self.textView = [[[UITextView alloc] initWithFrame:self.view.frame] autorelease]; //初始化大小并自动释放
2
3 self.textView.textColor = [UIColor blackColor];//设置textview里面的字体颜色
4
5 self.textView.font = [UIFont fontWithName:@"Arial" size:18.0];//设置字体名字和字体大小
6
7 self.textView.delegate = self;//设置它的委托方法
8
9 self.textView.backgroundColor = [UIColor whiteColor];//设置它的背景颜色
10
11 self.textView.text = @"Now is the time for all good developers to come to serve their country.\n\nNow is the time for all good developers to come to serve their country.";//设置它显示的内容
12
13 self.textView.returnKeyType = UIReturnKeyDefault;//返回键的类型
14
15 self.textView.keyboardType = UIKeyboardTypeDefault;//键盘类型
16
17 self.textView.scrollEnabled = YES;//是否可以拖动
18
19 self.textView.autoresizingMask = UIViewAutoresizingFlexibleHeight;//自适应高度
20
把键盘的回车键当初键盘弹回按钮
pragma mark - UITextView Delegate Methods
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
return NO;
}
return YES;
}
对textView字数限制
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if (range.location>=100)
{
return NO;
}
else
{
return YES;
}
}
2. UITextView退出键盘的几种方式
因为你点击UITextView会出现键盘,如果你退出键盘,有如下几种方式:
(1)如果你程序是有导航条的,可以在导航条上面加多一个Done的按钮,用来退出键盘,当然要先实UITextViewDelegate。
代码如下:
- (void)textViewDidBeginEditing:(UITextView *)textView { |
UIBarButtonItem *done = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(leaveEditMode)] autorelease]; |
self.navigationItem.rightBarButtonItem = done; |
- (void)textViewDidEndEditing:(UITextView *)textView { |
self.navigationItem.rightBarButtonItem = nil; |
[self.textView resignFirstResponder]; |
(2)如果你的textview里不用回车键,可以把回车键当做退出键盘的响应键。
代码如下:
#pragma mark - UITextView Delegate Methods |
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text |
if ([text isEqualToString:@"\n"]) { |
|
[textView resignFirstResponder]; |
|
这样无论你是使用电脑键盘上的回车键还是使用弹出键盘里的return键都可以达到退出键盘的效果。
(3)还有你也可以自定义其他加载键盘上面用来退出,比如在弹出的键盘上面加一个view来放置退出键盘的Done按钮。
代码如下:
UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)]; |
[topView setBarStyle:UIBarStyleBlack]; |
|
UIBarButtonItem * helloButton = [[UIBarButtonItem alloc]initWithTitle:@"Hello" style:UIBarButtonItemStyleBordered target:self action:nil]; |
|
UIBarButtonItem * btnSpace = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil]; |
|
UIBarButtonItem * doneButton = [[UIBarButtonItem alloc]initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(dismissKeyBoard)]; |
|
NSArray * buttonsArray = [NSArray arrayWithObjects:helloButton,btnSpace,doneButton,nil]; |
|
[topView setItems:buttonsArray]; |
|
[tvTextView setInputAccessoryView:topView]; |
|
-(IBAction)dismissKeyBoard |
|
[tvTextView resignFirstResponder]; |
|
(4)设置UITextView圆角问题
做法是在 #import QuartzCore/QuartzCore.h 后,便能調用 [textView.layer setCornerRadius:10]; 來把 UITextView 设定圓角
(5)UITextView根据文本大小自适应高度
通过实现文本字数来确定高度,如下:
NSString * desc = @"Description it is a test font, and don't become angry for which i use to do here.Now here is a very nice party from american or not!"; |
CGSize size = [desc sizeWithFont:[UIFont systemFontOfSize:14] constrainedToSize:CGSizeMake(240, 2000) lineBreakMode:UILineBreakModeWordWrap]; |
|
然后需要定义UITextView的numberoflines为0,即不做行数的限制。如下:
[textView setNumberOfLines:0]; |
[textView setFrame:CGRectMake(40, 135, 240, size.height+10)]; |
|
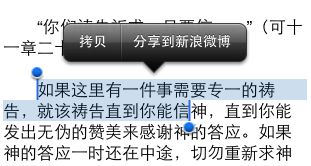
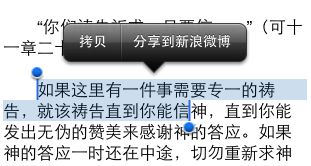
(6)UITextView自定选择文字后的菜单
在ViewDidLoad中加入:
UIMenuItem *menuItem = [[UIMenuItem alloc]initWithTitle:@"分享到新浪微博" action:@selector(changeColor:)]; |
UIMenuController *menu = [UIMenuController sharedMenuController]; |
[menu setMenuItems:[NSArray arrayWithObject:menuItem]]; |
当然上面那个@selector里面的changeColor方法还是自己写吧,也就是说点击了我们自定义的菜单项后会触发的方法。
然后还得在代码里加上一个方法:
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender |
if(action == @selector(changeColor:)) |
if(textView.selectedRange.length>0) |
实现后如下图:

一、给UITextView绘制圆角,通过QuartzCore框架,操作CALayer可以给UITextView绘制圆角边框。
textView.layer.cornerRadius = 6
textView.layer.masksToBounds = YES
通过cornerRadius可设置圆角弧度。
二、UITextView和UIImageView组合,将背景图片制作好加载进UIImageView。
CGRect imageViewFrame = CGRectMake(30.0,100.0,240.0,90.0);
UIImageView *imageView = [[UIImageView alloc] initWithFrame:imageViewFrame];
imageView.image = [UIImage imageNamed:@"background.png"];
imageView.userInteractionEnabled = YES;
CGRect textViewFrame = CGRectMake(5.0,5.0,230.0,80.0);
UITextView *textView = [[UITextView alloc] initWithFrame:textViewFrame];
textView.backgroundColor = [UIColor clearColor];
[imageView addSubview:textView];
设置imageView.userInteractionEnabled = YES,让textView响应触碰事件。
三、设置UITextView背景图片,在UITextView区域内。
CGRect textViewFrame = CGRectMake(30.0,100.0,240.0,90.0);
UITextView *textView = [[UITextView alloc] initWithFrame:textViewFrame];
UIImageView *imageView = [[UIImageView alloc] initWithFrame:[textView bounds]];
imageView.image = [UIImage imageNamed:@"background.png"];
[textView addSubview:imageView];
[textView sendSubviewToBack:imageView];