Highcharts使用中关于series超过11个的BUG
js脚本:
$(function () {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: 'Stacked column chart'
},
xAxis: {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
},
yAxis: {
min: 0,
title: {
text: 'Total fruit consumption'
},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'gray'
}
}
},
tooltip: {
formatter: function() {
return ''+
this.series.name +': '+ this.y +' ('+ Math.round(this.percentage) +'%)';
}
},
plotOptions: {
column: {
stacking: 'normal',
dataLabels: {
enabled: true,
color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'white'
}
}
},
series: [{
name: 'John',
data: [5, 3, 4, 7, 2]
}, {
name: 'Jane',
data: [2, 2, 3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}, {
name: 'jack', //下角标为10
data: [8, 4, 4, 2, 5]
},{ name:'不是11啊',
data:[]
}, {
name: 'nancy', //下角标为11
data: [7, 4, 4, 2, 5]
},{ name:'不是13啊', //本该是13的
data:[]
}, {
name: 'kog', //下角标为12
data: [5, 4, 4, 2, 5]
},{},{}]
});
var chart = $('#container').highcharts();
chart.series[10].remove();
chart.series[11].remove();
chart.series[12].remove();
// chart.series[13].remove();
});
HTML页面数据:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>测试动态页面</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/highcharts-4.0.1/js/highcharts.js"></script>
<script type="text/javascript" src="js/highcharts-4.0.1/js/modules/exporting.js"> </script>
<script type="text/javascript" src="js/test01.js"></script>
</head>
<body>
<div id="container" style="height: 450px"></div>
</body>
</html>
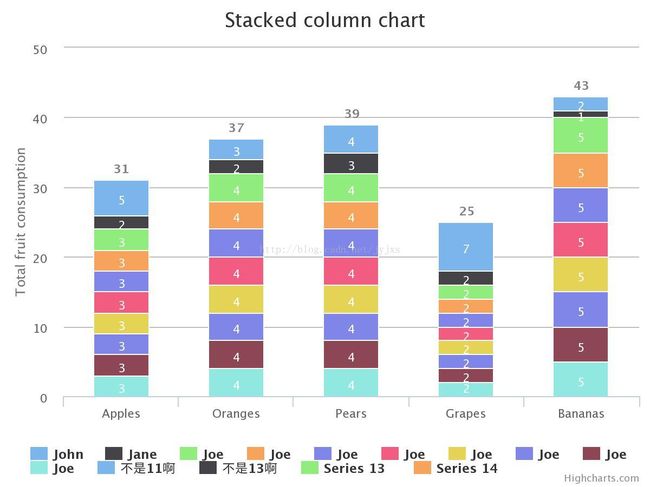
最后显示的图片:
可以很容易的看到series超过11个的时候会出现BUG问题,series的API调用错误。我用的是HIGHCHARTS4,不知道官方什么时候能改过来!!
问题解决了:
今天又重新把这个地方过了一遍,发现下角标不能从小往大去取,只能从大向小去取就没有上述问题了!