Silverlight中 多语言
在WPF实现多语言会容易很多,只要准备两个XAML资源文件就可以了,然后使用DynamicResource绑定就可以了。
但是SL就比较麻烦点,这里给出两种方法,一种是最开始我在网上找到的,一种是后来自己倒弄出来的,这里写出来备份一下。
方法1:通过资源文件resx实现。
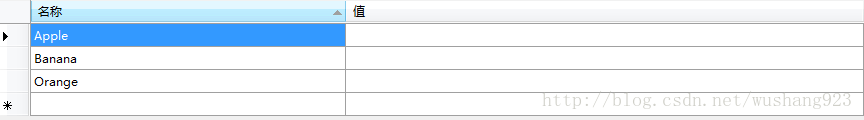
1、创建一个资源文件MyStrings.resx,设置访问修饰符为public,打开在第一列(名称)填入需要实现多语言的字段。
2、复制MyStrings.resx,更改名称为MyStrings.zh-CN.resx,打开在第二列(值)填入对应的中文名称。
3、复制MyStrings.resx,更改名称为MyStrings.en-US.resx,打开在第二列(值)填入对应的英文名称。
4、保证只有MyStrings.resx文件下会生成*.Designer.cs文件,其他两个resx文件下若生成则删除。
5、创建一个实现INotifyPropertyChanged接口的类,用于实现切换语言后的文字更新。
public class LangResources : INotifyPropertyChanged
{
private static MyStrings _strings = new MyStrings();
public MyStrings LocalizedStrings
{
get { return _strings; }
set
{
_strings = value;
OnPropertyChanged("LocalizedStrings");
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
var handler = PropertyChanged;
if (handler != null)
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
6、添加一个LangResources的实例在在资源文件里,你可以新建一个xaml文件,这里我就直接写在App.xaml里了。
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:functions="clr-namespace:SLLangsDemo.C1"
x:Class="SLLangsDemo.App">
<Application.Resources>
<ResourceDictionary>
<functions:LangResources x:Key="Lang"/>
</ResourceDictionary>
</Application.Resources>
</Application>
7、获取这个实例,然后通过改变这个实例中属性的值该实现多语言。(好像有点绕弯,不过这样做是为了实现页面上的绑定)。
private static readonly LangResources Lang = Application.Current.Resources["Lang"] as LangResources;
8、页面绑定
![]()
<StackPanel Orientation="Horizontal" VerticalAlignment="Top">
<TextBlock Text="方法1:" VerticalAlignment="Center"/>
<CheckBox Width="150" Margin="5" Content="{Binding Path=LocalizedStrings.Apple,Source={StaticResource Lang}}" Foreground="OrangeRed"/>
<CheckBox Width="150" Margin="5" Content="{Binding Path=LocalizedStrings.Banana,Source={StaticResource Lang}}"/>
<CheckBox Width="150" Margin="5" Content="{Binding Path=LocalizedStrings.Orange,Source={StaticResource Lang}}"/>
</StackPanel>9、用记事本打开*.csproj文件,找到SupportedCultures字段,然后添加支持的语言名称。
<SupportedCultures>zh-CN;en-US</SupportedCultures>
10、为一个按钮添加Click事件,然后调用下面的函数去实现多语言的切换。
private void ChangLangsBtnClick_CN(object sender, RoutedEventArgs e)
{
SetLanguage.ChangLanguage(LangType.中文);
}
public enum LangType
{
中文,
英文
}
public static void ChangLanguage(LangType langType)
{
var lang = langType == LangType.中文 ? "zh-CN" : "en-US";
var culture = new CultureInfo(lang);
Thread.CurrentThread.CurrentUICulture = culture;
Thread.CurrentThread.CurrentCulture = culture;
if (Lang == null) return;
Lang.LocalizedStrings = new MyStrings();
}
方法2:通过继承新的控件和字典来实现,这个方法无意中弄出来的,个人觉得比方法1好用,也好管理。
1、首先,我们需要来创建一个枚举,Null用于默认用的。
public enum HeaderType
{
Null,
苹果,
香蕉,
橘子
}2、创建一个语言类,用于存放不同的语言值。
public class LangNode
{
/// <summary> 中文名称
/// </summary>
public string CN_Name { get; set; }
/// <summary> 英文名称
/// </summary>
public string EN_Name { get; set; }
