Expression Blend实例中文教程(4) - 布局控件快速入门Canvas
上一篇,我介绍了Silverlight控件被分为三种类型,
第一类: Layout Controls(布局控件)
第二类: Item Controls (项目控件)
第三类: User Interaction Controls(用户交互控件)
在以上三种控件类型中,布局控件是最基础的,所以,我从布局控件开始一个快速入门介绍,根据前文所述,我们知道Silverlight标准控件中,包括以下四种布局控件:
Grid控件
Canvas控件
StackPanel控件
Border控件
经过上一篇文章的学习,我们已经对Grid有了了解, 本文将继续介绍另外一个布局控件Canvas。
Canvas布局控件,相对于其他布局控件的优势在于可以自由的设定其包含区域内控件的位置。该控件在Silverlight游戏设计中最为常见,可以实现游戏中独立部件控制。
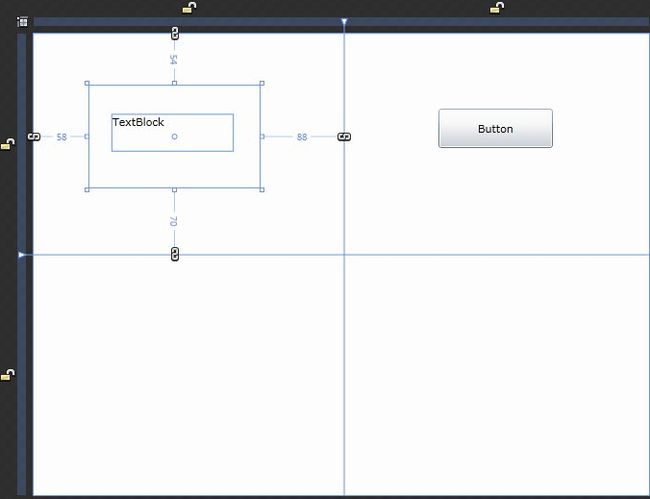
使用Blend设置Canvas很简单,我在上一篇项目基础上,在0行0列和0行1列中分别创建两个Canvas,然后在两个Canvas中创建两个控件。
选中Canvas后,可以在右边“Properties”属性栏中修改其属性,从属性栏中可以看出,Canvas是嵌套在Grid中,所以,其位置可以由Grid属性控制。
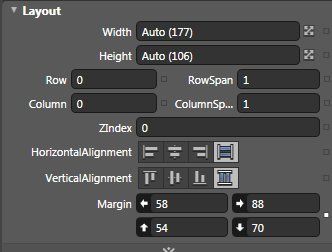
选中Canvas中的控件,可以在右边“Properties”属性栏中看到该控件在容器Canvas中的位置,包括左距离,顶距离,以及Z坐标值。
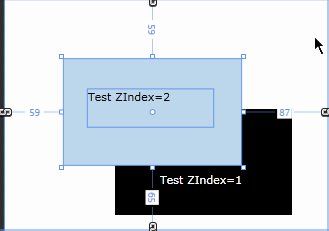
其中Left可以理解为X坐标值,Top为Y坐标值,ZIndex(Z坐标值),如果从3D的角度来理解,是相对于平面的立体值。对于ZIndex的使用,可以看看下例,如果有两个Canvas控件,位置坐标相同,会形成覆盖,这里定义ZIndex,值越大的将会在上方覆盖ZIndex值小的控件。通过这个参数设置,我们可以实现很多不同的布局效果。
从上图可以看到,Canvas中的子控件,属性栏中,没有Grid控件中的Margin属性,而是使用Left和Top进行定位。根据微软官方的解释,Canvas中的控件,使用Canvas.left和Canvas.top定位,传递该数值到父容器控件Canvas,重载父容器Canvas的AttachedProperty(附加属性),这样意味着父容器Canvas不能更改子控件的位置。这里引入了AttachedProperty(附加属性),该属性是属于父控件的属性,但是可以被子控件进行设置。
上一篇,我们提到过布局控件Group的功能,这里使用Canvas group的功能,将多个Canvas嵌入到一个Canvas控件中,通过父Canvas控件统一控制子容器控件的属性。
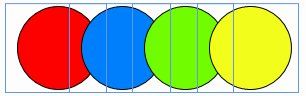
这里我创建四个Canvas,每个Canvas中包含一个圆形控件。当前,处于相互覆盖状态。
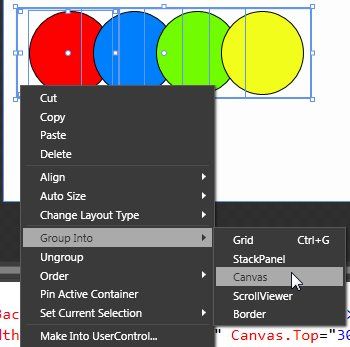
按着Shift,分别选中四个Canvas控件,点击鼠标右键,“Group into” - > “Canvas“,
选中后,Blend将生成新的Canvas父控件,将选中的四个Canvas控件,作为子控件。
1
<
Canvas
Margin
="14,58,130,104"
Grid.Row
="1"
>
2 < Canvas Height ="88" Width ="100" >
3 < Ellipse Fill ="Red" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
4 </ Canvas >
5 < Canvas Width ="100" Height ="88" Canvas.Left ="64" >
6 < Ellipse Fill ="#FF0081FF" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
7 </ Canvas >
8 < Canvas Height ="88" Width ="100" Canvas.Left ="127" >
9 < Ellipse Fill ="#FF71FF00" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
10 </ Canvas >
11 < Canvas Height ="88" Width ="100" Canvas.Left ="192" >
12 < Ellipse Fill ="#FFF4FF1C" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
13 </ Canvas >
14 </ Canvas >
2 < Canvas Height ="88" Width ="100" >
3 < Ellipse Fill ="Red" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
4 </ Canvas >
5 < Canvas Width ="100" Height ="88" Canvas.Left ="64" >
6 < Ellipse Fill ="#FF0081FF" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
7 </ Canvas >
8 < Canvas Height ="88" Width ="100" Canvas.Left ="127" >
9 < Ellipse Fill ="#FF71FF00" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
10 </ Canvas >
11 < Canvas Height ="88" Width ="100" Canvas.Left ="192" >
12 < Ellipse Fill ="#FFF4FF1C" Stroke ="Black" Height ="84" Width ="83" Canvas.Left ="11" Canvas.Top ="2" />
13 </ Canvas >
14 </ Canvas >
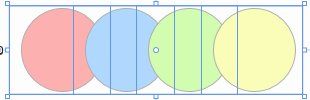
现在选中父控件的Canvas,将Opacity修改为40,可以看到,所有子控件的Opacity统一修改为40.效果如下:
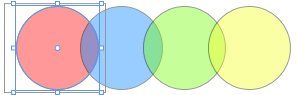
如果,我们分别设置父控件下的四个Canvas控件Opacity属性,即可看到各自Canvas将按照自己属性为主,效果如下:
Canvas通过Group的功能,可以实现多个控件实现相同方式下动画效果,在Silverlight开发中也是常用的功能。
Canvas布局控件快速入门就介绍到这儿了。