利用 CStatic 开发自绘控件
棋牌休闲大厅客户端因采用MFC而不是用DX来做UI。因为MFC中对于自绘控件弄得比较麻烦,在研究了一段图片按钮和一些自绘控件后,我打算用CStatic做基类进行派生写一些自已用的界面控件。因为以前自已写过DX下的UI系统。所以思路还是清楚的。毕竟这些类比DX那一套还是要简单许多。
我用CStatic开发的分状态(鼠标移过,按下,抬起)的CButton和CTabCtrl.
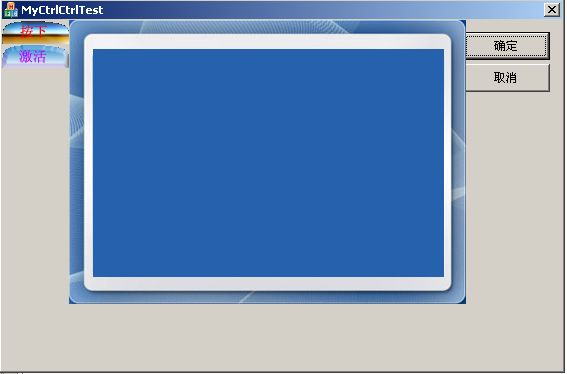
选项按钮横向排列
点击第一个选项按钮后显示第一个自绘窗体(蓝色CStatic)
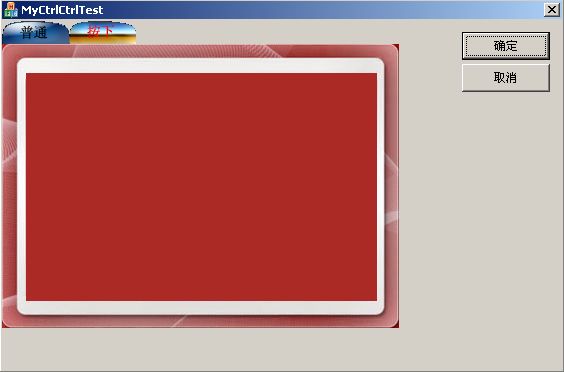
点击第二个选项按钮后显示第二个自绘窗体(红色CStatic)
选项按钮纵向排列
1。CEXUserCtrl: public CStatic
此类中有一个成员对象CBitmap m_BKBmp;
我们为其增加相应的函数设置导入的图片。并提供参数切分的数量。代表状态数量。
![]()
比如此图. 201*24.其实就是每个状态要截取图中矩形大小67*24;
在MouseMove,LButtonDown,LButtonUp等消息中处理状态值。
在WM_PAINT中跟据状态值不同将BMP的DC上的相应矩形Blt到窗体DC上即可。
其实仔细想想,普通按钮。RadioButton,CheckButton都可以做到。
2。TabCtrl:
由CStatic派生一个CMyTabCtrl
首先建立一个子项结构,来将选项按钮与对应显示页联系起来:
struct SMyTabItem
{
int mIndex; //索引
int mLeft; //左
int mTop; //上
int mWidth; //宽
int mHeight; //高
CWnd* pChildWnd; //要显示的子页
CEXUserCtrl* pItemLabel; //子项Label
}
;
在类中加入
//Tab的Item信息
vector<SMyTabItem> m_TabItemInfo;
//排列类型,横向排还是竖向排
int m_TabType;
//当前选择项
int m_Selected;
//初始化
void SetupTab(int vType);
//加入一个选项
void AddANewItem(char *szBmpFile,COLORREF vColorKey,DWORD vItemID,CWnd* vpShowWin,CWnd* vParentWnd);
大体思路就是通过对子项数据的管理来ShowWindow或HideWindow.