- 使用LangChain构建简单LLM翻译应用
fGVBSAbe
langchainjava前端python
技术背景介绍在本教程中,我们将学习如何使用LangChain构建一个简单的语言模型(LLM)应用程序,该应用程序用于将文本从英语翻译成其他语言。虽然这个应用程序比较简单,但它是学习LangChain的一个不错的开始,因为许多复杂功能都可以通过简单的提示和LLM调用构建。核心原理解析LangChain通过链式调用多个组件,使得复杂的语言处理任务变得简单易行。我们将使用LangChain的以下功能:语
- Chatgpt国内镜像网站|最容易懂的 ChatGPT 介绍与教学指南【2025年1月更新】
最新更新日期:2025年1月20日这是一份全方位的指南,帮助您轻松使用ChatGPT中文版,无需科学上网即可体验GPT-4的全部功能!在本文中,您将了解如何通过推荐的镜像网站访问ChatGPT中文版、注册使用的具体步骤,以及常见问题的解答。什么是ChatGPT中文版?ChatGPT中文版是OpenAI专为中文用户量身定做的智能对话工具,旨在提供更加顺畅且精准的中文交流体验。与国际版相比,ChatG
- 021:为什么是卷积呢?
董董灿是个攻城狮
计算机视觉保姆级教程人工智能计算机视觉CNN
本文为合集收录,欢迎查看合集/专栏链接进行全部合集的系统学习。合集完整版请查看这里。卷积算法非常重要,但是为什么是卷积呢?在进一步学习之前,先看一看神经网络(或者叫一个AI模型)是如何完成一张图片的推理的。你肯定听说过阿尔法狗大战柯洁的故事,当时新闻一出,不知大家什么反应,反正我是被震撼到了:AI模型竟然学到了那么多的棋谱,而且人类在AI的面前毫无还手可言。但是,你有没有想过一个问题:阿尔法狗学会
- MySQL面试题
泰山小张只吃荷园
mysql数据库java面试后端
MySQL目录1.MySQL中的数据排序是怎么实现的?2.那怎么去优化ORDERBY呢?3.MySQL中的ChangeBuffer是什么?有什么作用?4.详细描述一下一条SQL语句在MySQL中的执行过程5.MySQL的存储引擎有哪些?6.MySQL的索引有哪些?7.MySQLInnoDB引擎中的聚集索引和非聚集索引有什么区别?8.MySQL索引的最左前缀匹配原则是什么?9.MySQL的覆盖索引是
- 电脑蓝屏终止代码:DRIVER_IRQL_NOT_LESS_OR_EQUAL失败的操作:Netwtw12.sys
泰山小张只吃荷园
springboot后端java前端电脑
记录一下三年以来的第一次蓝屏,终止代码:DRIVER_IRQL_NOT_LESS_OR_EQUAL失败的操作:Netwtw12.sys出现情况如下:1.打游戏/代码程序运行过程中电源突然断开2.频繁更换电源,导致电源电压变化过大导致网卡驱动异常3.网卡驱动版本落后解决方案:1.先将电源拔掉2.长按关机键关机3.将网络/热点关闭,并等待一分钟4.重新打开电脑5.选择不需要修复电脑进入win11系统6
- 2024年美国App Store下载榜单:AI代码生成器助力Temu蝉联冠军背后的秘密
前端
2024年美国区AppStore下载榜单揭晓,Temu再次蝉联免费应用下载榜冠军,这已经是它连续两年取得的辉煌成就!紧随其后的是Threads和TikTok,而ChatGPT更是以黑马之姿超越Google,位列第四。这份榜单不仅反映了美国用户的应用偏好,更折射出2024年移动应用市场的几大关键趋势。本文将深入分析Temu、Threads、ChatGPT等热门应用的成功秘诀,并探讨未来AppStor
- WebService——SOAP详解
吴声子夜歌
WebServiceWebServiceSOAP
