- JSON简介及C++中的JSON使用指南
yy__xzz
jsonc++开发语言
1.什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用文本格式存储和传输数据。它易于人阅读和编写,同时也易于机器解析和生成。JSON广泛应用于WebAPI、配置文件、数据存储等领域。JSON的特点轻量级:相比XML,JSON更加简洁,占用更少的带宽。易读性:采用键值对(key:value)结构,类似字典或哈希表。跨语言支持:几乎所有编程语言
- Ajax 入门级
晚枫~
Ajaxajax
AJAX全称:AsynchronousJavascriptAndXML(异步JS和XML)XML可扩展标记语言AJAX优缺点优点:可以无需刷新页面而与服务器端进行通信。允许你根据用户事件来更新部分页面内容。(事件:表单事件、文档事件、鼠标事件、键盘事件)缺点:没有浏览历史,不能回退存在跨域问题(同源)SEO不友好(SEO:搜索引擎优化)Express:基于node.js平台,快速、开放、极简的we
- js对象练习
晚枫~
js练习
1.做一个倒计时效果。functioncountDown(time){varnowTime=+newDate();//返回的是当前时间总的毫秒数varinputTime=+newDate(time);//返回的是用户输入时间总的毫秒数vartimes=(inputTime=nowTime)/1000;//time是剩余时间总的秒数vard=parseInt(times/60/60/24);//天d
- 【MySQL基础-16】MySQL DELETE语句:深入理解与应用实践
AllenBright
#MySQLmysql数据库
1.DELETE语句基础:数据删除的艺术在数据库管理中,DELETE语句是维护数据完整性和清理过期信息的关键工具。与日常生活中的"删除"不同,数据库中的删除操作需要更加谨慎和精确,因为数据一旦删除,恢复可能非常困难(除非有备份)。MySQL的DELETE语句允许我们从一个或多个表中删除记录,其基本语法简单直观:DELETEFROMtable_name[WHEREcondition][ORDERBY
- Flutter_学习记录_get_cli的使用
一人前行
flutter学习flutter
1.Mac下安装get_cli在命令行中输入如下的命令flutterpubglobalactivateget_cli等flutterpubglobalactivateget_cli安装成功后,会提示:按照提示:在.bash_profile和/.zshrc添加如下的命令行:exportPATH="$PATH":"$HOME/.pub-cache/bin"exportPATH="$PATH":"$HO
- [MRCTF2020]pyFlag(详解附送多个python脚本)
迟来的幸运
python开发语言
Hex:FFD95B5365637265742046696C65205061727420313A5DASCII:ÿÙ[SecretFilePart1:]发现Setsuna.jpg尾部有多余的一部分有左侧窗口pk头,前有一段ÿÙ[SecretFilePart1:],提示是第一部分Hex:FFD95B5365637265742046696C65205061727420323A5DASCII:ÿÙ[Se
- [MRCTF2020]套娃 1
succ3
BUUCTFapachephpweb安全
