10 Resources for Creating Website Color Schemes
Choosing the right color scheme is one of the most important decisions of the website design process, and it can also be one of the most challenging. Fortunately, there are a number of great tools available to help with color selection.
Some of the resources mentioned in this post will allow you to browse through a variety of color palettes or schemes, many will allow you to create and save your own color schemes, and some are interactive, allowing you to quickly create an effective color scheme.
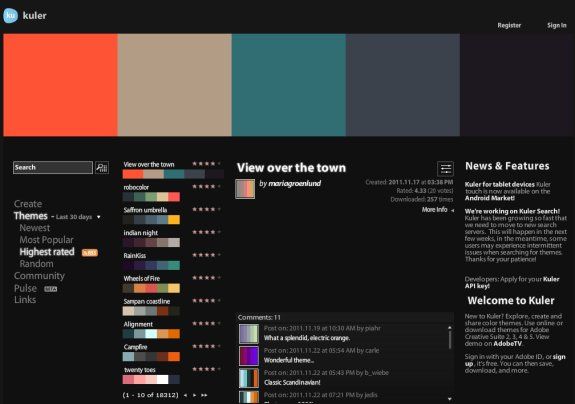
Kuler
Adobe’s Kuler includes a large library of user-submitted color schemes. You can view the color schemes online or download them to be used in Adobe Creative Suite products.
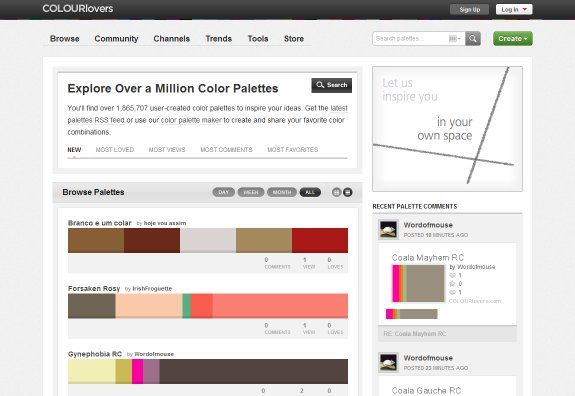
Colour Lovers
Colour Lovers currently has almost 2 million color palettes created by its users. You can browse palettes by submission date, rating, views, and comments, or you can search by keyword.
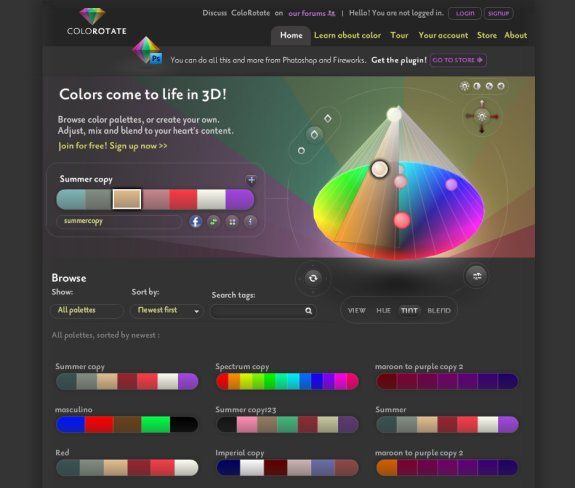
ColoRotate
ColoRotate has a library of color schemes that you can browse, or you can create your own with their unique 3D tool. You can use it directly in Photoshop and Fireworks with the ColoRotate plugin.
Color Scheme Designer
Color Scheme Designer allows you to choose the type of scheme that you want to use (mono, complement, triad, tetrad, analogic, or accented analogic). You then adjust one of the colors on the wheel and the other colors will adjust as well, helping to create an appropriate color scheme.
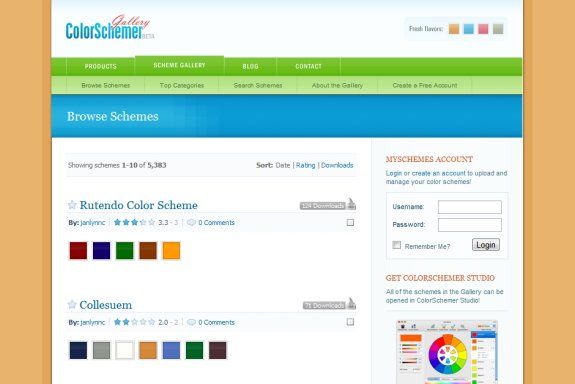
ColorSchemer Gallery
ColorSchemer has a large library of user-created color schemes. You can browse by submission date, rating, or number of downloads, or you can search by keyword.
Pictaculous
Pictaculous is a simple online tool for generating a color scheme. You can upload a photo and it will suggest colors to use with the photo. You can then download the Adobe swatch of the suggested colors.
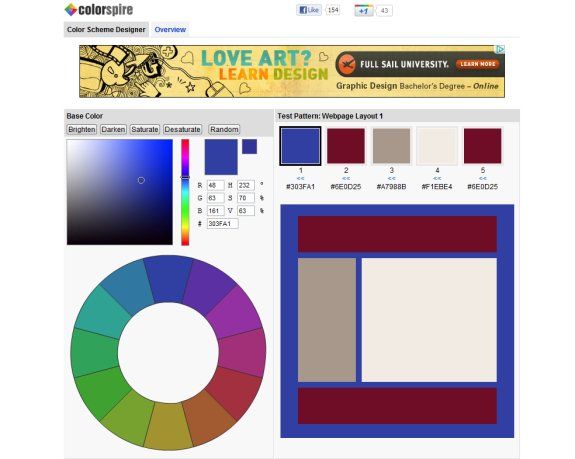
Color Spire
Color Spire is fairly simple to use. You select a starting color and it will suggest a palette of colors to use in combination. It also provides a basic preview to show how the colors would look on a sample website layout.
ColorExplorer
ColorExplorer includes a few different color tools. With the color picker you can select a color and see different variations. You can also view color libraries and use the color matching tool to help create a palette.
ColourGrab
ColourGrab is a simple tool that allows you to get colors from a picture that is online. Just enter the URL of the image and it will show which colors are used most in the photo.
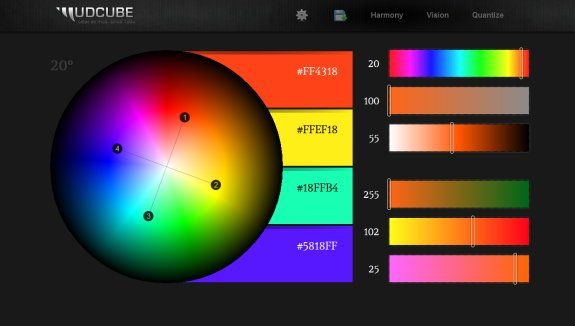
Sphere: Color Theory Visualizer
With Sphere you can adjust one of the colors in the scheme and the others will automatically adjust to match. You can try different types of color schemes like analogous, complementary, triadic, tetradic, and more.
For more resources please see:
- Free Photoshop Actions
- Free Photoshop Styles
- Free Photoshop Patterns
- Free Website Analytics
- Free Photoshop Brushes