目录SOAP1、概述2、语法2.1、组成部分2.2、语法规则2.3、基本结构3、Envelope元素3.1、xmlns:soap命名空间3.2、encodingStyle属性4、Header元素4.1、mustUnderstand属性4.2、actor属性4.3、encodingStyle属性5、Body元素6、Fault元素7、SOAPHTTPBinding7.1、Content-Type7.2
- 叮!OpenBayes 半价礼包已送达,算力资源低至 1.15 元/小时
新春将至,我们距离蛇年仅一步之遥,为了感谢大家这一年的支持,小贝也为大家准备了沉甸甸的年货----算力资源半价大礼包!!你没有看错!即日起-2025年2月10日12:00(UTC+8),OpenBayes平台单卡RTX4090、单卡A6000包日、包周限时半价,价格低至1.15元/小时。1活动详情单卡RTX4090包日原价58元,折后29元(约1.21元/小时)包周原价386元,折后193元(约1
- OpenBayes 一周速览|微软 Phi-4 发布,降低更多成本实现高效推理;Terra 时空数据集上线
公共资源速递5个数据集:Terra多模态时空数据集ChineseCouplets中文对联数据集AqueousSolubility无机化合物数据集HumanLikeDPODataset大模型对话微调数据集SentimentandEmotionAnalysisDataset情感情绪分析数据集4个教程:一键部署Phi-4Docling:文档解析神器一键部署QVQ-72B-preview铅笔素描风格文生图
- 华为OD机试E卷 - 手机App防沉迷系统(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:在一天24小时内,可以注册每个App的允许使用时段一个时间段只能使用一个AppApp有优先级,数值越高,优先级越高。注册使用时段时,如果高优先级的App
- 使用 `du` 命令可以查看根目录下每个子目录占用的磁盘空间大小
abments
linux常用命令linux
使用du命令可以查看根目录下每个子目录占用的磁盘空间大小。查看根目录下子目录大小的命令sudodu-sh/*解释:du:显示文件和目录的磁盘使用情况。-s:只显示每个目录的总大小(不递归显示子目录)。-h:以人类可读的格式显示大小(如KB、MB、GB)。/*:表示根目录下的所有子目录和文件。输出示例:4.0K/bin12M/boot0/dev1.5G/etc32G/home8.0K/lib...每
- PyCharm安装PyQt5及工具详细教程
JustLikeRun
pycharmqtidepyqt
PyCharm安装PyQt5及工具详细教程PyCharm是一款功能强大的Python集成开发环境(IDE),而PyQt5是一个用于创建GUI应用程序的流行Python库。在本教程中,我将指导您如何在PyCharm中安装PyQt5及其相关工具,并提供相应的源代码示例。步骤1:安装PyCharm首先,您需要下载并安装PyCharm。您可以从JetBrains官方网站(https://www.jetbr
- 2025年全球及中国金刚线开方机行业头部企业市场占有率及排名调研报告
过953
人工智能大数据
金刚线开方机是一种利用金刚线切割技术,专门用于对硅锭进行精确开方处理的自动化设备。该设备通过高碳钢丝或钨丝作为母线,电镀以金刚石磨料,实现高速、高效率的切割过程,从而确保硅片的几何精度和表面光洁度。金刚线开方机以其卓越的切割速度、低能耗和环保特性,在光伏行业中替代了传统的砂浆切割方式,大幅提升了生产效率和硅片质量。凭借其在切割精度、稳定性和操作便捷性上的优势,金刚线开方机已成为光伏材料加工领域的重
- 题海拾贝:力扣 反转链表
<但凡.