知识点:Client-ip,data://,$_SERVER总结我们可以传个b+u+p+t=23333%0a,因为php在解析变量名的时候会把+、%20、*、{、[解析为_,具体可以看:https://www.freebuf.com/articles/web/213359.html有一段fuckjs代码,可以放到Console里面运行。告诉我们要post传个Merak可以看到它有三个地方过滤:第一
- 大秦:开局签到满级剑术天赋(二)
飞卢读书
大秦签到剑术天赋
“来了!”脑门响起系统提示音,让嬴子亦神色充满了期待。能否改变未来命运的关键时刻……就在当下!就在此时此刻!当即。嬴子亦不带丝毫犹豫,心念一动。“签到!”很快。系统随之响应。【签到成功!】【恭喜宿主,签到奖励满级lv999级剑术天赋!】声音悦耳动听,徘徊在嬴子亦的耳边,嗡嗡作响。在嬴子亦的耳边,这机械化的系统提示音,宛若黄莺般悦耳,令人灵魂都产生了阵阵雀跃的共鸣。他双眼一阵失神。旋即。一股狂喜之意
- AR增强现实之物体识别
Ceramist
ar
AR增强现实之物体识别引言随着科技的不断进步,增强现实(AugmentedReality,AR)技术已经成为了改变我们生活和工作方式的重要工具之一。物体识别作为AR技术的重要组成部分,允许设备识别现实世界中的物体,并在其上叠加虚拟信息,从而为用户带来更加沉浸式和交互式的体验。本文将深入探讨AR增强现实中的物体识别技术,包括其诞生原因、实用场景以及技术原理。物体识别技术的诞生原因物体识别技术的诞生源
- sortablejs el-table 实现简单的拖拽功能
零点七九
vue.js前端javascriptsortablejs
使用方法:sortablejs第一步:安装sortablejsnpminstallsortablejs--save第二步:在需要的页面引入importSortablefrom'sortablejs'第三步:表格样式第四步:定义数组tableData:[{id:1,date:'2016-05-02',name:'wangxiaohu',address:'No.189,GroveSt,LosAngel
- sonarqube k8s 部署模板
study_小达人
k8sdevopskubernetesdocker容器代码扫描
SonarQube是一个用于代码质量管理的开源平台,用于管理源代码的质量。同时SonarQube还对大量的持续集成工具提供了接口支持,可以很方便地在持续集成中使用SonarQube。此外,SonarQube的插件还可以对Java以外的其他编程语言提供支持.sonarqube部署(注意持久化的配置)apiVersion:apps/v1kind:Deploymentmetadata:name:sona
- Vue3 官方推荐状态管理库Pinia
fishmemory7sec
vue3Piniavue.jspinia前端
介绍Pinia是Vue官方团队推荐代替Vuex的一款轻量级状态管理库,允许跨组件/页面共享状态。Pinia旨在提供一种更简洁、更直观的方式来处理应用程序的状态。Pinia充分利用了Vue3的CompositionAPI。官网:Pinia符合直觉的Vue.js状态管理库Pinia的核心概念store:是存储状态(共享数据)的地方。是一个保存状态和业务逻辑的实体。它承载着全局状态。每个组件都可以读取/
- DPDK概述
尘世中迷途小码农
DPDK网络
DPDK是什么DPDK(DataPlaneDevelopmentKit),是一种用户空间数据平面开发工具包,它的主要目标是为开发人员提供一个创建高性能数据平面应用程序的平台。DPDK开发者能够用C语言、汇编与新型Intel架构的linux内核进行交互,使得数据平面应用程序在高度优化的环境中运行。背景随着芯片技术与高速网络接口技术的一日千里式发展,报文吞吐需要处理10Gbps端口处理能力,世面上大量
