HTML5 地理位置定位(HTML5 Geolocation)原理及应用
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下 HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。
locationError为获取位置信息失败的回调函数,可以根据错误类型提示信息:
locationSuccess为获取位置信息成功的回调函数,返回的数据中包含经纬度等信息,结合Google Map API 即可在地图中显示当前用户的位置信息,如下:
经过测试,Chrome/Firefox/Safari/Opera四个浏览器获取到的位置信息都是一摸一样的,估计都是用的同一个位置服务,数据如下:
通常浏览器都会问用户,是否允许页面使用您的当前位置,Firefox是最上面弹出一个提示条,iPad是弹出对话框。一般人都会选允许,如果不允许会返回错误,稍后说。
回调函数show_map,主要是提供一个position对象,返回地理信息,如下:
详细的HTML5官方定义:
地理信息这东西,经常会出错,各种因素吧,例如信号不好等等。因此getCurrentPosition其实还有第二个参数,就是处理错误的,如下:
navigator.geolocation.getCurrentPosition(show_map,handle_error);
其中handle_error也是一个回调函数,提供一个err对象,包含code和message两个属性,使用方法较简单:
再深入一些,getCurrentPosition其实还有第三个参数,是一个对象,可以设置超时时间、缓存时间等,如下:
例如:
navigator.geolocation.getCurrentPosition(show_map,handle_error,{enableHighAccuracy:true,maximumAge:75000});
enableHighAccuracy表示是否允许使用高精度,但这个参数在很多设备上设置了都没用,设备综合考虑电量、地理情况等,很多时候都是默认的由设备自身来调整。
maximumAge是指缓存的时间,例如maximumAge:75000(1分钟是60000)。那么如果10:00整的时候获取过一次地理信息,10:01的时候,再次调用navigator.geolocation.getCurrentPosition,返回的依然是10:00时候的数据。
综上所述,我自己写的一个在iPad上的程序:
在公司的iPad上跑了一下,结果是这样的:
coords:
speed : null
accuracy : 80
altitudeAccuracy : null
altitude : null
longitude : 116.30371844499999
heading : null
latitude : 39.98390346
timestamp : 1288180931839
如果希望持续的获取用户的地理信息,当然可以采用javascript的setInterval,但是HTML5提供了另外一个函数,能够自动刷,就是navigator.geolocation.watchPosition。它跟上面提到的getCurrentPosition参数完全一样,用法也一样。不同的就是它会自己不断刷新。
另外,watchPosition函数本身,还返回一个数字,跟setInterval类似,可以使用clearWatch()来清除,例如:
var watchInterval = navigator.geolocation.watchPosition(show_map,handle_error,{enableHighAccuracy:true,maximumAge:1000,timeout:15000});
在需要的时候可以使用clearWatch(watchInterval);
Google地图是比较好的例子。另外,天气预报也是可以利用地理信息的,让用户能够直接看到自己所在城市的天气,而不需要再选城市。再有就是一些大的国际新闻媒体网,会根据用户的地理位置,显示不同地区的新闻。
前几天做讲座的时候,发现baidu最近也更新了iPad上的地图页面,也能够显示地理位置,下面是iPad的Safari打开baidu地图的截图,虽然把我公司定位到了四环大马路上,但还是非常准的(之前程序跑出来,精度是80米嘛)
在访问位置信息前,浏览器都会询问用户是否共享其位置信息,以 Chrome 浏览器为例,如果您允许 Chrome 浏览器与网站共享您的位置,Chrome 浏览器会向 Google 位置服务发送本地网络信息,估计您所在的位置。然后,浏览器会与请求使用您位置的网站共享您的位置。
HTML5 Geolocation API 使用非常简单,基本调用方式如下:
<span style="font-family:Times New Roman;font-size:18px;">if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAcuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}</span>
locationError为获取位置信息失败的回调函数,可以根据错误类型提示信息:
<span style="font-family:Times New Roman;font-size:18px;">locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}</span>
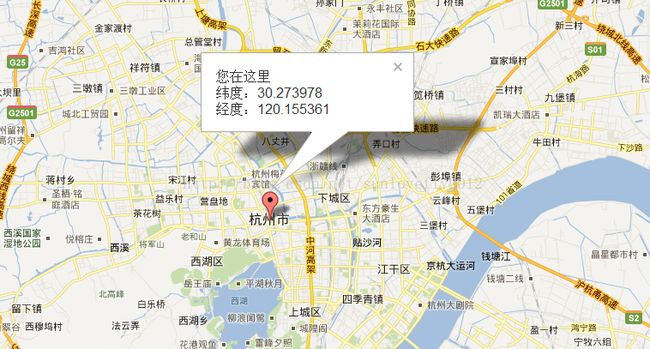
locationSuccess为获取位置信息成功的回调函数,返回的数据中包含经纬度等信息,结合Google Map API 即可在地图中显示当前用户的位置信息,如下:
<span style="font-family:Times New Roman;font-size:18px;">locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
}</span>
经过测试,Chrome/Firefox/Safari/Opera四个浏览器获取到的位置信息都是一摸一样的,估计都是用的同一个位置服务,数据如下:
而IE浏览器的和上面几款浏览器获取到的数据不一样,数据如下:
位置服务用于估计您所在位置的本地网络信息包括:有关可见 WiFi 接入点的信息(包括信号强度)、有关您本地路由器的信息、您计算机的 IP 地址。位置服务的准确度和覆盖范围因位置不同而异。
总的来说,在PC的浏览器中 HTML5 的地理位置功能获取的位置精度不够高,如果借助这个 HTML5 特性做一个城市天气预报是绰绰有余,但如果是做一个地图应用,那误差还是太大了。不过,如果是移动设备上的 HTML5 应用,可以通过设置 enableHighAcuracy 参数为 true,调用设备的 GPS 定位来获取高精度的地理位置信息。
另一篇文章:
使用这组API的方法非常简单,是navigator对象的一个属性geolocation,如下:
navigator.geolocation.getCurrentPosition(show_map);
其中show_map是回调函数。因此加上判断浏览器是否支持的完整方法:
<span style="font-family:Times New Roman;font-size:18px;">function get_location(){
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(show_map);
}else{
alert("Your browser does not support HTML5 geoLocation");
}
}</span>
通常浏览器都会问用户,是否允许页面使用您的当前位置,Firefox是最上面弹出一个提示条,iPad是弹出对话框。一般人都会选允许,如果不允许会返回错误,稍后说。
回调函数show_map,主要是提供一个position对象,返回地理信息,如下:
<span style="font-family:Times New Roman;font-size:18px;">function show_map(position){