题海拾贝leetcode链表算法数据结构
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路!我的博客:next==NULL){returnhead;}else{structListNode*n1=head;structListNode*n2=head->next;structListNode*n3=n2->next;n1->next=NULL;while(n3!=NULL){n2->next=n1;n1=
- 郑轻oj题解1061——1070
H-Jasmine
算法数据结构c语言
hello啊大家!!让我们继续快乐地刷题吧!!!加油!!!分享给大家一句我喜欢的话【因为瑕疵鲜活好过虚假完美】1061——顺序输出各位数字#includeintmain(){intn;inth;scanf("%d",&n);h=1;while(n/(h*10)>0){h*=10;}while(h>0){printf("%d",n/h);n=n%h;h=h/10;}return0;}1062——最大
- Python从0到100(七十三):Python OpenCV-OpenCV实现手势虚拟拖拽
是Dream呀
pythonopencv开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 华为OD机试E卷 --第k个排列 --24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码java算法源码python算法源码c算法源码c++算法源码题目描述给定参数n,从1到n会有n个整数:1,2,3,…,n,这n个数字共有nl种排列。按大小顺序升序列出所有排列的情况,并——标记,当n=3时,所有排列如下:“123"“132”“213”“231"“312"“321”给定n和k,返回第k个排列。输入描述输入两行,第一行为n,第二行
- 期末python试卷(1)
泰山小张只吃荷园
python网络开发语言开源汇编程序人生学习方法
目录一、判断题二、选择题三、填空题一、判断题1.Python是一种解释型、面向对象的编程语言。2.Python中的变量名只能由字母、下划线、数字组成,且不能以数字开头。3.Python中多分支可使用IF-ELIF和SWITCH-CASE语句来实现。4.表达式中包含多个运算符时,计算顺序取决于运算符的结合顺序和优先级。5.x=’Tom’,那么执行语句x+=’Tom’之后,x的id不变。6.Pytho
- Spring Boot 分层解耦相关知识
需要重新演唱
webspringboot后端java
SpringBoot分层解耦相关知识详解目录SpringBoot分层解耦相关知识详解1.概述2.控制反转(IOC)2.1概念解释2.2在SpringBoot中的实现3.依赖注入(DI)3.1概念解释3.2在SpringBoot中的实现3.2.1构造器注入3.2.2Setter注入3.2.3字段注入4.分层解耦的实践4.1分层架构4.2示例代码5.总结1.概述在现代软件开发中,分层解耦是一个核心概念
- HNU OJ题库 1002C数字排序问题
梦里通天塔
湖大OJ题库HNUOJ题库
问题C:数字排序问题时间限制:1Sec内存限制:256MB提交:1148解决:789[提交][状态][讨论版]题目描述给定n个整数,请统计出每个整数出现的次数,按出现次数从多到少的顺序输出。输入输入的第一行包含一个整数n,表示给定数字的个数。第二行包含n个整数,相邻的整数之间用一个空格分隔,表示所给定的整数。输出输出多行,每行包含两个整数,分别表示一个给定的整数和它出现的次数。按出现次数递减的顺序
- 使用Python开发SolidWorks API
SolidWorksAPI
SolidWorks二次开发SolidworksAPIpython
使用Python开发SolidWorksAPI介绍本文介绍了如何使用Python与SolidWorksAPI进行交互,创建零件草图、特征及插入文本。我们将通过一个简单的示例,展示如何在SolidWorks中进行自动化操作,利用Python脚本创建一个带有矩形特征的零件,并向草图中插入文本。前提条件安装了SolidWorks和Python。配置了pywin32库来与SolidWorks进行交互。可以
- Xshell常用指令(已经连接到华为鲲鹏服务器)
风染yeye
服务器华为linux
我的使用主要是通过Xshell连接到华为鲲鹏服务器,实现远程登录和管理。通过Xshell,可以直接在本机windows系统下使用华为鲲鹏服务器。此篇适用于入门阶段,只展示了如何在xshell上运行代码文件。常用指令1.help:显示命令的帮助信息。示例:输入help命令可以获取所有Xshell命令的帮助信息。2.pwd:显示当前工作目录的路径。示例:-pwd:显示当前工作目录的路径。3.cd:改变