- redis 中的 RedisJSON模块
春哥的魔法书
redisredisRedisJSON
7.4.RedisJSON模块7.4.1.介绍RedisJSON模块是一个Redis社区贡献的模块,它为Redis增加了对JSON数据类型的原生支持。这个模块使得Redis能够直接存储、查询和操作JSON数据,而无需将数据序列化和反序列化成字符串或哈希表,从而提高了数据处理的效率和性能。Redis6.0版本之后支持RedisJSON模块RedisJSON允许你将整个JSON文档存储为Redis键值
- orbbec 奥比中光相机单目及多目调用方式python代码
一休哥※
计算机视觉数码相机python开发语言
这篇文章会介绍使用orbbec相机的一些常用代码梯子orbbec奥比中光Astra相机单目及多目调用方式编译sdk调用单相机调用多相机orbbec奥比中光Astra相机单目及多目调用方式 Orbbec相机是一个专注于深度感知和计算机视觉应用的设备,通常用于3D扫描、手势识别、增强现实(AR)以及其他需要深度信息的场景。Orbbec相机的SDK(软件开发工具包)提供了丰富的API,支持多种编程语言
- QTDemo之calqlatr(2)calqlatr.qml
天涯泛孤舟
QTqmlqt
importQtQuick2.0import"content"import"content/calculator.js"asCalcEngine同样,这次我们针对qml代码开始的最常见的import部分也不放过了,也要至少做到基本了解和使用。在Qml中如果需要使用系统组件,必须在开始进行声明。对于自定义的组件也需要在开始的时候import进来,并且需要注意的是,系统组件直接通过名称即可,而对于自定
- 电脑重装-记录软件
61u3
#windows游戏
日常类wechat(更改默认聊天缓存位置)qq(更改默认聊天缓存位置)腾讯会议百度网盘网易云音乐汽水音乐WPS[]游戏steamwallpaperuu加速器雀魂麻将输入法搜狗五笔输入法工具类chrome(更改默认浏览器默认下载位置)PotPlayertyporaxmindmathtypeteamspeak2345好压、360zipTranslucentTBclash(stc-spade)编程类vs
- 关于我对接了deepseek之后部署到本地将数据存储到mysql的过程
麦秸垛的守望者
mysql数据库
写在前面今天写一下使用nodejs作为服务端,vue作为客户端,mysql的数据库,对接deepseek的全过程,要实现一个很简单的效果就是,可以自由的询问,然后可以将询问的过程存储到mysql的数据库中。文档对接deepseek对接文档效果图服务端代码这里避免你们看的时候费劲,所以这里不做任何封装,正常你们如果用代码,可以将连接数据、输出答案的过程封装起来。下面的代码为不封装的,仅供参考!别说我
- C语言——标准库
思考的意义
c语言
目录断言字符类测试(部分)库函数抛出的错误代码浮点数运算检测整型数据类型值范围本土化数学函数“非局部跳转”信号可变参数列表一些常数,类型和变量输入和输出实用功能字符串函数时间和日期函数一、assert.h头文件唯一的目的是提供宏assert的定义。如果断言非真(expression==0),则程序会在标准错误流输出提示信息,并使程序异常中止调用abort()。定义:voidassert(intex