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
showObject(position,0);//自己写一个把数据显示出来的函数
}
</span>
详细的HTML5官方定义:
<span style="font-family:Times New Roman;font-size:18px;">详细的HTML5官方定义: Property Type Notes coords.latitude(纬度) double Decimal degrees coords.longitude(经度) double Decimal degrees coords.altitude(海拔) double or null Meters coords.accuracy(精确度) double Meters coords.altitudeAccuracy double or null Meters coords.heading(朝向) double or null degrees clockwise from the north coords.speed double or null Meters/second timestamp DOMTimeStamp Like a Date() object</span>
地理信息这东西,经常会出错,各种因素吧,例如信号不好等等。因此getCurrentPosition其实还有第二个参数,就是处理错误的,如下:
navigator.geolocation.getCurrentPosition(show_map,handle_error);
其中handle_error也是一个回调函数,提供一个err对象,包含code和message两个属性,使用方法较简单:
<span style="font-family:Times New Roman;font-size:18px;">function handle_error(err){
switch(err.code){
case 1 :
alert("permission denied");//用户选了不允许
break;
case 2:
alert("the network is down or the position satellites can't be contacted");
//连不上GPS卫星,或者网络断了
break;
case 3:
alert("time out");//超时了
break;
default:
alert("unknown error");//未知错误,其实是err.code==0的时候
break;
}
}</span>
再深入一些,getCurrentPosition其实还有第三个参数,是一个对象,可以设置超时时间、缓存时间等,如下:
<span style="font-family:Times New Roman;font-size:18px;">Property Type Default Notes enableHighAccuracy boolean false true might be slower timeout long (no default) In milliseconds maximumAge long 0 In milliseconds</span>
例如:
navigator.geolocation.getCurrentPosition(show_map,handle_error,{enableHighAccuracy:true,maximumAge:75000});
enableHighAccuracy表示是否允许使用高精度,但这个参数在很多设备上设置了都没用,设备综合考虑电量、地理情况等,很多时候都是默认的由设备自身来调整。
maximumAge是指缓存的时间,例如maximumAge:75000(1分钟是60000)。那么如果10:00整的时候获取过一次地理信息,10:01的时候,再次调用navigator.geolocation.getCurrentPosition,返回的依然是10:00时候的数据。
综上所述,我自己写的一个在iPad上的程序:
<span style="font-family:Times New Roman;font-size:18px;">function showObject(obj,k){
//递归显示object
if(!obj){return;}
for(var i in obj){
if(typeof(obj[i])!="object" || obj[i]==null){
for(var j=0;j<k;j++){
document.write(" ");
}
document.write(i + " : " + obj[i] + "<br/>");
}else{
document.write(i + " : " + "<br/>");
showObject(obj[i],k+1);
}
}
}
function get_location(){
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(show_map,handle_error,{enableHighAccuracy:true,maximumAge:1000});
}else{
alert("Your browser does not support HTML5 geoLocation");
}
}
function handle_error(err){
//错误处理
switch(err.code){
case 1 :
alert("permission denied");
break;
case 2:
alert("the network is down or the position satellites can't be contacted");
break;
case 3:
alert("time out");
break;
default:
alert("unknown error");
break;
}
}
function show_map(position){
//显示地理信息
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
showObject(position,0);
}
get_location();</span>
在公司的iPad上跑了一下,结果是这样的:
coords:
speed : null
accuracy : 80
altitudeAccuracy : null
altitude : null
longitude : 116.30371844499999
heading : null
latitude : 39.98390346
timestamp : 1288180931839
如果希望持续的获取用户的地理信息,当然可以采用javascript的setInterval,但是HTML5提供了另外一个函数,能够自动刷,就是navigator.geolocation.watchPosition。它跟上面提到的getCurrentPosition参数完全一样,用法也一样。不同的就是它会自己不断刷新。
另外,watchPosition函数本身,还返回一个数字,跟setInterval类似,可以使用clearWatch()来清除,例如:
var watchInterval = navigator.geolocation.watchPosition(show_map,handle_error,{enableHighAccuracy:true,maximumAge:1000,timeout:15000});
在需要的时候可以使用clearWatch(watchInterval);
Google地图是比较好的例子。另外,天气预报也是可以利用地理信息的,让用户能够直接看到自己所在城市的天气,而不需要再选城市。再有就是一些大的国际新闻媒体网,会根据用户的地理位置,显示不同地区的新闻。
前几天做讲座的时候,发现baidu最近也更新了iPad上的地图页面,也能够显示地理位置,下面是iPad的Safari打开baidu地图的截图,虽然把我公司定位到了四环大马路上,但还是非常准的(之前程序跑出来,精度是80米嘛)