分享20个非常有用的Web开发工具和框架
在开发中借助一些非常好用的工具可以帮助你节省大量的时间和精力。本文收集了20个非常有用的Web开发工具和框架,分享给大家,希望对你有帮助。
1. Blueprint
Blueprint 是一款CSS框架,可以帮助你缩短项目的开发时间。
2. List-O-Matic
List-O-Matic 是一个帮助你轻松的创建基于列表的CSS导航的工具。
3. Clean CSS
CleanCSS 是一款强大的CSS代码优化工具,让你的代码更简洁。
4. CSS Drive
使用这款工具来压缩CSS代码以提高加载速度,有三种压缩比可选择。
5. HTML Entity Character Lookup
HTML entities 是一款帮助你检查HTML代码的工具,确保所有代码都是合法的。
6. BBEdit
BBEdit 是一款非常专业的HTML和文本编辑器,功能丰富。
7. Markup Generator
Markup Generator 是一款为xhtml/css编码人员开发的简单工具,帮助他们生产HTML表和CSS框架。
8. HTML Cheatsheet
一个方便的速查手册,包含了最常用的HTML标签和基本属性。
9. Venkman
Venkman 是一款功能非常强大的JavaScript调试器,用于Gecko核心的浏览器调试。
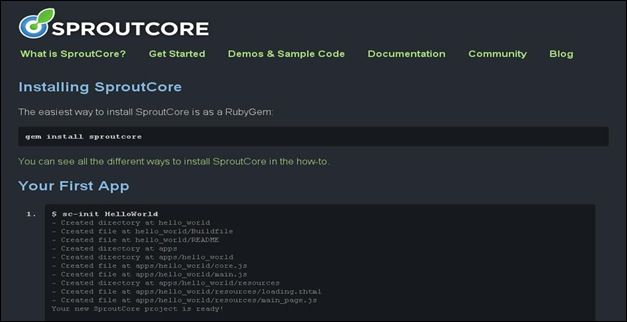
10. SproutCore
SproutCore 是一个HTML5应用程序框架,用于在现代浏览器中构造桌面级水平的应用。
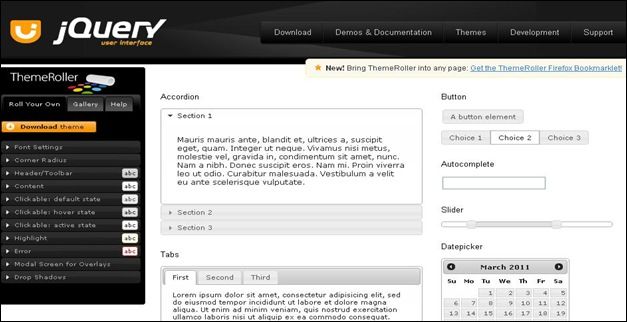
11. jQueryUI
jQuery UI 是一个开源的界面组件库,包含交互的,充满特色的各种组件,还有动画效果。
12. CakePHP
CakePHP 是一个PHP快速开发框架,为应用程序的开发、部署和维护提供了可扩展的结构。
13. XDEBUG EXTENSION
Xdebug extension 是一个提供大量有价值的调试信息,帮助你调试PHP程序的工具。
14. Pixy
Pixy 是一个Java编写的程序,用于自动扫描PHP代码,旨在检测XSS和SQL注入等漏洞。
15. PHP_CodeSniffer
PHP_CodeSniffer 是一个PHP5脚本,用于检查代码,确保你的代码保持整洁和一致。
16. Mini AJAX
MiniAjax 是一个可下载的 AJAX 脚本大集合,其中大多数都是可定制的。
17. Clean AJAX
Clean Ajax 是一个开源的AJAX引擎,为使用AJAX技术提供了高层次的接口。
18. Rialto
Rialto (Rich Internet Application Toolkit) 是一个基于Ajax的跨浏览器JavaScript组件库。
19. AjaxDaddy
这个网站提供了很多很酷的JavaScript代码片段,例如jQuery幻灯片,画廊,自动完成等等。
20. ThinWire
ThinWire 是一个社区驱动的开源开发框架,帮助你轻松的构建灵敏的、交互的和富有表现力的Web应用程序。
以上内容转自:http://www.cnblogs.com/lhb25/archive/2011/06/10/useful-web-development-tools-and-frameworks.html