- 菜鸟之路:mysql不支持远程连接(或SQLyog可视化),错误提示:错误代码是1130解决办法
C4程序员
Java菜鸟之路mysql数据库
如果mysql不支持远程连接,会出现提示:错误代码是1130,ERROR1130:Host*isnotallowedtoconnecttothisMySQLserver。解决方法如下:localhost改成%进入mysql的BIN目录1、在本机登入mysql后,更改“mysql”数据库里的“user”表里的“host”项,从”localhost”改为’%'。mysql>mysql>usemysql
- Spring Boot添加全局异常处理器捕捉异常 跳转登录页面
Java&Develop
Java开发springboot状态模式后端
SpringBoot添加全局异常处理器捕捉异常跳转登录页面二、后端异常处理添加全局异常处理器在SpringBoot中创建GlobalExceptionHandler,捕获所有异常并返回统一JSON格式:1.这里和下面的2选一个就可以这里可以改成跳转登录@RestControllerAdvicepublicclassGlobalExceptionHandler{@ExceptionHandler(E
- 力扣hot100二刷——二叉树
钢板兽
手撕算法leetcode算法面试
第二次刷题不在idea写代码,而是直接在leetcode网站上写,“逼”自己掌握常用的函数。标志掌握程度解释办法⭐Fully完全掌握看到题目就有思路,编程也很流利⭐⭐Basically基本掌握需要稍作思考,或者看到提示方法后能解答⭐⭐⭐Slightly稍微掌握需要看之前写过的代码才能想起怎么做多做⭐⭐⭐⭐absolutelyno完全没有掌握需要看题解才知道怎么做背⭐⭐⭐⭐⭐有难度的高频题需要看题解
- JAVA-批量异步任务实现
黑大帅--------
java开发语言异步springboot后端
1.批量异步1.CompletableFuture技术详细描述什么是CompletableFuture?定义:CompletableFuture是Java8引入的异步编程工具,用于表示一个可能在未来完成的异步计算的结果。它支持链式操作、组合多个异步任务、异常处理和回调机制。核心机制:异步执行:通过supplyAsync或runAsync启动异步任务(默认使用ForkJoinPool的公共线程池)。
- Ollama入门指南:部署与实战最新模型(DeepSeek-V3、Qwen2.5、Llama3)
AndrewHZ
深度学习新浪潮算法深度学习语言模型LLMollama神经网络模型部署
通过本指南,您可快速掌握Ollama对最新模型的部署方法,并根据实际需求选择最优工具链。一、Ollama核心优势与适用场景Ollama通过简化模型部署流程,支持开发者快速调用DeepSeek-V3(开源MoE模型)、Qwen2.5-Max(阿里编程旗舰模型)、Llama3(Meta基础模型)等前沿大模型,适用于以下场景:本地开发:无需依赖云端API,保护数据隐私。模型对比:快速切换不同模型验证效果
- Mac安装zmap
呆萌的代Ma
maczmap
安装zmap官网地址:https://github.com/zmap/zmapbrewinstallzmap然后就可以试一下调用zmap-h如果无法提示zmap,导入路径即可:echo'exportPATH=$PATH:/usr/local/sbin'>>~/.zshrcsource~/.zshrc
- ZMap 项目安装与配置指南