}3、创建一个预定义的类,用字典来存储对应枚举值的语言信息,然后供外部调用。
/// <summary> 预定义
/// </summary>
public static class LangsPredefines
{
private static readonly Dictionary<HeaderType, LangNode> LangsDict = new Dictionary<HeaderType, LangNode>();
static LangsPredefines()
{
AddToLangsDict(HeaderType.苹果, "Apple", "苹果");
AddToLangsDict(HeaderType.香蕉, "Banana", "香蕉");
AddToLangsDict(HeaderType.橘子, "Orange", "橘子");
}
private static void AddToLangsDict(HeaderType type, string en, string cn)
{
if (LangsDict.ContainsKey(type)) return;
LangsDict.Add(type, new LangNode { CN_Name = cn, EN_Name = en });
}
public static string GetLangsName(HeaderType headerType)
{
LangNode node;
if (LangsDict.TryGetValue(headerType, out node))
{
switch (SetLanguage.CurrentLangType)
{
case LangType.中文: return node.CN_Name;
case LangType.英文: return node.EN_Name;
}
}
return "Null";
}
}
4、创建一个控制类,用于触发语言切换。
public enum LangType
{
中文,
英文
}
public class SetLanguage
{
/// <summary> 语言切换时
/// </summary>
public static Action ChangeLangAction;
/// <summary> 当前语言种类
/// </summary>
public static LangType CurrentLangType { get; set; }
/// <summary> 切换语言
/// </summary>
public static void ChangLanguage(LangType langType)
{
if (CurrentLangType == langType) return;
CurrentLangType = langType;
if (ChangeLangAction != null)
{
ChangeLangAction();
}
}
}
5、接下来,我们来根据需要继承或者自己重新写一个新的控件,这里我们继承DataGridTextColumn,然后为它添加一个依赖项属性,再添加一个对ChangeLangAction的相应处理方法。
public class LangsDataGridTextColumn : DataGridTextColumn
{
public static readonly DependencyProperty HeaderTypeProperty =
DependencyProperty.Register("HeaderType", typeof(HeaderType), typeof(LangsDataGridTextColumn), new PropertyMetadata(HeaderType.Null));
public HeaderType HeaderType
{
get { return (HeaderType)GetValue(HeaderTypeProperty); }
set
{
SetValue(HeaderTypeProperty, value);
UpdateHeader();
}
}
public LangsDataGridTextColumn()
{
SetLanguage.ChangeLangAction += UpdateHeader;
}
private void UpdateHeader()
{
Header = LangsPredefines.GetLangsName(HeaderType);
}
}
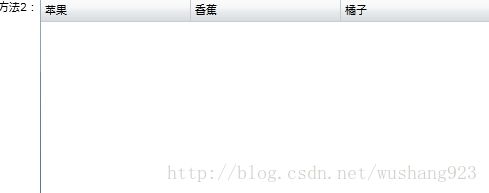
6、进行页面上的设置,只需要给出枚举值就可以了。
<UserControl x:Class="SLLangsDemo._2.Control2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
xmlns:c2="clr-namespace:SLLangsDemo.C2"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal">
<TextBlock Text="方法2:" Margin="0,2"/>
<sdk:DataGrid Height="200" VerticalAlignment="Top" Margin="2,0,0,0">
<sdk:DataGrid.Columns>
<c2:LangsDataGridTextColumn Width="150" HeaderType="苹果"/>
<c2:LangsDataGridTextColumn Width="150" HeaderType="香蕉"/>
<c2:LangsDataGridTextColumn Width="150" HeaderType="橘子"/>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</StackPanel>
</UserControl>
5、最后,使用按钮触发。
private void ChangLangsBtnClick_EN(object sender, RoutedEventArgs e)
{
SetLanguage.ChangLanguage(LangType.英文);
}
我做了一个DEMO,可以在这里下载http://download.csdn.net/download/wushang923/6756227