- 突然打不开Visual Studio的解决方案
风染yeye
visualstudioc++
打不开VS2020的解决方案:问题背景:之前都能正常使用VS,用着用着其他软件,再打开VS失败,弹出对话框显示让我重置环境变量。下面是我成功的解决方案:1.发现C盘已满后,清理C盘存储2.以管理员权限打开命令提示符,输入:%ProgramFiles(x86)%\MicrosoftVisualStudio\Installer\vs_installer.exe"--repair这将启动VS的安装程序提
- 【事件触发扩散卡尔曼滤波器】基于UWB实测数据的基于事件触发的扩散卡尔曼滤波器的定位【DEKF、EKF】(Matlab代码实现)
wlz249
matlab开发语言
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述2运行结果3参考文献4Matlab代码、数据、文章下载⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努力更重要,然后还要有仰望星空的创新点和启发点。建议读者按目录次序逐一浏览,免得骤然跌
- Pinterest联盟营销综合指南
好运来__
大数据网络人工智能服务器ip
Pinterest不仅是社交媒体平台,还是一个优质的视觉搜索引擎,独特的交互方式和平台生态使得Pinterest依然很受欢迎,因此它也成为最适合进行联盟营销的平台之一。一、为什么要使用Pinterest联盟营销1.活跃用户多Pinterest活跃用户数超过5亿,庞大的用户基础在一定程度上意味着更高的购买潜力。2.用户质量高根据PAConsulting和Pinterest的数据,奢侈品牌最关注的消费
- RV1126+FFMPEG推流项目(9)AI和AENC模块绑定,并且开启线程采集
学习嵌入式的小羊~
ffmpeg音视频
前面两篇已经交代AI和AENC模块的配置,这篇就让这两个模块绑定起来,绑定的原因是,Aenc从Ai模块拿到采集的原始数据进行编码。使用RK_MPI_SYS_Bind把AI节点和AENC进行绑定,其中enModId是模块ID号选择的是RK_ID_AI、s32ChnId是通道号,通道号则从容器AENC容器获取。开启AENC线程采集每一帧视频编码数据并存储到音频队列。绑定的函数是有rv1126通过的,R
- RV1126+FFMPEG推流项目(1)总体框架讲解
学习嵌入式的小羊~
ffmpeg音视频
音视频推流项目的讲解项目介绍本项目通过RV1126采集摄像头和麦克风数据,采用H.264/H.265视频编码技术和AAC音频编码技术进行压缩和合成复合流,然后推送到流媒体服务器。项目框图下图展示了整个项目的总体流程图,核心部分包括:暂时无法在飞书文档外展示此内容2.1视频采集与编码使用RV1126的API对CMOS摄像头进行采集,并进行H.264/H.265编码。编码后的视频数据存放到视频编码队列
- 银河麒麟V10 sp3 安装Oracle11g
蓝天4202
oracle笔记oracle
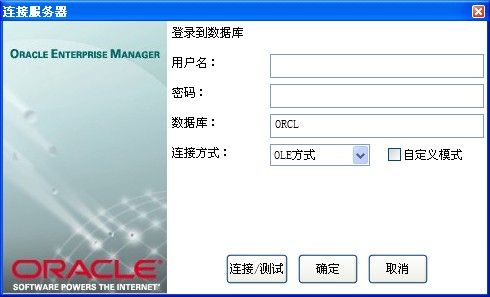
hostnamectlset-hostnamedb01vim/etc/hosts192.168.1.101db01vim/etc/selinux/configSELINUX=disabled2.5关闭防火墙配置systemctldisablefirewalldsystemctlstopfirewalldsystemctlstopfirewalld.servicesystemctldisablefi
- 生成目录结构(tree)
刘小二Start
编辑器
生成目录结构(tree)本操作使用场景:MacOS,Homebrew1.安装(tree)工具brewinstalltree2.Tree操作说明安装完成后,可直接运行:tree,既可自动生成当前目录文件下目录结构。输入treehelp可查看tree项目可操作命令,具体命令结构如下:$tree--helpusage:tree[-adfghilnpqrstuvxACDFNS][-HbaseHREF][-
- 库存python whl文件免费下载(2)
科技小游侠
pythonpython
库存pythonwhl文件免费下载(1)库存pythonwhl文件免费下载(2)库存pythonwhl文件免费下载(3)库存pythonwhl文件免费下载(4)库存pythonwhl文件免费下载(5)最近发现收藏的whl下载链接https://www.lfd.uci.edu/~gohlke/pythonlibs/已经走丢了,网上检索了下,还可以下载到历史的whl文件,为了防止下载链接再次失效,索性
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&