萧星盼
ZMap项目安装与配置指南zmapZMapisafastsinglepacketnetworkscannerdesignedforInternet-widenetworksurveys.项目地址:https://gitcode.com/gh_mirrors/zm/zmap1.项目基础介绍和主要编程语言ZMap是一个快速、无状态的单数据包网络扫描工具,专门设计用于互联网范围内的网络调查。它能够在单个
- ZMap:互联网范围的快速扫描工具
韩蔓媛Rhett
ZMap:互联网范围的快速扫描工具zmapZMapisafastsinglepacketnetworkscannerdesignedforInternet-widenetworksurveys.项目地址:https://gitcode.com/gh_mirrors/zm/zmap项目基础介绍及编程语言ZMap是一个设计用于进行大规模互联网范围网络调查的高性能无状态单包网络扫描器。它由C语言编写,并
- 用智能化工具加速Qt项目开发,让创意轻松落地
SilvermistOwl67
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:用智能化工具加速Qt项目开发,让创意轻松落地在当今软件开发领域,Qt作为一种跨平台的C++图形用户界面库,凭借其强大的功能和灵活性,成为众多开发者构建桌面应用、嵌入式系统以及移动应用的首选框架。然而,对于许多初学者或中小型团队来说,Qt项目的开发过程可能会因复杂的代码结构和繁多的功能需求而显得困难重重。幸运的是,随着
- 基于Ubuntu系统的ZMap安装与使用教程
UCAS_zty
网络空间测绘ubuntulinux运维
文章目录前言一、ZMap的安装软件库源码(官方推荐)二、ZMap的使用V4探测V6探测参考文献前言ZMap是一款强大的网络扫描工具,在1Gbps带宽下,可以在45分钟内扫描全部v4空间,在10Gbps带宽下,可以在5分钟内扫描全部v4空间。本文从ZMap的安装开始讲起,详细介绍ZMap的安装与使用(包括v4探测和v6探测)全流程,除了作为自己的知识积累外,还希望能帮助到更多人~注:本文基于ubun
- Xshell连接kali
veronica-nika
kalisshxshell
提示:需xshell软件下载,打开kali中ssh服务文章目录前言一、kali打开ssh1.打开配置文件2.修改配置文件3.测试连接二、Xshell连接1.新建连接2.新建会话属性总结前言用户界面友好:Xshell提供了简洁直观的界面设计,无论是初学者还是资深用户都能快速上手。多会话管理:支持同时打开多个会话窗口,便于用户同时管理多台服务器。脚本自动化:内置脚本功能,支持批处理命令执行,极大提高了
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "13241153187@163.com" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
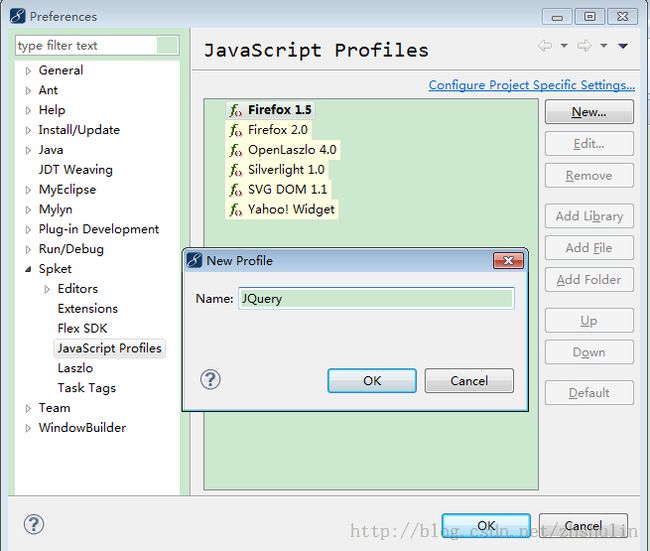
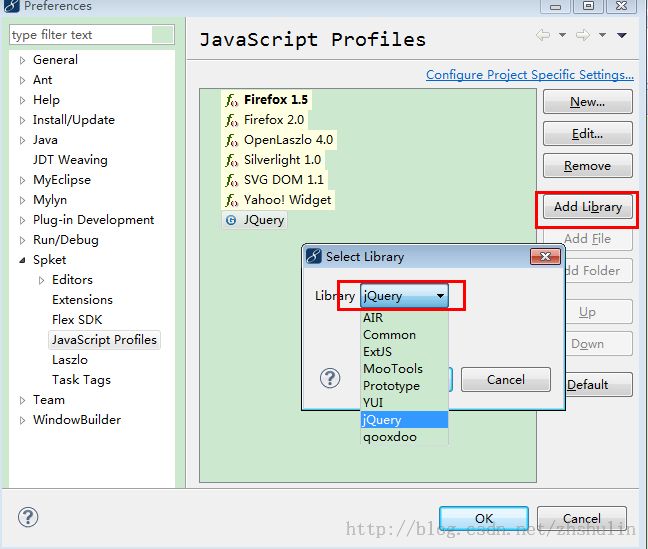
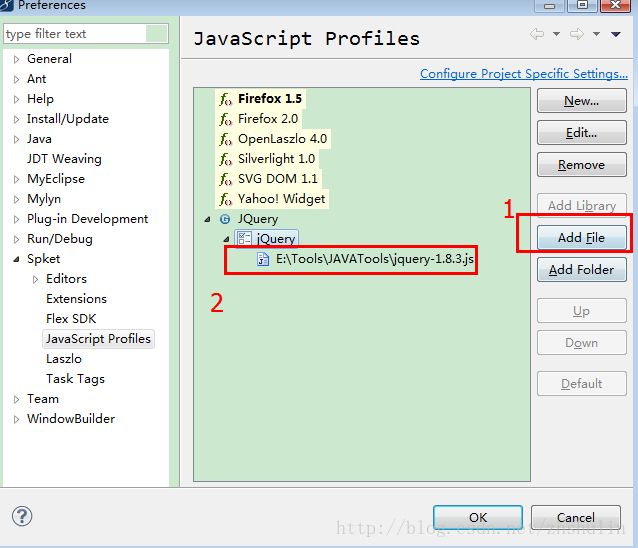
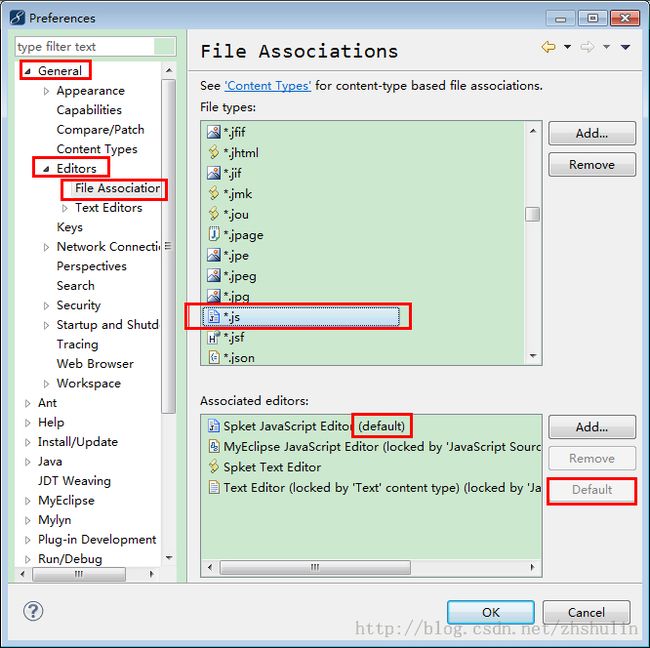
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多