("container").style.borderWidth);
}
else {
borderWidth = 0;
}
absPos.x = containerPos.x + borderWidth;
absPos.y = containerPos.y + borderWidth;
if (SplitComponent.LOGGER.DEBUG) {
alert("absPos.x [" + absPos.x + "]: absPos.y[" + absPos.y + "]");
}
SplitComponent.LEFT = absPos.x;
SplitComponent.TOP = absPos.y;
}
// 页面初始化
dojo.addOnLoad(function(){
dojo.parser.parse(dojo.body());
var msg = "检查页面,系统要求页面包含一个id='container'的SplitContainer";
if (!dojo.byId("container")) {
alert(msg);
return;
}
// TODO 调整container的style
if (dojo.byId("container").style.padding !== "") {//padding 置为0,取消padding,计算坐标时忽略padding;
dojo.byId("container").style.padding = 0;
}
var container = dijit.byId("container");
// TODO 创建ContentPane
var c = new dijit.layout.ContentPane({
title: 'ContentPane',
'class': 'pane',
id: 'init',
sizeShare: 10,
'SCType': "ContentPane"
});
var str = templateString.replace(/CURRENTPANE/gi, c.id);
c.setContent(str);
SplitComponent.addEvent(c.domNode);
container.addChild(c);
// 设置TOP和LEFT
SplitComponent.calculateLeftAndTop();
// TODO 设置hint信息
dojo.byId("hint").innerHTML = "<span style='color:orange'>没有选中区域</span>";
dojo.byId("heightSpan").style.display = "none";
dojo.byId("widthSpan").style.display = "none";
var inputs = dojo.byId("size_actual").getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].style.backgroundColor = "yellow";
}
// var arr = ["1","2","3","4"];
// var ar = arr;
// alert(arr.pop());
// alert(ar.pop());
});
</script>